Maison >interface Web >js tutoriel >js imitation 3366 mini-jeu sélection de mots compétences game_javascript
js imitation 3366 mini-jeu sélection de mots compétences game_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:05:301654parcourir
L'exemple de cet article est de partager avec vous le jeu "Êtes-vous daltonien" dans le mini-jeu js imitation 3366 Défions-le d'abord
Objectif du jeu : Choisissez la couleur en fonction de la couleur du texte qui apparaît à l'écran. Ne soyez pas dérangé par le dilemme des couleurs. Assurez-vous de garder les yeux ouverts. points au début du jeu. À chaque fois. Chaque bonne réponse vaut un point, pour un total de 10 points. Le jeu se terminera à la fin du temps imparti.
Instructions de fonctionnement : Cliquez sur la souris pour sélectionner la couleur
1. Rendu :
Photo originale :


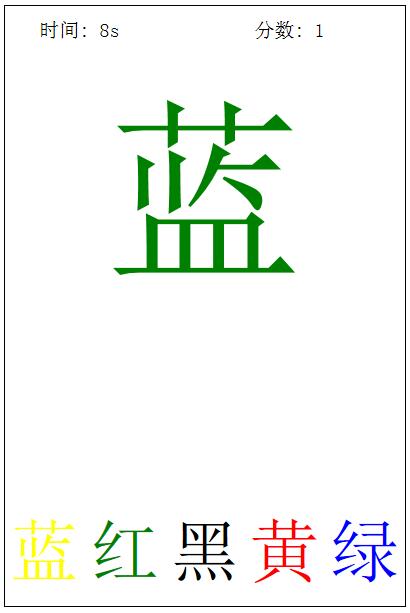
Imitation :

Code :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.wrap {
width: 400px;
height: 600px;
border: 1px solid black;
margin: 0 auto;
}
.head {
width: 100%;
height: 50px;
overflow: hidden;
}
.time {
float: left;
width: 150px;
height: 100%;
line-height: 50px;
font-size: 20px;
text-align: center;
}
.score {
width: 150px;
height: 100%;
float: right;
line-height: 50px;
font-size: 20px;
/*text-align: center;*/
}
.middle {
width: 100%;
height: 450px;
}
.text {
width: 100%;
height: 300px;
font-size: 200px;
text-align: center;
line-height: 300px;
}
.alert {
width: 80%;
height: 150px;
margin: 0 auto;
text-indent: 2em;
font-size: 25px;
}
.bottom {
width: 100%;
height: 100px;
overflow: hidden;
}
.bottomText {
width: 20%;
height: 100px;
float: left;
text-align: center;
line-height: 100px;
font-size: 70px;
cursor: pointer;
}
</style>
</head>
<body>
<div class="wrap">
<div class="head">
<div class="time">时间:10s</div>
<div class="score">分数 :0</div>
</div>
<div class="middle">
<div class="text">蓝</div>
<div class="alert">根据上面的字的颜色从下面选择正确的字,选择正确自动开始</div>
</div>
<div class="bottom">
<div class="bottomText">红</div>
<div class="bottomText">绿</div>
<div class="bottomText">黑</div>
<div class="bottomText">蓝</div>
<div class="bottomText">黄</div>
</div>
</div>
</body>
<script type="text/javascript">
//变化的核心 获得不重复的乱序数组(数组中下标值)
function random(min, max) {
return parseInt(Math.random() * (max - min + 1)) + min;
}
//不重复的数组
function randomArr() {
var arr = [];
while (arr.length < 5) {
var temp = random(0, 4);
if (arr.indexOf(temp) == -1) {
arr.push(temp);
}
}
return arr;
}
function fresh() {
//中间字 变化
var textIndex = random(0, 4);
colorIndex = random(0, 4);
textDiv.innerHTML = textArr[textIndex];
textDiv.style.color = colorArr[colorIndex];
//获取乱序下标数组
var textRandoms = randomArr();
var colorRandoms = randomArr();
for (var i = 0; i < bottomDivs.length; i++) {
//通过乱序下标获取文本,赋值给div
bottomDivs[i].innerHTML = textArr[textRandoms[i]];
bottomDivs[i].style.color = colorArr[colorRandoms[i]];
//保存乱序下标
bottomDivs[i].index = textRandoms[i];
}
}
var textDiv = document.querySelector(".text");
var bottomDivs = document.querySelectorAll(".bottomText");
var timeDiv = document.querySelector(".time");
var scoreDiv = document.querySelector(".score");
var alertDiv = document.querySelector(".alert");
var textArr = ["红", "绿", "蓝", "黄", "黑"];
var colorArr = ["red", "green", "blue", "yellow", "black"];
var colorIndex=0;
var timer = null;
var isplaying = false;
var countDown = 10;
var score = 0;
fresh();
for (var i = 0; i < bottomDivs.length; i++) {
bottomDivs[i].onclick = function(){
//判断
if(colorIndex == this.index &&countDown!=0 ){
//刷新
score ++;
isplaying =true;
//分数增加
fresh();
scoreDiv.innerHTML = "分数: "+score ;
alertDiv.style.opacity = 0;
}else if(colorIndex != this.index &&isplaying){
//点错时间减小
countDown --;
//更新时间变化
timeDiv.innerHTML = "时间: " + countDown +"s";
//判断清理定时器
if(countDown <= 0){
clearInterval(timer);
isplaying = false;
}
}
}
}
//定时器,监听游戏进行
timer = setInterval(function(){
if(isplaying){
countDown --;
timeDiv.innerHTML = "时间: " + countDown +"s";
if(countDown <= 0){
clearInterval(timer);
isplaying =false;
alert("game over!!");
}
//停止游戏
}else{
}
},1000);
</script>
</html>
Ce qui précède représente l'intégralité du contenu de cet article. J'espère que tout le monde pourra réussir le défi.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

