Maison >interface Web >js tutoriel >jquery创建一个新的节点对象(自定义结构/内容)的好方法_jquery
jquery创建一个新的节点对象(自定义结构/内容)的好方法_jquery
- WBOYoriginal
- 2016-05-16 17:43:221230parcourir
HTML
JsBin-在线js/css调试工具
JavaScript
//jq创建一个新的节点对象;
//例如:
var objNewDiv = $('
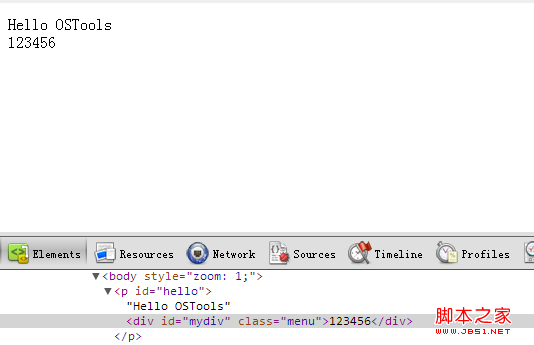
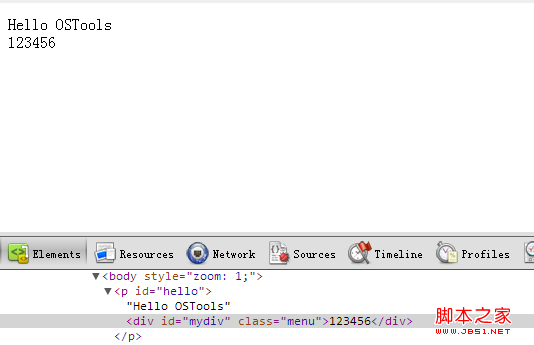
结果:

复制代码 代码如下:
Hello OSTools
JavaScript
复制代码 代码如下:
//jq创建一个新的节点对象;
//例如:
var objNewDiv = $('
',{'id':'mydiv','class':'menu'});
objNewDiv.html(123456);
$('#hello').append(objNewDiv);
console.log(objNewDiv);
objNewDiv.html(123456);
$('#hello').append(objNewDiv);
console.log(objNewDiv);
结果:

Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:javascript限制文本框只允许输入数字(曾经与现在的方法对比)_javascript技巧Article suivant:js replace正则表达式应用案例讲解_javascript技巧
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

