Maison >interface Web >js tutoriel >Jquery插件之打造自定义的select标签_jquery
Jquery插件之打造自定义的select标签_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 17:59:041228parcourir
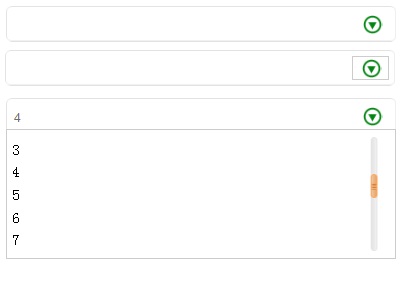
首先看下效果

复制代码 代码如下:
比较简陋只是将select转成自定义的样式
现在只有2个参数可以设置
复制代码 代码如下:
$(function() {
$("#test").jsScroll({ showLength: 3, option_click: function() { alert("1"); } });
})
showLength:下拉框默认显示数量 ---默认显示5个
option_click:点击每一个option执行的事件--默认是将options的值绑定到input中
在线演示:http://demo.jb51.net/js/2011/JQSelect/
打包下载:http://www.jb51.net/jiaoben/40362.html
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:jQuery1.6 使用方法二_jqueryArticle suivant:Ubuntu 11.10 安装Node.js的方法_javascript技巧
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

