jQuery丢弃了标准的 button 属性采用 which,这有点让人费解。
which 是Firefox引入的,IE不支持。which的本意是获取键盘的键值(keyCode)。
jQuery中的which即可以是键盘的键值,也可以是鼠标的键值。
即当判断用户按下键盘的哪个键时可以使用which,当判断用户按下鼠标的哪个键时也可以用which。它一举两用了。
源码
// Add which for key events
if ( event.which == null && (event.charCode != null || event.keyCode != null) ) {
event.which = event.charCode != null ? event.charCode : event.keyCode;
}
// Add which for click: 1 === left; 2 === middle; 3 === right
// Note: button is not normalized, so don't use it
if ( !event.which && event.button !== undefined ) {
event.which = (event.button & 1 ? 1 : ( event.button & 2 ? 3 : ( event.button & 4 ? 2 : 0 ) ));
}
标准的button采用0,1,2表示鼠标的左,中,右键。jQuery的which则使用用1,2,3。
还有一点让人不爽的是jQuery文档 event.which 中并没有提到which可以表示鼠标按键值,只提到了表示键盘按键值。
源码中的注释也让人误解。
// Add which for click: 1 === left; 2 === middle; 3 === right
注意这里说的是click ,很容易让人使用click 事件,但实际上click事件中获取是错误的。
下面就用 click 事件试试:
| IE6/7/8 | IE9 | Firefox4 | Chrome12 | Safari | Opera | |
| 点击左键 | 0 | 1 | 1 | 1 | 1(不停弹出alert) | 1 |
| 点击中键 | 不响应 | 2 | 2 | 2 | 2(不停弹出alert) | 不响应 |
| 点击右键 | 仅弹出右键菜单 | 仅弹出右键菜单 | 3,弹出右键菜单 | 仅弹出右键菜单 | 仅弹出右键菜单 | 仅弹出右键菜单 |
可以看到使用 click 事件并不能按照jQuery设想的那样左,中,右键对应的1,2,3值。各浏览器下均不一致,且右键根本获取不到,Safari中还不停的弹出alert。
因此,应该使用 mousedown / mouseup 事件则达到jQuery的设想。jQuery的注释误导了人。
此外即使使用 mousedown / mouseup 事件,Opera中也无法获取中键的值。Opera的恶心做法令jQuery也无能为力。
 m590鼠标USB连接上用不了怎么办Mar 09, 2023 pm 03:18 PM
m590鼠标USB连接上用不了怎么办Mar 09, 2023 pm 03:18 PMm590鼠标USB连接上用不了的解决办法:1、查看蓝牙设备,看是否识别为罗技优联连接器,然后下载Logitech Unifying优联软件,运行该软件;2、删除蓝牙设备,再添加蓝牙设备,重新连接m590即可。
 打开或关闭 Easy T光标在 Windows 11 上的显示器之间移动Sep 30, 2023 pm 02:49 PM
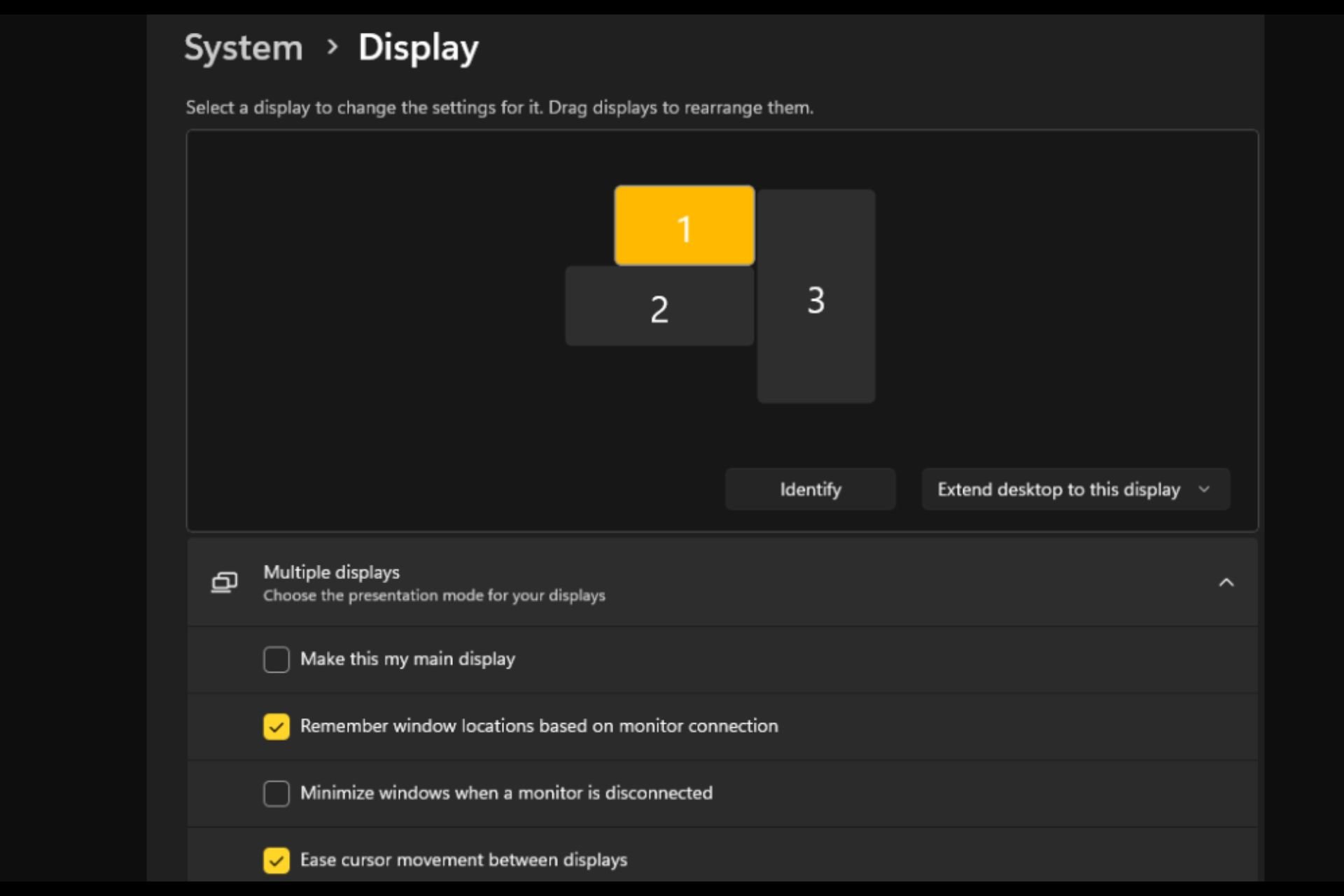
打开或关闭 Easy T光标在 Windows 11 上的显示器之间移动Sep 30, 2023 pm 02:49 PM通常,当使用双显示器设置时,会出现如何无缝地让光标从一个显示器移动到另一个显示器的问题。当您的鼠标光标在没有您控制的情况下从一个显示器移动到另一个显示器时,这可能会令人沮丧。如果Windows默认情况下允许您轻松地从一个显示器切换到另一个显示器,那不是很好吗?幸运的是,Windows11具有一个功能可以做到这一点,并且不需要很多技术知识来执行它。缓和光标在显示器之间的移动有什么作用?此功能有助于防止将鼠标从一台显示器移动到另一台显示器时光标漂移。默认情况下,该选项处于禁用状态。如果将其打开,鼠标
 Windows 11 控制器像鼠标一样运行?如何阻止它Sep 26, 2023 pm 04:53 PM
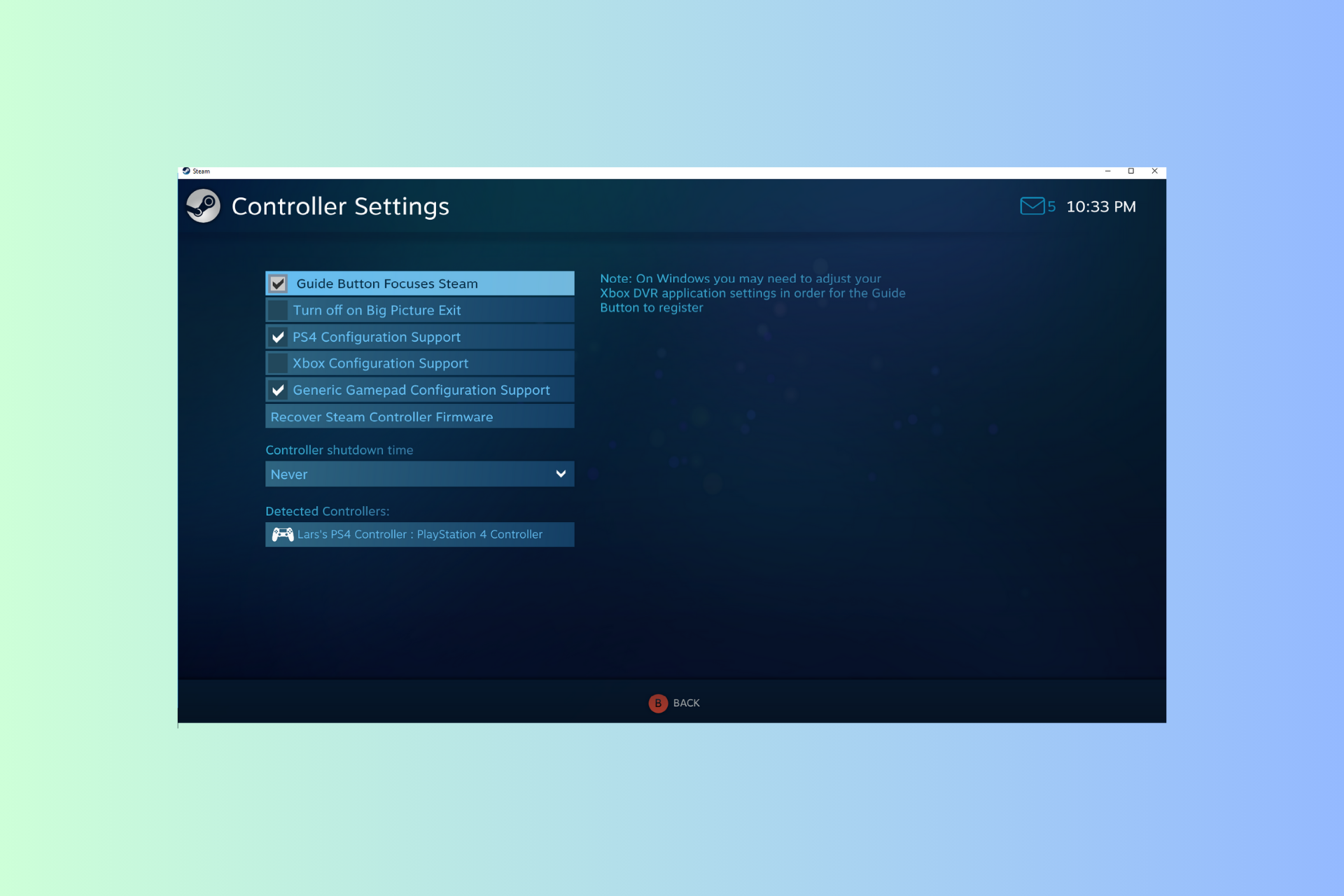
Windows 11 控制器像鼠标一样运行?如何阻止它Sep 26, 2023 pm 04:53 PM如果您的控制器在加载游戏时就像Windows11上的鼠标一样,扰乱了您的游戏体验,本指南可以提供帮助!在解释其可能的原因后,我们将立即讨论一些经过专家测试的解决方案,并附上分步说明。为什么我的控制器像鼠标一样工作?Steam上的控制器设置配置错误。在控制面板设置中作为鼠标启用。软件冲突。过时的驱动程序。如何阻止我的控制器在Windows11上像鼠标一样运行?在移动详细的故障排除步骤之前,请尝试以下修复程序以消除问题:重新启动计算机并检查挂起的Windows更新。先让游戏加载,然后插入或连接控制器
 mac鼠标滚轮相反怎么办Mar 16, 2023 pm 05:44 PM
mac鼠标滚轮相反怎么办Mar 16, 2023 pm 05:44 PMmac鼠标滚轮相反的解决办法:1、打开mac电脑,点击屏幕的苹果标志,然后选择“系统偏好设置”;2、在“系统偏好设置”窗口中,选择“鼠标”;3、在“鼠标”窗口中,将“滚动方向:自然”前面的勾去掉即可。
 电脑鼠标能动但点什么都没反应怎么办Jul 06, 2023 pm 02:23 PM
电脑鼠标能动但点什么都没反应怎么办Jul 06, 2023 pm 02:23 PM电脑鼠标能动但点什么都没反应解决方法:1、检查鼠标连接,确认鼠标连接到电脑的USB接口上;2、重启电脑,断开鼠标连接,然后重新启动电脑并重新连接鼠标;3、更换鼠标电池或充电,如果使用的是无线鼠标,可能是因为鼠标电池电量低了,导致无法正常工作。
 Win10鼠标dpi怎么调?Win10系统调节鼠标灵敏度实例教程Jul 11, 2023 pm 03:13 PM
Win10鼠标dpi怎么调?Win10系统调节鼠标灵敏度实例教程Jul 11, 2023 pm 03:13 PMWin10鼠标dpi怎么调?鼠标dpi实际上简单点来说便是鼠标的敏感度。dpi值越高,鼠标灵敏度越高。许多好朋友全是应用Win10系统,要想了解如何修改鼠标dpi值,小编今日就告知各位朋友们怎么修改鼠标dpi值,期待对您有协助。Win10系统调节鼠标灵敏度实例教程1.鼠标右键点一下菜单栏,挑选设定,进到Windows设定页面,挑选开启机器设备;2.在左边的选择栏中转换到鼠标,随后在右边有关设定下挑选别的鼠标选择项;3.在鼠标特性对话框,将上边菜单栏转换到表针选择项,在下边挑选表针挪动速率来调节鼠
 鼠标左键失灵Jul 20, 2023 pm 03:21 PM
鼠标左键失灵Jul 20, 2023 pm 03:21 PM鼠标是我们使用电脑时必不可少的设备。鼠标是否易于使用也直接关系到我们的操作体验、工作效率和游戏体验,鼠标左键使用最频繁。如何解决鼠标左键失灵、鼠标左键不敏感的问题?让我们来看看解决方案。解决方法一:开机后鼠标左键暂时失灵。1.打开任务管理器,如果鼠标将来可以使用,那就是鼠标的问题!这是一个系统过程问题——conime.exe问题!conime.exe过程,通常刚刚开始,只有一段时间,是一个输入编辑器,允许用户使用标准键盘输入复杂的字符和符号。关闭它,无法输入汉字。如果您不想要这个过程,您可以禁止
 鼠标滚轮上下失灵怎么办Aug 15, 2023 pm 02:22 PM
鼠标滚轮上下失灵怎么办Aug 15, 2023 pm 02:22 PM鼠标滚轮上下失灵解决方法:1、清洁鼠标滚轮,在清洁过程中小心使用,并确保鼠标断开电源;2、调整鼠标滚轮设置,打开控制面板,在硬件和声音中,选择"鼠标",选择"滚轮"选项卡,确保"滚动方式"选项选择为"多行";3、更新鼠标驱动程序,按下Win+X键,打开设备管理器,找到你的鼠标设备,右键点击它,然后选择"更新驱动程序";4、上述方法都没解决问题,更换鼠标滚轮,或者整个鼠标。


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

ZendStudio 13.5.1 Mac
Puissant environnement de développement intégré PHP

Version crackée d'EditPlus en chinois
Petite taille, coloration syntaxique, ne prend pas en charge la fonction d'invite de code

MantisBT
Mantis est un outil Web de suivi des défauts facile à déployer, conçu pour faciliter le suivi des défauts des produits. Cela nécessite PHP, MySQL et un serveur Web. Découvrez nos services de démonstration et d'hébergement.

SublimeText3 Linux nouvelle version
Dernière version de SublimeText3 Linux

mPDF
mPDF est une bibliothèque PHP qui peut générer des fichiers PDF à partir de HTML encodé en UTF-8. L'auteur original, Ian Back, a écrit mPDF pour générer des fichiers PDF « à la volée » depuis son site Web et gérer différentes langues. Il est plus lent et produit des fichiers plus volumineux lors de l'utilisation de polices Unicode que les scripts originaux comme HTML2FPDF, mais prend en charge les styles CSS, etc. et présente de nombreuses améliorations. Prend en charge presque toutes les langues, y compris RTL (arabe et hébreu) et CJK (chinois, japonais et coréen). Prend en charge les éléments imbriqués au niveau du bloc (tels que P, DIV),





