Maison >interface Web >js tutoriel >Parlons de la compréhension du mécanisme de message JS et des compétences du mécanisme d'événement_javascript
Parlons de la compréhension du mécanisme de message JS et des compétences du mécanisme d'événement_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:05:381770parcourir
Le mécanisme message/événement est un mécanisme que l'on retrouve dans presque tous les langages de développement. Il n'est pas propre à Deviceone. Dans certains langages, il est appelé message (Événement), et à certains endroits, il est appelé (Message). , le principe est similaire, c'est juste que certaines méthodes d'implémentation sont un peu plus compliquées. Notre appareil, un nom unifié, s'appelle message.
Concepts de base des messages
Certains débutants ne sont pas familiers avec ce mécanisme. Présentons brièvement quelques concepts de base. Si vous le connaissez, vous pouvez ignorer cette partie.
Un message peut être compris comme une structure de données, comprenant les éléments de base suivants :
1. Source du message : C'est la source du message et l'objet qui envoie le message
2. Nom du message : C'est l'identifiant unique du message
3. Données du message : les données jointes après l'envoi du message, les données peuvent être vides
Les messages peuvent être divisés en deux types :
1. Message système : un message envoyé par le système d'exploitation ou l'appareil. Le nom du message est fixe.
2. Message personnalisé : Le message est défini par le développeur lui-même et envoyé par lui-même. Le nom du message est arbitraire et peut être défini arbitrairement.
Exemple :
Par exemple, si l'utilisateur clique sur un bouton do_Button, un message système sera déclenché, qui contient 3 parties :
1. Source du message : objet bouton lors du clic de l'utilisateur
2. Nom du message : toucher
3. Données du message : ce message n'est pas accompagné de données
Par exemple, l'utilisateur déclenche un événement personnalisé via le bouton do_Button, qui contient 3 parties :
1.Source du message : objet bouton
2. Nom du message : L'utilisateur peut le définir comme il le souhaite, il peut être appelé aaa, bbb, ccc
3. Données du message : Les données jointes sont définies lorsque le message est déclenché
Mode publication/abonnement
Le modèle de publication/abonnement est l'un des modèles de conception les plus couramment utilisés et constitue le cœur du mécanisme de messagerie. Sa caractéristique est de réduire le couplage afin que deux objets indépendants ne dépendent pas l'un de l'autre. Une brève introduction, les étudiants familiers peuvent la sauter.
Illustrons d'abord ce problème avec un exemple simple tiré de la réalité, référez-vous à l'image ci-dessous :

On peut le voir sur cette photo
1. Les consommateurs et les éditeurs ne se connaissent pas. Les consommateurs n'ont pas besoin de savoir quel éditeur le magazine qu'ils souhaitent publier ; les éditeurs n'ont pas besoin de savoir qui a spécifiquement commandé le magazine qu'ils souhaitent publier.
2. Les consommateurs et les éditeurs doivent connaître la poste.
3. Les consommateurs doivent indiquer au bureau de poste le nom et l'adresse du consommateur ainsi que le nom du magazine auquel il souhaite s'abonner
4. Plusieurs consommateurs peuvent s'abonner au même magazine
5. Une fois que la poste aura reçu le magazine, elle informera les consommateurs un par un et leur livrera le magazine en même temps.
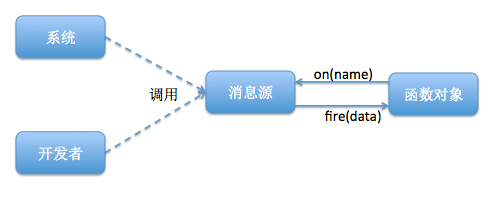
Après avoir lu les exemples réels ci-dessus, regardons la description abstraite pour la rendre plus claire. Regardez l'image ci-dessous :
.
correspond à la description réelle de l'exemple ci-dessus :
1. Le système/développeur et l'objet fonction ne dépendent pas l'un de l'autre. Le système/développeur déclenche uniquement un message et ne se soucie pas de savoir qui le reçoit
.
2. Les objets système/développeur et fonction doivent pouvoir obtenir l'objet source du message
3. Lorsqu'un objet fonction s'abonne à un message, il doit indiquer le nom du message et la référence à l'objet fonction
4. Plusieurs objets fonctionnels peuvent s'abonner à des messages avec la même source de message et le même nom
5. Lorsque la source du message déclenche un message, elle avertit tous les abonnés un par un et transmet les données à l'objet de fonction de rappel
Après avoir lu la description abstraite, regardons enfin l'exemple réel de développement de deviceone, en prenant do_Button comme exemple.
1. Lorsque l'utilisateur clique sur un bouton et le touche, le système obtiendra l'objet bouton comme source du message et déclenchera un message « tactile ». Tout objet de fonction qui s'abonne au message « tactile ». recevez-le. Ce message provoque l'exécution de la fonction.
//获取button对象
var btn_hello = ui("btn_hello");
//定义函数对象
function f(){
//当btn_hello这个按钮接收到手指点击就会执行下面的代码
deviceone.print("f 函数接收到点击触发消息")
}
function f(){
//当btn_hello这个按钮接收到手指点击就会执行下面的代码
deviceone.print("f 函数接收到点击触发消息")
}
//f,f订阅button的touch消息
btn_hello.on("touch",f);
btn_hello.on("touch",f);
2. Nous pouvons définir deux messages personnalisés "message1" et "message2" pour l'objet bouton, et faire en sorte que deux objets fonction s'abonnent respectivement à ces deux messages. Mais au final, le développeur doit déclencher ce message en appelant la fonction fire. C'est la différence avec le message système.
//获取button对象
var btn_hello = ui("btn_hello");
//定义函数对象
function f(d){
//当btn_hello这个按钮接收到开发者触发的消息message就会执行下面的代码
deviceone.print("f 函数接收到message消息,消息的数据是:"+d)
}
function f(d){
//当btn_hello这个按钮接收到开发者触发的消息message就会执行下面的代码
deviceone.print("f 函数接收到message消息,消息的数据是:"+d)
}
//f,f订阅button的touch消息
btn_hello.on("message",f);
btn_hello.on("message",f);
//触发消息
btn_hello.fire("message","data");
btn_hello.fire("message","data");
看到这里,你肯定会奇怪,为什么我们要在button上自定义对象?这有神马意义?其实确实没有意义也没有必要,这里只是拿button举例子,在常规的开发中,基本不会这么用。
消息的使用
前面讲了这么多,现在才是deviceone消息的使用。使用其实很简单,上面的例子基本说明的了系统事件和自定义事件的使用方法。
有几个概念再说明一下
1.deviceone的所有对象,包括UI,MM,SM对象都可以是消息源
// SM对象可以是消息源
var page = sm("do_Page");
page.on("loaded",function()){
// 这个是page对象的系统消息,这个消息不需要手动触发,系统会自动触发
}
page.on("message",function(d)){
// 这个是page对象的自定义消息
}
page.fire("message","data");
// MM对象可以是消息源
var http = mm("do_Http");
http.on("result",function()){
// 这个是http对象的系统消息,这个消息不需要手动触发,接受到http服务端的反馈后会自动触发
}
http.on("message",function(d)){
// 这个是http对象的自定义消息
}
http.fire("message","data");
//UI对象可以是消息源
var alayout = ui("alayout_id");
alayout.on("touch",function()){
// 这个是alayout对象的系统消息,这个消息不需要手动触发,手机点击就会触发
}
alayout.on("message",function(d)){
// 这个是alayout对象的自定义消息
}
alayout.fire("message","data");
2.消息源对象有作用域,所以订阅和触发的消息源必须是是一个作用域的同一个对象。这里结合数据分享和数据传递文档来理解。
看以下的例子,test1.ui和test2.ui有可能在一个page作用域,也有可能不在一个作业域,只有在一个作用域fire的消息才能正确送达回调函数。
判断是否一样,可以通过打印page的地址 page.getAddress().
//在test.ui.js里订阅消息
var page = sm("do_Page");
deviceone.print(page.getAddress());
page.on("message",function(d)){
deviceone.print(d);
}
//在test.ui.js触发消息
var page = sm("do_Page");
deviceone.print(page.getAddress());
page.fire("message","data");
如果不在同一page作用域,则可以把消息订阅在2个page都能共享到的app作用域
上面的代码改成:
//在test.ui.js里订阅消息
var app = sm("do_App");
app.on("message",function(d)){
deviceone.print(d);
}
//在test.ui.js触发消息
var app = sm("do_App");
app.fire("message","data");
3.同样的函数对象可以重复订阅一个对象源的消息,触发消息的时候会使函数执行多次,这是初学者经常犯的错误。
var page = sm("do_Page");
var count = ;
function f(){
deviceone.print("执行次数"+(count++));
}
page.on("message",f);
page.on("message",f);
page.fire("message");
看上面的例子,如果执行的话,会打印2此,因为订阅了2次,或许你会说谁会写这样的代码?实际情况肯定没有这么容易看出来执行了重复的on函数,实际情况经常是比如在点击事件里执行on函数,每点击一下按钮,就重复订阅一次。
4.消息的订阅一定要在消息的触发之前,这是初学者经常犯的错误。
var page = sm("do_Page");
var count = ;
function f(){
deviceone.print("执行次数"+(count++));
}
page.fire("message");
page.on("message",f);
看上面的例子,如果执行的话,会没有效果,或许你会说谁会写这样的代码?实际情况肯定没有这么容易看出来顺序反了,实际情况经常是比如on函数执行在某一个函数的回调函数里,你无法确定回调函数啥时候执行,是否是在fire之前执行。一般碰到这种情况可以加几个deviceone.print打印一下看看是on先执行还是fire先执行。
5.有订阅就有取消订阅,取消订阅是off函数,之所以很少用,是因为closePage的时候会自动把当前page作用域订阅的消息全部释放。
但是如果消息订阅在app作用域,就要注意,可能需要手动去取消订阅。否则就会出现触发消息的时候会使函数执行多次的问题。
var page = sm("do_Page");
var count = ;
function f(){
deviceone.print("执行次数"+(count++));
}
page.on("message",f);
page.fire("message");
.page.off("message");
page.fire("message");
看上面的例子,打印只会执行一次,因为fire一次后就取消订阅了。
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

