Maison >interface Web >js tutoriel >到处都是jQuery选择器的年代 不了解它们的性能,行吗_jquery
到处都是jQuery选择器的年代 不了解它们的性能,行吗_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 17:52:401075parcourir
最近,我就对jQuery的选择器使用做了一些个小小的实验,用来说明jQuery的不同选择器在不同的情况下,哪个效率更高,更值得使用。
先在每个测试页面的head中引入google提供的jquery文件和用于测试的小插件firejspt。
复制代码 代码如下:
1. 最常用的id选择器和class选择器
将以下代码复制200次,置于body标签内。
复制代码 代码如下:
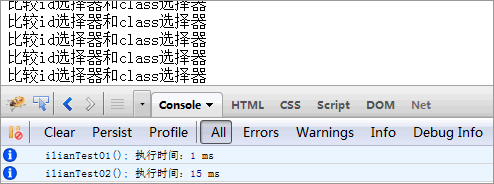
比较id选择器和class选择器
比较id选择器和class选择器
用于本次测试的JS代码如下:
复制代码 代码如下:
function ilianTest01(){
$('#ilian').click(function() { alert('Hello World'); });
}
function ilianTest02(){
$('.ilian').click(function() { alert('Hello World'); });
}
/*调用2个函数进行测试*/
$(function(){
jspt.test(function(){ ilianTest01(); });
jspt.test(function(){ ilianTest02(); });
});
测试结果如下:

由图可以id选择器相比于class选择器的效率优势是非常地。。。。。
将以下代码放入body标签内,并将其中的li标签复制500次。
复制代码 代码如下:
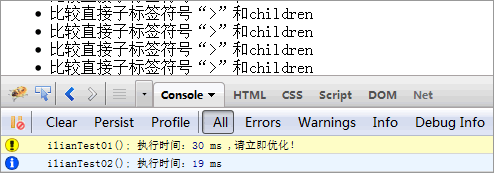
- 比较直接子标签符号“>”和children
- 比较直接子标签符号“>”和children
- 比较直接子标签符号“>”和children
用于本次测试的JS代码如下:
复制代码 代码如下:
function ilianTest01(){
$('#ilian > li').click(function() { alert('Hello World'); });
}
function ilianTest02(){
$('#ilian').children('li').click(function() { alert('Hello World'); });
}
/*调用2个函数进行测试*/
$(function(){
jspt.test(function(){ ilianTest01(); });
jspt.test(function(){ ilianTest02(); });
});
测试结果:

由此可见children选择器要优于直接子标签符号选择器。
限于文章长度,本文只展示了最基本的测试,且以上测试,均是在简单环境中测试的,测试效果并不代表绝对的结论。
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:javascript学习笔记(一) 在html中使用javascript_基础知识Article suivant:基于jQuery的计算文本框字数的代码_jquery
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

