Maison >interface Web >js tutoriel >Enregistrements sur les méthodes de fonctionnement et les attributs des nœuds jquery et DOM_jquery
Enregistrements sur les méthodes de fonctionnement et les attributs des nœuds jquery et DOM_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:05:201306parcourir
J'ai trouvé en ligne une liste de méthodes de nœuds d'opération jquery. Comme suit :
|
Ensemble/chaîne de wrapper source |
Collectif Packaging Cible |
Description des fonctionnalités | |||||||||||||||
|
A.append(B) |
B |
A |
Si l'ensemble d'emballages cible ne correspond qu'à un seul élément, la source (y compris tous les éléments correspondant à l'ensemble d'emballages de même origine) sera déplacée vers l'emplacement cible ; si l'ensemble d'emballages cible contient plusieurs éléments, la source restera à l'emplacement cible ; l'emplacement d'origine, mais également faire une copie identique à l'emplacement cible. Ainsi, si la cible ne correspond qu'à un seul élément, la source sera supprimée après avoir utilisé la méthode ci-dessus. |
|||||||||||||||
|
B.appendTo(A) |
||||||||||||||||||
|
A.prepend(B) |
||||||||||||||||||
|
B.prependTo(A) |
||||||||||||||||||
|
A.avant(B) |
||||||||||||||||||
|
B.insertBefore(A) |
||||||||||||||||||
|
A.après(B) |
||||||||||||||||||
|
B.insertAfter(A) |
Le résumé est le suivant : après avoir utilisé la méthode ci-dessus, les deux nœuds deviennent des nœuds frères du même niveau
 Ce qui suit est un résumé des méthodes d'exploitation des nœuds DOM :
Ce qui suit est un résumé des méthodes d'exploitation des nœuds DOM :
(1)méthode appendChild, utilisée pour ajouter un nœud à la fin de la liste childNodes
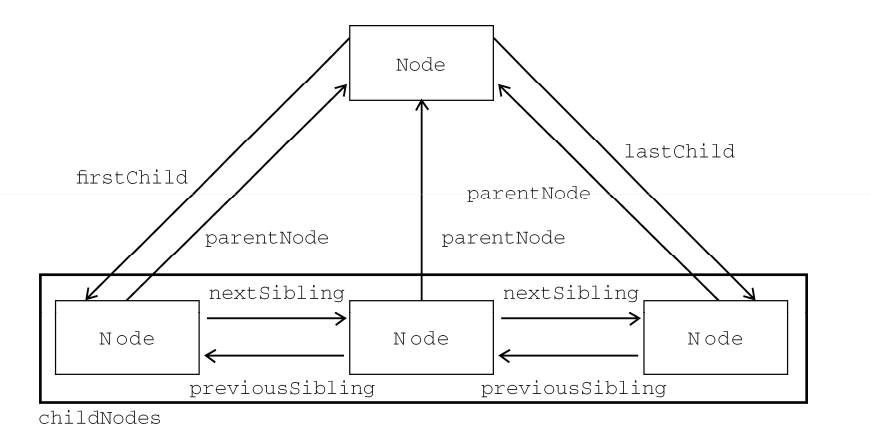
//Ajouter newNode à la fin de la liste childNodes de someNode var returnNode = someNode.appendChild(newNode); //Changer le premier nœud enfant de someNode par le dernier nœud enfant var returnNode = someNode.appendChild(someNode.firstChild); (2) méthode insertBefore, vous pouvez placer le nœud à une position spécifique dans la liste childNodes //Devient le dernier nœud enfant après l'insertion returnedNode = someNode.insertBefore(newNode, null);//Le même effet que appendChild //Devient le premier nœud enfant après insertion returnedNode = someNode.insertBefor(newNode, someNode.firstChild); (3) La méthode replaceChild est utilisée pour remplacer les nœuds enfants et accepte deux paramètres : le nœud enfant à insérer et le nœud enfant à remplacer. Le nœud enfant à remplacer sera supprimé de l'arborescence du document, et sa position sera occupée par le nœud enfant à insérer //Remplacer le premier nœud enfant returnedNode = someNode.replaceChild(newNode, someNode.firstChild); (4)la méthoderemoveChild est utilisée pour supprimer les nœuds enfants //Supprimer le premier nœud enfant var formerFirstChild = someNode.removeChild(someNode.firstChild); Pour résumer, les méthodes ci-dessus sont toutes utilisées par les nœuds parents pour faire fonctionner les nœuds enfants La figure suivante montre la relation de recherche entre les nœuds père, fils et frères et sœurs L'article ci-dessus sur les méthodes de fonctionnement des nœuds jquery et DOM et les enregistrements d'attributs est tout le contenu partagé par l'éditeur avec vous. J'espère qu'il pourra vous donner une référence et j'espère que vous soutiendrez Script Home.Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

