这是一篇原创翻译文章。原文地址。
我们会经常使用iframes来加载第三方的内容、广告或者插件。使用iframe是因为他可以和主页面并行加载,不会阻塞主页面。当然使用iframe也是有利有弊的:Steve Souders在他的blog里面有阐述:Using Iframes Sparingly:
- iframe会阻塞主页面的onload事件
- 主页面和iframe共享同一个连接池
阻塞主页面的onload是这两个问题中最影响性能的方面。一般都是想让onload时间越早触发越好,一方面是用户体验过更重要的是google给网站的加载速度的打分:用户可以用IE和FF中Google工具栏来计时。
那么为了提高页面性能,怎样才能不阻塞主页面的onload事件的来加载iframe呢?
这篇讲了四种加载iframe的方法:普通iframe,onload之后加载iframe,setTimeout() iframe和异步加载iframe。每种方法的加载结果我都用IE8的时间线来展示。我建议多注意下动态异步加载这个方法,因为这是性能表现最佳的。另外,还有一种友好iframe(friendly iframe)技术。他可能算不上是iframe加载的技术,但是必须使用iframe,他是无阻塞加载的。
普通方法加载iframe
这是一种人尽皆知的普通加载方法,它没有浏览器的兼容性问题。
使用这种加载方法会在各浏览器中有如下表现:
iframe会在主页面的onload之前加载
iframe会在所有iframe的内容都加载完毕之后触发iframe的onload
主页面的onload会在iframes的onload触发之后触发,所以iframe会阻塞主页面的加载
当iframe在加载的过程中,浏览器的会标识正在加载东西,处于忙碌状态。
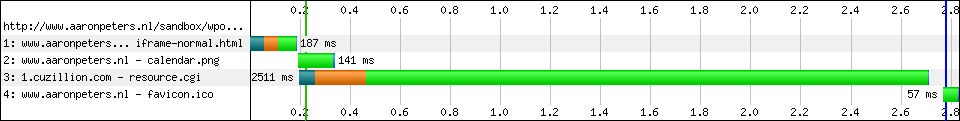
这里是一个演示页面,时间线图显示出iframe会阻塞主页面的加载。

我的建议:注意onload阻塞。如果iframe的内容只需要很短的时间来加载和执行,那么也不是个大问题,而且使用这种方法还有个好处是可以和主页面并行加载。但是如果加载这个iframe需要很长时间,用户体验就很差了。你得自己测试一下然后在http://www.webpagetest.org/也做些测试,根据onload的时间看看是否需要其他加载方法。
在onload之后加载iframe
如果你想在iframe中加载一些内容,但是这些内容对于页面来说不是那么的重要。或者这些内容不需要马上展现给用户的,需要点击触发之类的。那么可以考虑在主页面载入之后加载iframe。
<script> <BR>//doesn't block the load event <BR>function createIframe() { <BR>var i = document.createElement("iframe"); <BR>i.src = "path/to/file"; <BR>i.scrolling = "auto"; <BR>i.frameborder = "0"; <BR>i.width = "200px"; <BR>i.height = "100px"; <BR>document.getElementById("div-that-holds-the-iframe").appendChild(i); <BR>}; <BR>// Check for browser support of event handling capability <BR>if (window.addEventListener) window.addEventListener("load", createIframe, false); <BR>else if (window.attachEvent) window.attachEvent("onload", createIframe); <BR>else window.onload = createIframe; <BR></script>
这种加载方法也是没有浏览器的兼容性问题的:
iframe会在主页面onload之后开始加载
主页面的onload事件触发与iframe无关,所以iframe不会阻塞加载
当iframe加载的时候,浏览器会标识正在加载
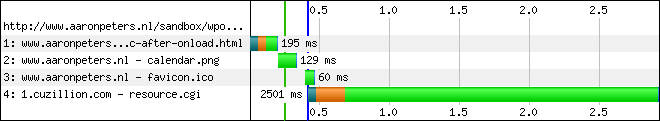
这是是一个测试页面,时间线图如下

这种方法比普通方法有什么好处呢?load事件会马上触发,有两个好处:
其他等待主页面onload事件的代码可以尽早执行
Google Toolbar计算你页面加载的时间会大大减少
但是,当iframe加载的时候,还是会看到浏览器的忙碌状态,相对于普通加载方法,用户看到忙碌状态的时间更长。还有就是用户还没等到页面完全加载完的时候就已经离开了。有些情况下这是个问题,比如广告。
setTimeout()来加载iframe
这种方法的目的是不阻塞onload事件。
Steve Souders(又是他?)有一个这种方法的测试页面(http://stevesouders.com/efws/iframe-onload-nonblocking.php)。他写道:“src通过setTimeout动态的设置,这种方法可以再所有的浏览器中避免阻塞”。
<script> <BR>function setIframeSrc() { <BR>var s = "path/to/file"; <BR>var iframe1 = document.getElementById('iframe1'); <BR>if ( - 1 == navigator.userAgent.indexOf("MSIE")) { <BR>iframe1.src = s; <BR>} else { <BR>iframe1.location = s; <BR>} <BR>} <BR>setTimeout(setIframeSrc, 5); <BR></script>
在除了IE8以外的所有浏览器中会有如下表现:
iframe会在主页面onload之前开始加载
iframe的onload事件会在iframe的内容都加载完毕之后触发
iframe不会阻塞主页面的onload事件(IE8除外)
为什么不会阻塞主页面的onload呢(IE8除外)?因为setTimeout()
当iframe加载的时候,浏览器会显示忙碌状态
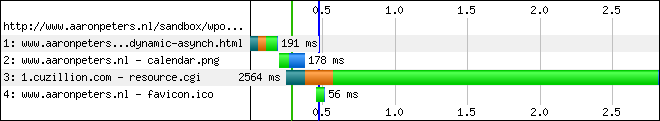
下面是时间线图

因为IE8的问题,这种技术就不适合很多网站了。如果有超过10%的用户使用IE8,十分之一的用户体验就会差。你会说那也只是比普通加载差一点点,其实普通加载性能上也不差。onload事件对于10%的用户来说都更长。。。。额,你自己考虑吧。但是最好在看了下面这个很赞的异步加载方法之后再决定吧。
我在参加Velocity 2010的时候,Meebo的两个工程师(@marcuswestin and Martin Hunt)做了一个关于他们的Meebo Bar的演讲。他们使用iframe来加载一些插件,并且真正做到了无阻塞加载。对于有的开发者来说,他们的做法还比较新鲜。很赞,超级赞。但是一些原因导致这种技术没有得到相应的关注,我希望这篇blog能把它发扬光大。
<script> <BR>(function(d) { <BR>var iframe = d.body.appendChild(d.createElement('iframe')), <BR>doc = iframe.contentWindow.document; <BR>// style the iframe with some CSS <BR>iframe.style.cssText = "position:absolute;width:200px;height:100px;left:0px;"; <BR>doc.open().write('<body onload="' + 'var d = document;d.getElementsByTagName(\'head\')[0].' + 'appendChild(d.createElement(\'script\')).src' + '=\'\/path\/to\/file\'">'); <BR>doc.close(); //iframe onload event happens <BR>})(document); <BR></script>
神奇的地方就在:这个iframe一开始没有内容,所以onload会立即触发。然后你创建一个script元素,用他来加载内容、广告、插件什么的,然后再把这个script添加到HEAD中去,这样iframe内容的加载就不会阻塞主页面的onload!你应该看看他在个浏览器中的表现:
iframe会在主页面onload之前开始加载
iframe的onload会立即触发,因为iframe的内容一开始为空
主页面的onload不会被阻塞
为什么这个iframe不会阻塞主页面的onload?因为
如果你不在iframe使用onload监听,那么iframe的加载就会阻塞主页面的onload
当iframe加载的时候,浏览器终于不显示忙碌状态了(非常好)
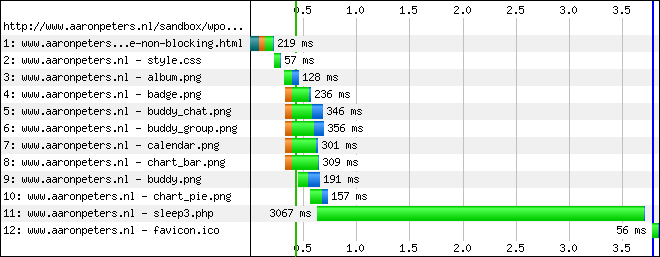
我的测试页给出下面的时间线:

友好型iframe加载
- 先创建一个iframe。设置他的src为一个相同域名下的静态html文件
- 在这个iframe里面,设置js变量inDapIF=true来告诉广告它已经加载在这个iframe里面了
- 在这个iframe里面,创建一个script元素加上广告的url作为src,然后像普通广告代码一样加载
- 当广告加载完成,重置iframe大小来适应广告
- 这种方法也没有浏览器的兼容性问题。
作者:BeiYuu
 Moteurs JavaScript: comparaison des implémentationsApr 13, 2025 am 12:05 AM
Moteurs JavaScript: comparaison des implémentationsApr 13, 2025 am 12:05 AMDifférents moteurs JavaScript ont des effets différents lors de l'analyse et de l'exécution du code JavaScript, car les principes d'implémentation et les stratégies d'optimisation de chaque moteur diffèrent. 1. Analyse lexicale: convertir le code source en unité lexicale. 2. Analyse de la grammaire: générer un arbre de syntaxe abstrait. 3. Optimisation et compilation: générer du code machine via le compilateur JIT. 4. Exécuter: Exécutez le code machine. Le moteur V8 optimise grâce à une compilation instantanée et à une classe cachée, SpiderMonkey utilise un système d'inférence de type, résultant en différentes performances de performances sur le même code.
 Au-delà du navigateur: Javascript dans le monde réelApr 12, 2025 am 12:06 AM
Au-delà du navigateur: Javascript dans le monde réelApr 12, 2025 am 12:06 AMLes applications de JavaScript dans le monde réel incluent la programmation côté serveur, le développement des applications mobiles et le contrôle de l'Internet des objets: 1. La programmation côté serveur est réalisée via Node.js, adaptée au traitement de demande élevé simultané. 2. Le développement d'applications mobiles est effectué par le reactnatif et prend en charge le déploiement multiplateforme. 3. Utilisé pour le contrôle des périphériques IoT via la bibliothèque Johnny-Five, adapté à l'interaction matérielle.
 Construire une application SaaS multi-locataire avec next.js (intégration backend)Apr 11, 2025 am 08:23 AM
Construire une application SaaS multi-locataire avec next.js (intégration backend)Apr 11, 2025 am 08:23 AMJ'ai construit une application SAAS multi-locataire fonctionnelle (une application EdTech) avec votre outil technologique quotidien et vous pouvez faire de même. Premièrement, qu'est-ce qu'une application SaaS multi-locataire? Les applications saas multi-locataires vous permettent de servir plusieurs clients à partir d'un chant
 Comment construire une application SaaS multi-locataire avec Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
Comment construire une application SaaS multi-locataire avec Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMCet article démontre l'intégration frontale avec un backend sécurisé par permis, construisant une application fonctionnelle EdTech SaaS en utilisant Next.js. Le frontend récupère les autorisations des utilisateurs pour contrôler la visibilité de l'interface utilisateur et garantit que les demandes d'API adhèrent à la base de rôles
 JavaScript: Explorer la polyvalence d'un langage WebApr 11, 2025 am 12:01 AM
JavaScript: Explorer la polyvalence d'un langage WebApr 11, 2025 am 12:01 AMJavaScript est le langage central du développement Web moderne et est largement utilisé pour sa diversité et sa flexibilité. 1) Développement frontal: construire des pages Web dynamiques et des applications à une seule page via les opérations DOM et les cadres modernes (tels que React, Vue.js, Angular). 2) Développement côté serveur: Node.js utilise un modèle d'E / S non bloquant pour gérer une concurrence élevée et des applications en temps réel. 3) Développement des applications mobiles et de bureau: le développement de la plate-forme multiplateuse est réalisé par réact noral et électron pour améliorer l'efficacité du développement.
 L'évolution de JavaScript: tendances actuelles et perspectives d'avenirApr 10, 2025 am 09:33 AM
L'évolution de JavaScript: tendances actuelles et perspectives d'avenirApr 10, 2025 am 09:33 AMLes dernières tendances de JavaScript incluent la montée en puissance de TypeScript, la popularité des frameworks et bibliothèques modernes et l'application de WebAssembly. Les prospects futurs couvrent des systèmes de type plus puissants, le développement du JavaScript côté serveur, l'expansion de l'intelligence artificielle et de l'apprentissage automatique, et le potentiel de l'informatique IoT et Edge.
 Démystifier javascript: ce qu'il fait et pourquoi c'est importantApr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est importantApr 09, 2025 am 12:07 AMJavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 Python ou JavaScript est-il meilleur?Apr 06, 2025 am 12:14 AM
Python ou JavaScript est-il meilleur?Apr 06, 2025 am 12:14 AMPython est plus adapté à la science des données et à l'apprentissage automatique, tandis que JavaScript est plus adapté au développement frontal et complet. 1. Python est connu pour sa syntaxe concise et son écosystème de bibliothèque riche, et convient à l'analyse des données et au développement Web. 2. JavaScript est le cœur du développement frontal. Node.js prend en charge la programmation côté serveur et convient au développement complet.


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

mPDF
mPDF est une bibliothèque PHP qui peut générer des fichiers PDF à partir de HTML encodé en UTF-8. L'auteur original, Ian Back, a écrit mPDF pour générer des fichiers PDF « à la volée » depuis son site Web et gérer différentes langues. Il est plus lent et produit des fichiers plus volumineux lors de l'utilisation de polices Unicode que les scripts originaux comme HTML2FPDF, mais prend en charge les styles CSS, etc. et présente de nombreuses améliorations. Prend en charge presque toutes les langues, y compris RTL (arabe et hébreu) et CJK (chinois, japonais et coréen). Prend en charge les éléments imbriqués au niveau du bloc (tels que P, DIV),

Version Mac de WebStorm
Outils de développement JavaScript utiles

VSCode Windows 64 bits Télécharger
Un éditeur IDE gratuit et puissant lancé par Microsoft

Version crackée d'EditPlus en chinois
Petite taille, coloration syntaxique, ne prend pas en charge la fonction d'invite de code

MantisBT
Mantis est un outil Web de suivi des défauts facile à déployer, conçu pour faciliter le suivi des défauts des produits. Cela nécessite PHP, MySQL et un serveur Web. Découvrez nos services de démonstration et d'hébergement.






