Maison >interface Web >js tutoriel >JQuery入门—JQuery程序的代码风格详细介绍_jquery
JQuery入门—JQuery程序的代码风格详细介绍_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 17:44:411407parcourir
《jQuery权威指南》第1章jQuery开发入门,本章通过循续渐进的方式,先从jQuery的基础概念入手,介绍jQuery库的下载,引入简单应用方法;后部分侧重于jQuery控制DOM对象和页面CSS样式的介绍,通过一些简单的小示例,使读者对jQuery在页面中的功能应用有一个大致的了解,为下一章节进一步学习jQuery库的详细对象和方法奠定基础。本节为大家介绍jQuery程序的代码风格。
1.1.5 jQuery程序的代码风格
1.“$”美元符的使用
在jQuery程序中,使用最多的莫过于“$”美元符了,无论是页面元素的选择、功能函数的前缀,都必须使用该符号,可以说它是jQuery程序的标志。
2. 事件操作链接式书写
在编写页面某元素事件时,jQuery程序可以使用链接式的方式编写该元素的所有事件。为了更好地说明该书写方法的使用,我们通过一个示例加以阐述。
示例1-2 jQuery事件的链式写法
(1)功能描述
在页面中,有一个
标记,在该标记内,包含二个
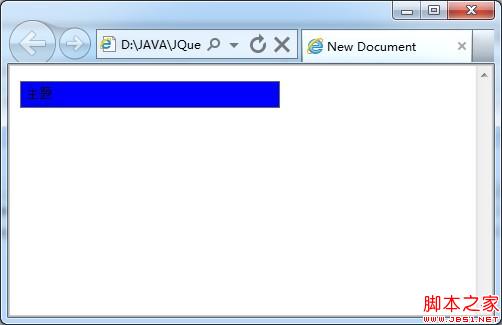
标记,一个为主题,另一个为内容,页面首次加载时,被包含的内容
标记是不可见的,当用户单击主题
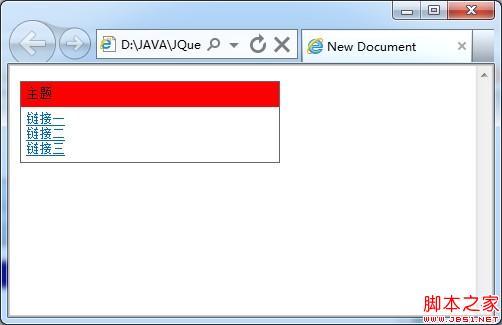
标记时,改变自身的背景色,并将内容
标记显示出来。
(2)实现代码
新建一个HTML文件1-2.html,加入如代码清单1-2所示的代码。
代码清单1-2 jQuery事件的链式写法
BR>Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
jQuery事件的链式写法
在上述文件的代码中,加粗的代码是链式写法。
代码功能说明:当用户单击Class名称为"divTitle"的元素时,自身增加名称为"divCurrColor"的样式;同时,将接下来的Class名称为"divContent"元素显示出来。可以看出,两个功能的实现通过"."符号链接在一起。
(3)页面效果
执行HTML文件1-2.html,实现的页面效果如图1-3所示。
(2)实现代码
新建一个HTML文件1-2.html,加入如代码清单1-2所示的代码。
代码清单1-2 jQuery事件的链式写法
复制代码 代码如下:
BR>Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
在上述文件的代码中,加粗的代码是链式写法。
代码功能说明:当用户单击Class名称为"divTitle"的元素时,自身增加名称为"divCurrColor"的样式;同时,将接下来的Class名称为"divContent"元素显示出来。可以看出,两个功能的实现通过"."符号链接在一起。
(3)页面效果
执行HTML文件1-2.html,实现的页面效果如图1-3所示。

点击后:

Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:jQuery常见开发技巧详细整理_jqueryArticle suivant:js显示时间 js显示最后修改时间_javascript技巧
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

