Maison >développement back-end >tutoriel php >WdatePicker是什么插件?
WdatePicker是什么插件?
- PHPzoriginal
- 2016-06-13 12:05:192271parcourir

WdatePicker是什么插件?
WdatePicker是个功能强大的JS日历插件,可以自定义皮肤,显示当前日期,还可以根据历史记录快速选择日期,支持最高到2099年,最低到1904年的日期等等各种功能的JS日期选择插件——WdatePicker.js。
您可以根据需要设置不同的参数达到不同的效果。
日期插件WdatePicker.js的使用方法
最简单的配置方法:
(1)下载WdatePicker.js(包括lang和skin文件夹)。
(2)在html页面中导入WdatePicker.js和WdatePicker.css文件
(3)在输入框input元素上加入class="Wdate" onFocus="WdatePicker({lang:'zh-cn'})"代码。
(4)打开页面查看效果。
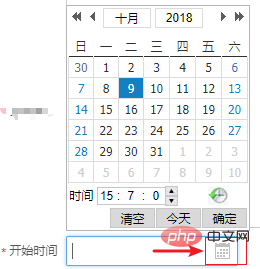
class="Wdate"的用处是加上class的会有个时间的小图标,如图所示:

详细用法
1).没有对控件进行设置
<input class="Wdate" type="text" onfocus="WdatePicker()"/>
2).限制日期范围 2017-08-15到2018-08-15
<input id="d411" class="Wdate" type="text" onfocus="WdatePicker({minDate: '2017-08-15', maxDate: '2018-08-15' })"/>3).限制时间范围 2018-07-15 10:30:00 到 2018-08-15 11:30:00
<input type="text" class="Wdate" onfocus="WdatePicker({dateFmt: 'yyyy-MM-dd HH:mm:ss',minDate: '2017-08-15 10:30:00', maxDate: '2018-08-15 11:30:00' })" value="2018-08-15 10:30:00"/>4).限制日期范围是2018年7月到2018年8月
<input type="text" class="Wdate" onfocus="WdatePicker({dateFmt: 'yyyy年M月', minDate: '2018-7', maxDate: '2018-8' })"/>5).限制时间范围是 8:00:00到11:30:00
<input type="text" class="Wdate" onfocus="WdatePicker({dateFmt: 'H:mm:ss', minDate: '8:00:00', maxDate: '11:30:00' })"/>6).只能选今天以前的日期(包括今天)
<input class="Wdate" type="text" onfocus="WdatePicker({maxDate: '%y-%M-%d' })"/>7).只能选今天以后的日期(不包括今天)
<input class="Wdate" type="text" onfocus="WdatePicker({minDate: '%y-%M-#{%d+1}' })"/>8).只能选本月日期
<input class="Wdate" type="text" onfocus="WdatePicker({minDate: '%y-%M-01', maxDate: '%y-%M-%ld' })"/>9).只能今天7:00:00到明天21:00:00
<input class="Wdate" type="text"onfocus="WdatePicker({dateFmt:'yyyy-M-d H:mm:ss',minDate: '%y-%M-%d 7:00:00', maxDate: '%y-%M-#{%d+1} 21:00:00' })"/>10).只能20小时前到30小时后
<input class="Wdate" type="text" onClick="WdatePicker({dateFmt:'yyyy-MM-dd HH:mm',minDate: '%y-%M-%d #{%H-20}:%m:%s' ,maxDate: '%y-%M-%d #{%H+30}:%m:%s' })"/>11).前面的日期不能大于后面的日期
<input id="myDate_1" class="Wdate" type="text" onFocus="WdatePicker({maxDate: '#F{$dp.$D(\'myDate_2\')||\'2020-10-01\'}' })"/>
<input id="myDate_2" class="Wdate" type="text" onFocus="WdatePicker({minDate:'#F{$dp.$D(\'myDate_1\')}' ,maxDate:'2020-10-01' })"/>注意:两个日期的日期格式必须相同.dp. 相当于 document.getElementById 函数.那么为什么里面的 ’ 使用 \’ 呢? 那是因为 ” 和 ’ 都被外围的函数使用了,故使用转义符 \ ,否则会提示JS语法错误.所以您在其他地方使用时注意把 \’ 改成 ” 或者 ’ 来使用.#F{$dp.$D(\'myDate_2\')||\'2020-10-01\'} 表示当 myDate_2 为空时, 采用 2020-10-01 的值作为最大值
更多相关知识,请访问 PHP中文网!!

