Maison >interface Web >js tutoriel >jQuery :nth-child前有无空格的区别分析_jquery
jQuery :nth-child前有无空格的区别分析_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 18:04:561116parcourir
然后,我写了如下html:
| 11 | 12 | 13 |
| 21 | 22 | 23 |
| 31 | 32 | 33 |
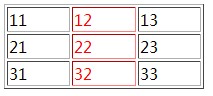
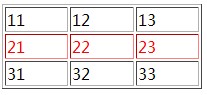
预期效果是:

于是我写了如下jQ:
$(".a:nth-child(2)").css("color","red");
运行发现结果竟然是:

我百思不得其解啊。。最后发现把JQ改写为:
$(".a :nth-child(2)").css("color","red");
就行了。
注意:a后面有一个空格!!!
虽然问题解决了,但是不知道原因,求高手指点。。。
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:使用 JScript 创建 .exe 或 .dll 文件的方法_javascript技巧Article suivant:JS模拟面向对象全解(二、类型与赋值)_javascript技巧
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

