Maison >interface Web >js tutoriel >IE6/7中getAttribute获取href/src 属性(相对路径0值与其它浏览器不同_javascript技巧
IE6/7中getAttribute获取href/src 属性(相对路径0值与其它浏览器不同_javascript技巧
- PHP中文网original
- 2016-05-16 18:02:501386parcourir
IE6/7中getAttribute获取href/src 属性(相对路径0值与其它浏览器不同的解决方法
测试代码如下:
<a href="/abc/index.html">home</a> <img src="http://files.jb51.net/upload/201108/20110828174815833.gif"> <script> var link = document.getElementsByTagName('a')[0]; var img = document.getElementsByTagName('img')[0]; alert(link.getAttribute('href')); alert(img.getAttribute('src')) </script>
有元素a和img(标准文档模式),设置了相对路径。各浏览器效果如下
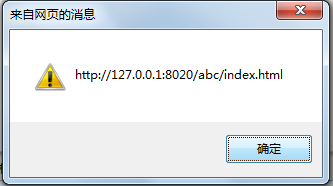
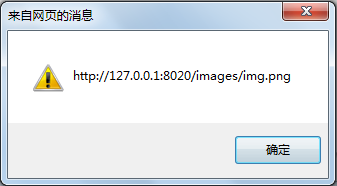
IE6/7:返回完整路径


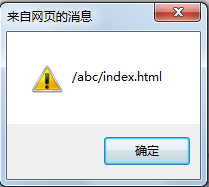
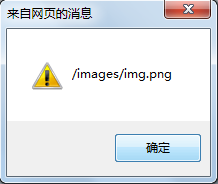
IE8/9/10/Firefox/Safari/Chrome/Opera:返回相对路径


IE6/7中想要与其它浏览器保持一致的话,可以给getAttribute的第二个参数设为2。
<a href="/abc/index.html">home</a> <img src="http://files.jb51.net/upload/201108/20110828174815833.gif"> <script> var link = document.getElementsByTagName('a')[0]; var img = document.getElementsByTagName('img')[0]; alert(link.getAttribute('href', 2)); // 注意第二个参数 alert(img.getAttribute('src', 2)); // // 注意第二个参数 </script>
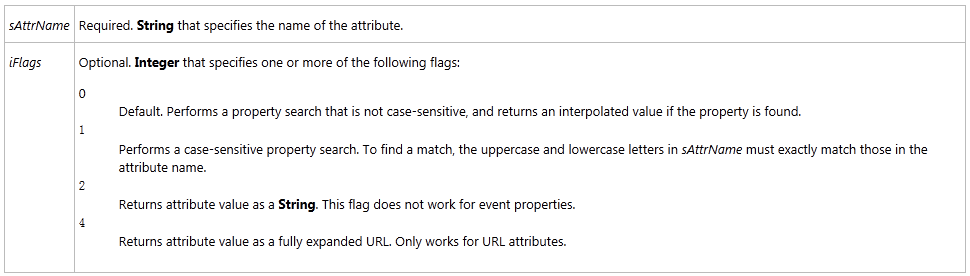
标准的getAttribute方法是没有定义第二个参数的,神奇的IE啊。以下是MSDN对setAttribute参数的描述

Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:JS面向对象编程浅析_javascript技巧Article suivant:javascript 原型继承介绍_javascript技巧
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

