Maison >interface Web >js tutoriel >关于jquery性能最佳实践的讨论,与求教_jquery
关于jquery性能最佳实践的讨论,与求教_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 17:54:441045parcourir
原因是我在测试的时候:带入了错误的变量。具体可以查看图片上的 $(parentID > childClass) 我直接比较两个字符换大小了!
感谢 html5中文网 QQ群中的 “不见丘比特”。
其中第三点提到父元素与子元素的关系中提到了 从父元素选择子元素的用例:
复制代码 代码如下:
$('.child', $parent)
$parent.find('.child')
$parent.children('.child')
$('#parent > .child')
$('#parent .child')
$('.child', $('#parent'))
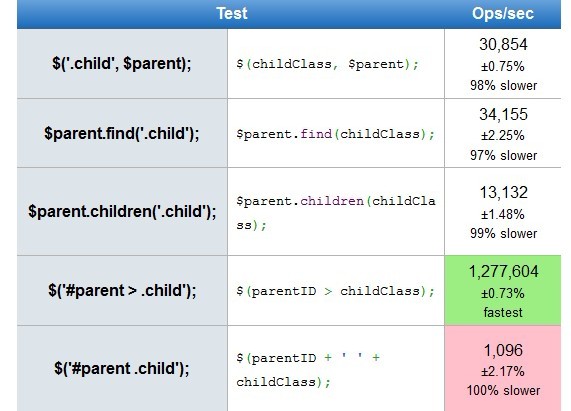
在其所给的测试用例中 确实是使用jquery的find方法最快,但是稍作修改却得到了另外的一个结果$('#parent > .child')完胜。
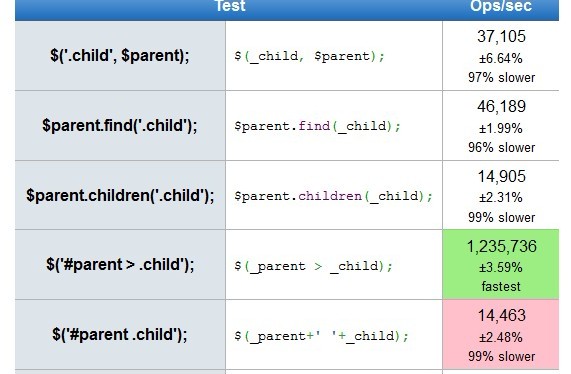
在作者的用例中只是直接缓存了对象 $('#parent');但是当我们把dom的id和class属性作为常量定义并传入测试用例中的时候就出现我说的另外一个结果。
作者原生测试页面:http://jsperf.com/bell-selector
结果截图:

修改后的测试页面:http://jsperf.com/bell-selector/2
结果截图:

同时给我我从真实环境中取出来的一块代码段所做的测试,同样也是$('#parent > .child')这样的写法最快。
测试页面:http://jsperf.com/findchildren
结果截图:

从以上结果截图中可以看到,我给出的两个测试结果明显是使用了大于号选择符的那个性能做好。
请各位看到此文或者了解详情的能给一个说明。关于文章中的其它内容都是比较好的观点。
文章:http://www.jb51.net/article/28056.htm
园子中那位有时间和条件的可以对以上各个操作做一次调试,给出详细的流程说明。我要等到手中的项目做完才有时间来调试这个过程。
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:50款非常棒的 jQuery 插件分享_jqueryArticle suivant:js 页面左右两侧居中广告代码_布局与层
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

