Maison >interface Web >js tutoriel >JavaScript implémente l'effet de flux en cascade des compétences de chargement automatique des images_javascript
JavaScript implémente l'effet de flux en cascade des compétences de chargement automatique des images_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:06:101506parcourir
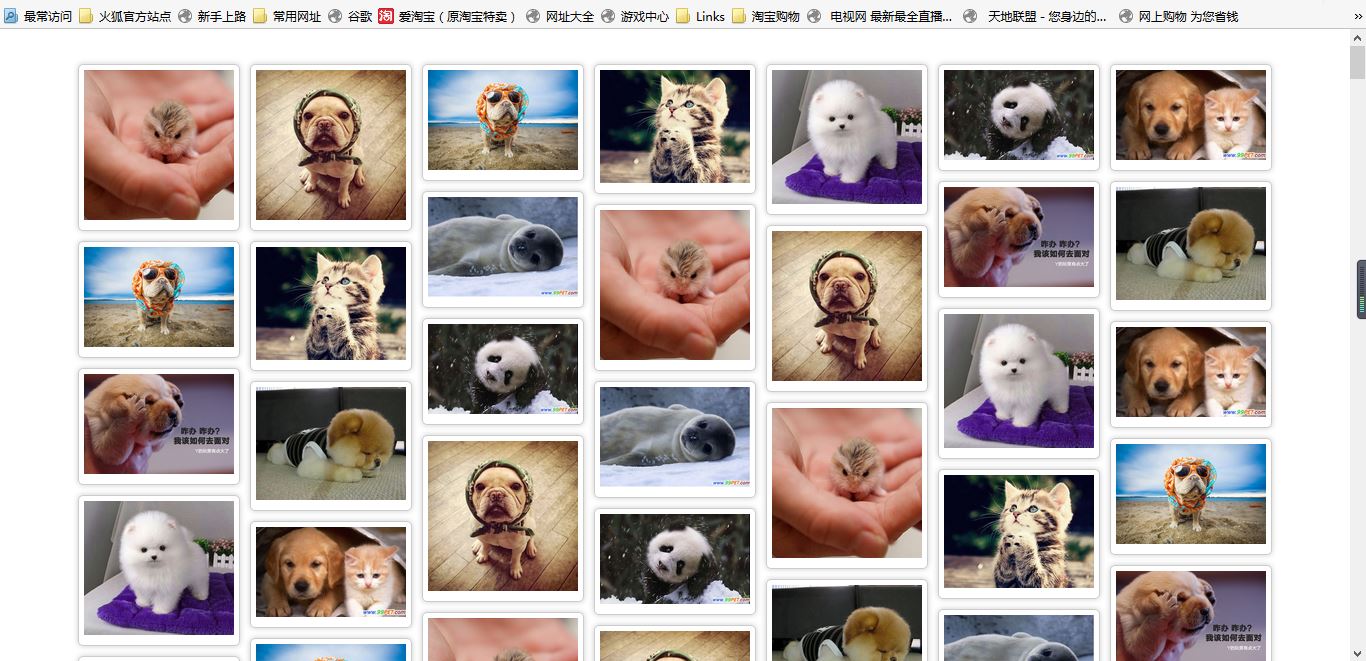
Laissez-moi d'abord vous montrer les rendus :

Les images peuvent être automatiquement chargées et affichées lorsque vous faites glisser la page Web.
Le modèle de boîte pour contenir les photos est le suivant :
<div class="box"> <div class="box_img"> <img src="Img/8.jpg"> </div> </div>
Définissez img-width sur 150px, puis ajoutez des effets de remplissage et d'ombre à box_img, définissez la marge extérieure de la boîte sur 0 et ajoutez un remplissage. La largeur de la boîte est étirée par la largeur de l'image et les marges. C’est-à-dire qu’il n’y a pas d’espacement entre les cases, mais il y a un certain effet de marge à l’intérieur de la case. De cette façon, il n'est pas nécessaire de prendre en compte le problème de la marge lors de la définition de la position dans js, et il suffit d'appeler directement la largeur de la boîte.
Définissez la position du div contenant toutes les cases sur relative, de sorte que lors de la définition de la valeur supérieure ou de la valeur de gauche, vous n'ayez pas besoin de prendre en compte l'attribut de marge le plus à l'extérieur.
Placer l'image : obtenez la hauteur de la première rangée d'images et stockez-les dans le tableau. Définissez la position des images suivantes sur absolue et placez-les sous l'image avec la plus petite hauteur. Ensuite, définissez en haut et à gauche, et. minimiser la valeur du tableau plus la hauteur de l'image nouvellement placée. C'est-à-dire qu'à l'exception de la première ligne d'images initialement placée en HTML, toutes les autres images sont repositionnées en js.
Lorsque la page est glissée vers le bas, la fonction événementielle est déclenchée, puis certaines images sont placées pour assurer un chargement illimité des images.
Fichier HTML :
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-"> <title></title> <link rel="stylesheet" href="waterfall.css" type="text/css"> <script src="waterfall.js"></script> </head> <body> <div id="content"> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box" > <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box" > <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box" > <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box" > <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box"> <div class="box_img"> <img src="Img/.jpg"> </div> </div> <div class="box" > <div class="box_img"> <img src="Img/.jpg"> </div> </div> </div> </body> </html>
Fichier CSS :
*{
margin: ;
padding:;
}
#content{
position: relative;
background-color: #;
}
.box{
padding: px;
float: left;
}
.box_img{
padding: px;
border: px solid #cccccc;
box-shadow: px #cccccc;
border-radius: px;
}
img{
width: px;
height: auto;
}
fichier js :
La fonction Math.floor() peut arrondir à l'inférieur.
Math.min.apply(null,heightArr); La fonction peut obtenir la valeur minimale du tableau heightArr.
Window.onscroll=function(){}; Cette fonction est déclenchée lorsque la page défile.
document.documentElement.clientHeight; la hauteur affichée par le navigateur.
document.documentElement.scrollTop; distance de glissement.
/**
* Created by asua on 2016/4/9.
*/
window.onload=function(){
imgLocation("content","box");
var lodeImage={"Date":[{"src":"1.jpg"},{"src":"2.jpg"},{"src":"3.jpg"},{"src":"4.jpg"},{"src":"5.jpg"},{"src":"6.jpg"},{"src":"7.jpg"},{"src":"8.jpg"},{"src":"9.jpg"},{"src":"10.jpg"},]}
window.onscroll=function(){
if(checkFlag()){
for(var i=0;i<lodeImage.Date.length;i++){
var box=document.createElement("div");
box.className="box";
var cparent=document.getElementById("content");
cparent.appendChild(box);
var box_img=document.createElement("div");
box_img.className="box_img";
box.appendChild(box_img);
var img=document.createElement("img");
img.src="Img/"+lodeImage.Date[i].src;
box_img.appendChild(img);
}
imgLocation("content","box");
}
}
}
function checkFlag(){
var cparent=document.getElementById("content");
var ccontent=getChildElement(cparent,"box");
var lastContentHeight=ccontent[ccontent.length-1].offsetTop;
var scrollHeight=document.documentElement.scrollTop||document.body.scrollTop;
var pageHeight=document.documentElement.clientHeight||document.body.clientHeight;
console.log(lastContentHeight+":"+scrollHeight+":"+pageHeight);
if(lastContentHeight<scrollHeight+pageHeight){
return true;
}
}
function imgLocation(parent,child){
var cparent=document.getElementById(parent);
var ccontent=getChildElement(cparent,child);
var imgwidth=ccontent[0].offsetWidth;
var cols=Math.floor(document.documentElement.clientWidth/imgwidth);
cparent.style.cssText="width:"+imgwidth*cols+"px;margin:30px auto";
var heightArr=[];
for(var i=0;i<ccontent.length;i++){
if(i<cols){
heightArr.push(ccontent[i].offsetHeight);
}else{
var minHeight=Math.min.apply(null,heightArr);
var minIndex=getMinIndex(heightArr,minHeight);
ccontent[i].style.position="absolute";
ccontent[i].style.top=minHeight+"px";
ccontent[i].style.left=ccontent[minIndex].offsetLeft+"px";
heightArr[minIndex]+=ccontent[i].offsetHeight;
}
}
}
function getMinIndex(heightArr,minHeight){
for(var i=0;i<heightArr.length;i++){
if(heightArr[i]==minHeight){
return i;
}
}
}
function getChildElement(parent,content){
var contentArr=[];
var allcontent=parent.getElementsByTagName("*");
for(var i=0;i<allcontent.length;i++){
if(allcontent[i].className==content){
contentArr.push(allcontent[i]);
}
}
return contentArr;
}
D'accord, voici l'introduction au code de l'effet de flux en cascade pour le chargement automatique d'images à l'aide de js. J'espère que cela vous sera utile !
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

