Maison >interface Web >js tutoriel >关于元素的尺寸(dimensions) 说明_javascript技巧
关于元素的尺寸(dimensions) 说明_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 18:02:202088parcourir
在以往我都是对这些属性死记硬背,很少真正理解过,忘记了就查手册。看完本文我相信这种情况就不会再发生了。
元素占据的物理空间的尺寸
如果你需要获得元素占据的物理空间,那么使用offsetHeight和offsetWidth。
自然而然此物理空间必然包含的有:padding、滚动条、border。这两个属性与getBoundingClientRect()的height和width属性是一致的。
为了帮助理解请看下图:
元素内容的可视区域的尺寸
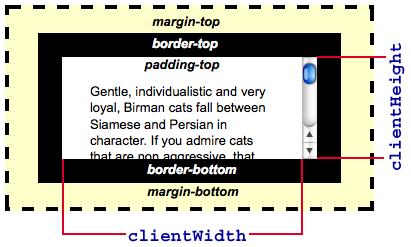
可视区域包含padding,但是不包含border、滚动条。此时请使用clientHeight和clientWidth。
为了帮助理解请看下图: 
元素全部内容的尺寸
如果你要获取元素内容的真正大小,当然也包含那些不可见的内容,此时你需要使用scrollHeight/scrollWidth。
例如一张600*400的图片被包含在一个300*300的可滚动的容器元素内,那么scrollWidth将返回600,而scrollHeight将返回400
实测:
当元素存在滚动条时,chrome浏览器获取元素的scrollHeight有时候不准确!但是本文的例子是正确的,不知道怎么重现。
获取元素的真实尺寸
大部分场景,我们并不关心元素的全部内容的尺寸(window/document/body元素除外),最常用的恐怕还是获取元素占据的物理空间(offsetHeight/offsetWidth)。
比如对某段文字设置自定义的tooltip,这个时候需要获取目标元素的高度然后对tooltip进行定位。
不论是clientHeight还是offsetHeight它们都包含了padding,假设这段文字包含了100px的padding,这个tooltip的位置显然会极其的不准确。
因此获取元素的高度通常是需要去掉padding。
由于元素的style属性只能获取到内联样式的width/height,所以在IE中需要使用el.currentStyle.height/width,
而标准浏览器中使用window.getComputedStyle(el,null).width/height。
下面是我整理的园友Snandy的一个用户获取元素真实高度和宽度的方法 :
function getStyle(el) {
if(window.getComputedStyle) {
return window.getComputedStyle(el, null);
}else{
return el.currentStyle;
}
}
function getWH(el, name) {
var val = name === "width" ? el.offsetWidth : el.offsetHeight,
which = name === "width" ? ['Left', 'Right'] : ['Top', 'Bottom'];
// display is none
if(val === 0) {
return 0;
}
var style = getStyle(el);
for(var i = 0, a; a = which[i++];) {
val -= parseFloat( style["border" + a + "Width"]) || 0;
val -= parseFloat( style["padding" + a ] ) || 0;
}
return val;
}
使用脚本库往往能帮助我们解决一些棘手的问题,下面来看看jQuery的相关方法
jQuery.height()/jQuery.width()
返回一个整数,为匹配的jQuery对象集合中第一个元素的高度值。
注意此结果不关心盒式模型,不包含元素的padding。此方法等价于getWH(el,'height/width')
这个方法同样能计算出window和document的高度。
jQuery.innerHeight()/jQuery.innerWidth()
对比jQuery.height() /jQuery.width() 此结果包含padding,但是不包含border。
当元素el未设置border时,此方法等价于el.offsetHeight/offsetWidth
jQuery.outerHeight()/jQuery.outerWidth()
对比jQuery.height() /jQuery.width() 此结果包含padding和border,默认不包含margin。
当元素未指定margin时,此方法等价于el.offsetHeight/offsetWidth
可以传入一个bool变量来指定是否包含margin。
注意:
由于获取普通元素的全部内容的尺寸意义不大(某些元素除外如window、document、iframe等),
所以jQuery的这三个方法都未包含不可见区域。
小测试
下面是一个div设置了高度200px,padding为3px,border为1px,里面的图片为958*512
上面的值你都猜对了吗?
更新
又检查了下测试代码,scrollHeight在chrome下不准确的原因是使用了jQuery.ready(),而刚好测试的元素内部包含一张图片。
用过jQuery.ready()的都知道,此时DOM树已经加载完成,但是图片元素还没有完全加载, 因而chrome的处理方式是对的。
于是我就上例又测试了一遍:
在IE 6 / 8返回结果为522/519
chrome返回结果为189
Firefox有一点特殊,不断刷新页面会有两种结果出现:1)522;2)189,但是大部分情况是522
出现这种情况肯定与jQuery 1.6.2的ready函数的实现有关系。
不过就上述结果来看,是否可以推断jQuery.ready()在chrome中是最安全最快的。
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
参考资料
各情景下元素宽高的获取 by Snandy
Determining the dimensions of elements
Measuring Element Dimension and Location with CSSOM in Internet Explorer 9
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

