Maison >interface Web >js tutoriel >formStorage 基于jquery的一个插件(存储表单中元素的状态到本地)_jquery
formStorage 基于jquery的一个插件(存储表单中元素的状态到本地)_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 17:56:451252parcourir
原理很简单,通过本地存储机制(userData或者localStorage),存储表单中元素的状态到本地. 需要时可以把所存储的状态还原到表单元素上.
其中也用了json数据格式, 之前想对插件中所需的功能,从零开始写,但是觉得太冗余,没必要.就基于另外2个plugin现实.
分别是:jquery.json 和 jStorage. 这两个插件本身实用小巧, api简单易用, 其中jStorage在老一点的浏览器(不支持原生JSON操作)中需要用到jquery.json或者json2
formStorage对jQuery对象扩展了3个方法, 对非form标签无效.
存储时调用: $('#myform').formStore(/*excludes*/), 此方法可以传入一个包含表单元素id的数组,指定哪些元素状态不需要存储
还原时调用: $('#myform').formRestore()
清除存储调用: $('#myform').destroyStore(), 之后在调用formRestore将不起作用, 因为对应的本地存储数据已经删除
NOTE: 为了还原时能定位元素, form和其表单元素都需要给予id, 保存时以form的id做为key, 所有表单元素的状态组织成一个json串做为value.
其中input的type如果为button, file, submit, reset, password, image中的其中一个, 该标签的状态不会被存储. 如果表单中有textarea,而且文本内容较大,
不建议实用, 尤其在IE6,7中.
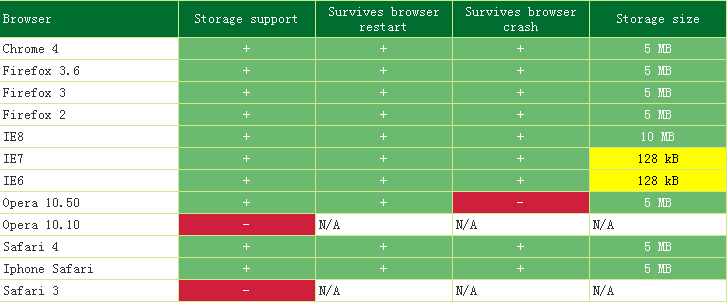
下面是一张各个浏览器本地存储容量的参考图(来自jStorage的主页):

好吧, 貌似图里面的浏览器老了点...
下面是个简单的实例:
实例中对应的js如下:
$('#store, #restore, #destroy').on('click', function() {
if(this.id == 'store')
$('#myform').formStore();
else if(this.id == 'restore')
$('#myform').formRestore();
else
$('#myform').destroyStore();
});
最后, 如果你感兴趣, 可以下载此插件(点击下载formStorage), 解压后, 直接运行里面的test.html即可, 源码没有压缩. 因为时间较短, 或许有不够完善的地方, 欢迎留言讨论.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

