Maison >interface Web >js tutoriel >Node.js implémente les données push_node.js?1.1.2
Node.js implémente les données push_node.js?1.1.2
- PHP中文网original
- 2016-05-16 15:05:331870parcourir
Scénario : Les données de mise à jour du backend sont poussées vers le client (la partie Java utilise le serveur Tomcat).
Il existe de nombreuses solutions pour les données push back-end, telles que les sondages, Comet et WebSocket.
1. Le sondage a le coût de développement le plus bas pour le backend, qui consiste à traiter les requêtes Ajax et à renvoyer les données de la manière traditionnelle Lorsque j'étais à l'école, les projets de laboratoire utilisaient toujours le sondage, car c'est le plus sûr. et la plus fiable à mettre en œuvre. Cependant, le gaspillage de ressources de communication provoqué par l'interrogation ne peut être ignoré. Que les données changent ou non, la requête est envoyée et répondue comme d'habitude, et chaque requête HTTP contient de longues informations d'en-tête.
2. Le concept de Comet est une longue connexion. Une fois que le client a envoyé une requête, le backend maintient la connexion jusqu'à ce que la connexion expire ou que le backend renvoie des données, puis rétablit la connexion, transférant efficacement le ressources de communication vers le serveur. Ce qui est réellement consommé, ce sont les ressources du serveur.
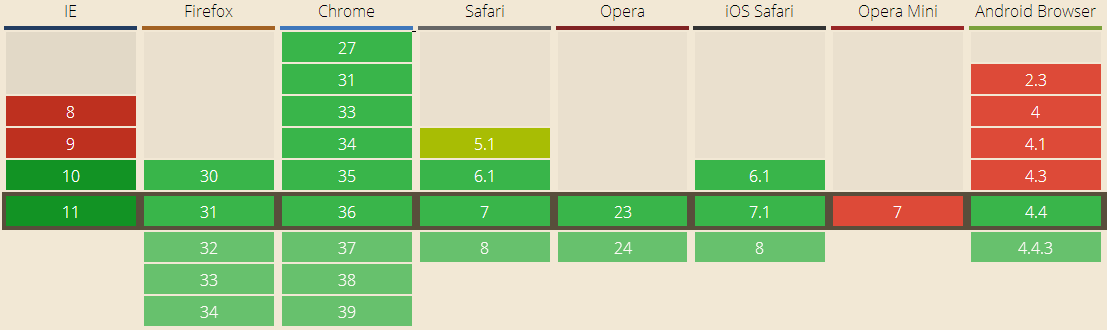
3. WebSocket est une technologie de communication full-duplex fournie par HTML5. Elle réalise la communication entre le client et le serveur via une « poignée de main ». Elle a de bonnes performances en temps réel et comporte actuellement un petit en-tête. Les navigateurs sont les suivants :

La situation idéale est d'utiliser la combinaison de WebSocket et Comet, et d'utiliser la méthode Comet pour les navigateurs tels que IE8 pour effectuer le traitement de rétrogradation. Mais de cette façon, le backend doit implémenter deux logiques de traitement des requêtes, à savoir WebSocket et Comet. Par conséquent, cet article ajoute Node.js. La raison en est de transférer la logique de traitement de WebSocket (ou Comet) vers la partie Node.js, afin de ne pas « causer de problèmes » au backend, car dans les situations réelles, après les développeurs front-end poussent Ce n'est pas facile d'être un développeur utilisateur final. Node.js sert de couche intermédiaire pour la communication entre le navigateur et la couche de logique métier Java, connectant le client et Tomcat, communiquant avec Tomcat via Socket (il s'agit de Socket, pas de WebSocket, et le backend doit implémenter l'interface Socket.
Dans le client Côté client, WebSocket et Comet sont implémentés via Socket.io. Socket.io choisira la méthode d'implémentation appropriée (WebSocket, long pull...) pour différentes versions de navigateur ou différents clients. l'introduction de Socket.io permet le traitement de la connexion WebSocket (ou longue traction..) devient très simple :
<script src="static/js/socket.io.js"></script>
Établir une connexion entre les. Le client et le serveur Node.js ne sont que la première étape. Ensuite, vous devez établir la connexion du serveur Node.js et de la couche logique. À ce stade, le serveur Node.js agit en tant que client et envoie une connexion TCP. demande à Tomcat. Une fois la connexion réussie, le serveur Node.js et Tomcat établissent un canal full-duplex, et c'est le seul. Combien de demandes client sont transmises du serveur Node.js à Tomcat de la même manière. poussé par Tomcat est également distribué à chaque client via le serveur Node.js
var socket = io.connect('127.0.0.1:8181');
// 发送数据至服务器
socket.emit('fromWebClient', jsonData);
// 从服务器接收数据
socket.on('pushToWebClient', function (data) {
// do sth.
});Il y a un problème ici, c'est-à-dire qu'une fois la connexion WebSocket et la connexion Socket établies, les deux connexions sont bloquées l'une de l'autre. . Tomcat ne sait pas quelle connexion WebSocket a envoyé les données, ni quel client a envoyé les données. Bien sûr, vous pouvez utiliser l'identifiant de session à envoyer à Tomcat pour identifier de quel client il s'agit, mais cet article. utilise une autre méthode. Lorsque le client établit une connexion WebSocket avec Node.js, chaque connexion contiendra une instance ici, elle est appelée socketIO. Chaque socketIO a un attribut id pour identifier de manière unique la connexion, la voici. appelé socket_id. Utilisez socket_id pour créer une table de mappage dans le serveur Node.js pour stocker la relation de mappage entre chaque socketIO et socket_id. Le serveur Node.js apporte ce socket_id lors de l'envoi de données à Tomcat, puis la partie Java effectue une série de. traitement, puis encapsule les différentes données requises par chaque client et les renvoie. Les données renvoyées doivent avoir une relation correspondante avec le socket_id, lorsque le serveur Node.js reçoit les données envoyées par Tomcat, elles sont distribuées aux différents clients via différents socketIO. via la table de mappage mentionnée précédemment. var http = require('http'),
app = http.createServer().listen('8181'),
io = require('socket.io').listen(app);
io.sockets.on('connection', function (socketIO) {
// 从客户端接收数据
socketIO.on('fromWebClient', function (webClientData) {
// do sth.
});
// 客户端断开连接
socketIO.on('disconnect', function () {
console.log('DISCONNECTED FROM CLIENT');
});
// 向客户端发送数据
socketIO.emit('pushToWebClient', jsonData);
});Code du serveur Node.js :
Le code ci-dessus omet une certaine logique, comme ce que le serveur Node.js reçoit de Tomcat Il existe deux types de données, l'une est les données poussées et l'autre est les données en réponse à la demande. Les données poussées sont traitées uniformément ici.
Lors du traitement de la communication, les données envoyées par Node.js à Tomcat sont au format String, tandis que les données reçues de Tomcat sont dans un objet Buffer (octal), qui doit être converti en String puis en json pour envoyer au client.
var http = require('http'),
net = require('net'),
app = http.createServer().listen('8181'),
io = require('socket.io').listen(app),
nodeServer = new net.Socket();
// 连接到Tomcat
nodeServer.connect(8007, '127.0.0.1', function() {
console.log('CONNECTED');
});
// 存储客户端的WebSocket连接实例
var aSocket = {};
// 同客户端建立连接
io.sockets.on('connection', function (socketIO) {
// 从客户端接收数据,然后发送至Tomcat
socketIO.on('fromWebClient', function (webClientData) {
// 存储至映射表
aSocket[socketIO.id] = socketIO;
// 发送至Tomcat的数据中添加socket_id
webClientData['sid'] = socketIO.id;
// 发送String类型的数据至Tomcat
nodeServer.write(JSON.stringify(webClientData));
});
// 客户端断开连接
socketIO.on('disconnect', function () {
console.log('DISCONNECTED FROM CLIENT');
});
});
// 从Tomcat接收数据
nodeServer.on('data', function (data) {
var jsonData = JSON.parse(data.toString());
// 分发数据至客户端
for (var i in jsonData.list) {
aSocket[jsonData.list[i]['sid']].emit('pushToWebClient', jsonData.list[i].data);
}
});Cet article ne donne qu'un exemple simple de deux de ces connexions. De nombreux éléments doivent être ajoutés à l'entreprise spécifique. Depuis que Node.js a été introduit dans le projet, le front-end doit assumer davantage de tâches, telles que le traitement des données, la mise en cache et même l'ajout de beaucoup de logique métier. Ce qui précède est le contenu des données Node.js push_node.js?1.1.2 Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn) !
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

