Maison >interface Web >js tutoriel >推荐17个优美新鲜的jQuery的工具提示插件_jquery
推荐17个优美新鲜的jQuery的工具提示插件_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 17:50:031252parcourir
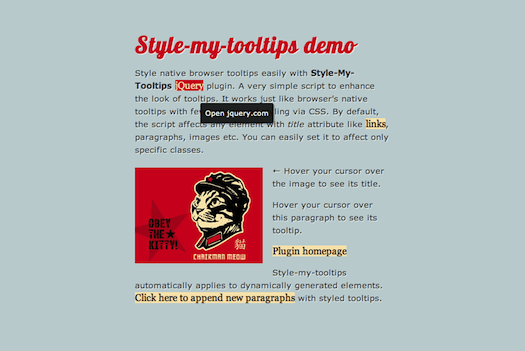
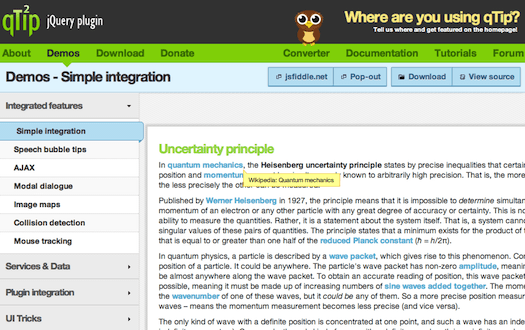
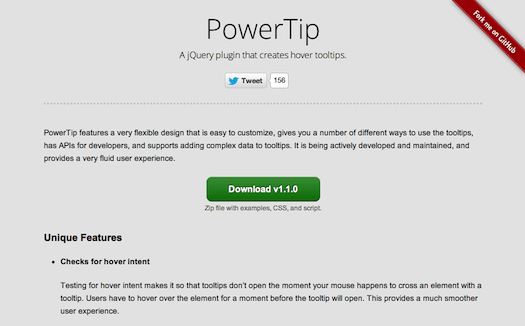
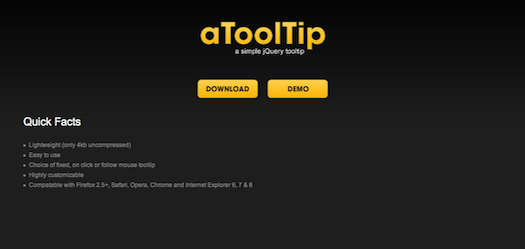
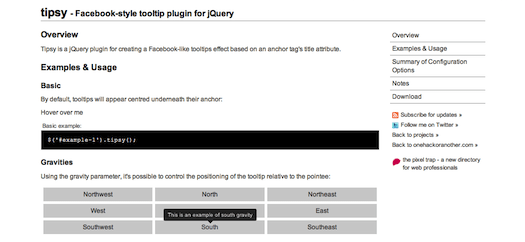
在web开发当中,工具提示条对于完善web网站的用户体验至关重要。title属性通常是用来帮助用户了解显示链接的信息。默认情况下用于一个访客来说真是不好找,因为鼠标放上去他才可能显示。如果做一个像电子商务网站的注册页面,页面包含这么多的信息,如何让用户可以把鼠标悬停链接他自动弹出醒目的信息。这个使用jquery强大的工具提示插件在这种情况下是可以的完美实现的。你需要做的就是添加title属性指定的类名。在这篇文章中,我收集了17个和新鲜的jQuery的工具提示插件,他们都是轻量级的工具提示插件,他们几乎没有相同的功能,你需要下载下面为他们配置类或者ID,就可以使用。
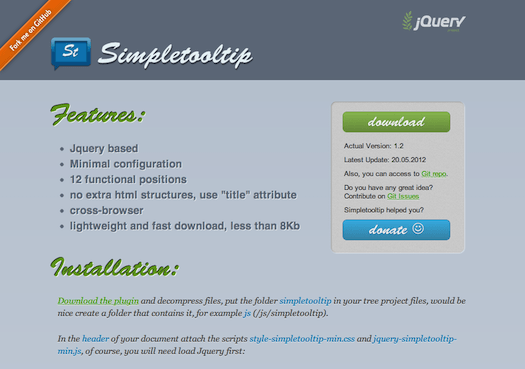
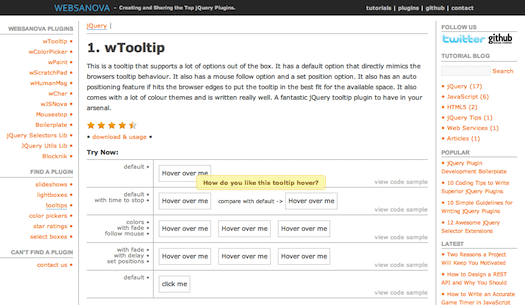
Simpletooltip








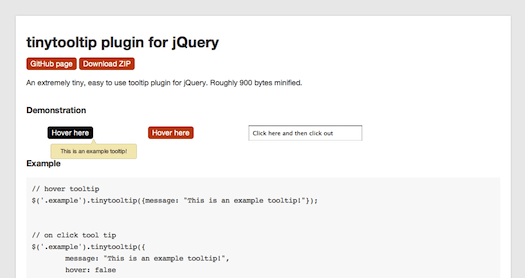
在线演示获取更多 tinytooltip

Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:JavaScript高级程序设计 阅读笔记(二十一) JavaScript中的XML_javascript技巧Article suivant:IE6-IE9不支持table.innerHTML的解决方法分享_javascript技巧
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript