Maison >interface Web >js tutoriel >Parlez de l'environnement d'exécution et de la portée des compétences js_javascript
Parlez de l'environnement d'exécution et de la portée des compétences js_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:07:081346parcourir
On m'a récemment interrogé sur ma compréhension de la chaîne de portée lors d'une interview. J'ai senti que ma réponse n'était pas très bonne. Aujourd'hui, je vais parler de la chaîne de portée en js.
Tout d'abord, parlons de l'environnement d'exécution en js. Ce qu'on appelle l'environnement d'exécution (parfois également appelé environnement) est le concept le plus important en JavaScript. L'environnement d'exécution définit les variables ou autres données auxquelles une fonction a accès, déterminant leur comportement respectif. Chaque environnement d'exécution est associé à un objet variable, et toutes les variables et fonctions définies dans l'environnement sont stockées dans cet objet.
Maintenant que vous comprenez l'environnement d'exécution, examinons ce qu'est une chaîne de portée. Chaque fonction possède son propre environnement d'exécution et lorsque le code est exécuté dans l'environnement d'exécution, une chaîne de portée d'objets variables est créée. La chaîne de portée garantit un accès ordonné à toutes les variables et fonctions auxquelles l'environnement d'exécution a accès. L'extrémité avant de la chaîne de portées est toujours l'objet variable de l'environnement où se trouve le code en cours d'exécution. Si l'environnement est une fonction, alors son objet variable est l'objet actif de la fonction. L'objet variable suivant dans la chaîne de portée provient de l'environnement conteneur (externe) et l'objet variable suivant provient de l'environnement conteneur suivant. Cela continue avec l'environnement d'exécution global. N'oubliez pas que l'objet variable de l'environnement d'exécution global est toujours le dernier objet de la portée.
Veuillez consulter l'exemple ci-dessous :
var scope="global";
function foo(){
console.log(scope);
}
foo();
Dans cet exemple, la chaîne de portée de la fonction foo() contient deux objets, l'un est son propre objet et l'autre est un objet variable dans l'environnement global. Parce que nous pouvons trouver la portée dans cette chaîne de portées, nous pouvons y accéder à l'intérieur de la fonction.
Regardons un exemple :
var color = "blue";
function changeColor(){
var anoterColor = "red";
function swapColor(){
var tempColor = anoterColor;
anoterColor = color;
color = tempColor;
console.log(color);
}
swapColor();
}
changeColor();
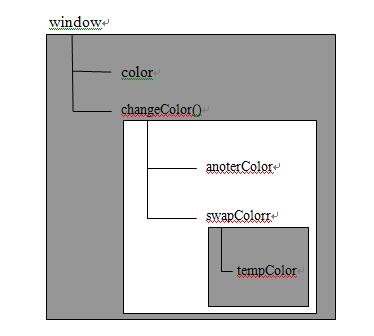
Dans cet exemple, il existe trois environnements d'exécution : l'environnement global, l'environnement local de changeColor() et l'environnement local de swapColor(). Voyons à quoi ressemble la chaîne de portée pour cet exemple.

Le rectangle sur la figure représente un environnement d'exécution spécifique. Nous pouvons voir que la variable tempColor n'est accessible que dans l'environnement swapColor(), mais n'est pas accessible dans l'environnement local ou global de changeColor(). Par conséquent, nous pouvons tirer une conclusion : l'environnement interne peut accéder à tous les environnements externes via la chaîne de portée, mais l'environnement externe ne peut accéder à aucune variable et fonction de l'environnement interne. Chaque environnement peut parcourir la chaîne de portée pour interroger les noms de variables et de fonctions ; mais aucun environnement ne peut accéder à un autre environnement d'exécution en effectuant une recherche dans la portée.
Ce que je veux aussi dire à propos de la portée, c'est : js n'a pas de portée au niveau du bloc
Pourquoi est-il dit que js n'a pas de portée au niveau du bloc ? Regardons le code suivant :
if(true){
var color = "blue";
}
alert(color); //"blue"
Hé, pourquoi la couleur est-elle détruite après l'exécution de l'instruction if ? Haha, si en C, C++ ou Java, la couleur sera effectivement détruite, mais en JavaScript, la déclaration de variable dans l'instruction if ajoutera la variable à l'environnement d'exécution actuel (dans ce cas, l'environnement global). En particulier, gardez cette différence à l'esprit lorsque vous travaillez avec des instructions for, telles que :
for(var i = 0;i< 10; i++){
doSomething(i);
}
alert(i); //10
Rappelez-vous : En JavaScript, la variable que j'ai créée par l'instruction for existera toujours dans l'environnement d'exécution en dehors de la boucle même après la fin de l'exécution de la boucle for.
Ce qui précède représente l’intégralité du contenu de cet article, j’espère qu’il sera utile à l’étude de chacun.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

