Maison >interface Web >js tutoriel >ExtJS中文乱码之GBK格式编码解决方案及代码_extjs
ExtJS中文乱码之GBK格式编码解决方案及代码_extjs
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 17:43:111131parcourir
这几天做后台看了一些Ext的知识,在切入工作项目的时候出现了乱码情况,所以就总结了这篇ExtJS中文乱码之GBK格式编码解决办法的文章,作为记录。
1、具体情况:
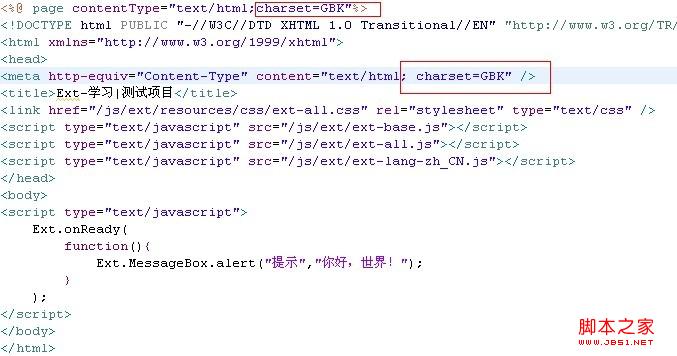
在引入:
复制代码 代码如下:
02.
03.
04.
05.
后,写了一个简单的例子:
复制代码 代码如下:
结果出现:

2、页面的编码是GBK,具体代码如下:

3、解决办法:
(1)把页面的编码定义为UFT-8后正常,但项目指定编码是UTF-8,所以不能采用这个思路。
(2)把引入的资源文件(/js/ext/ext-lang-zh_CN.js)改变为合适的编码,具体如下:
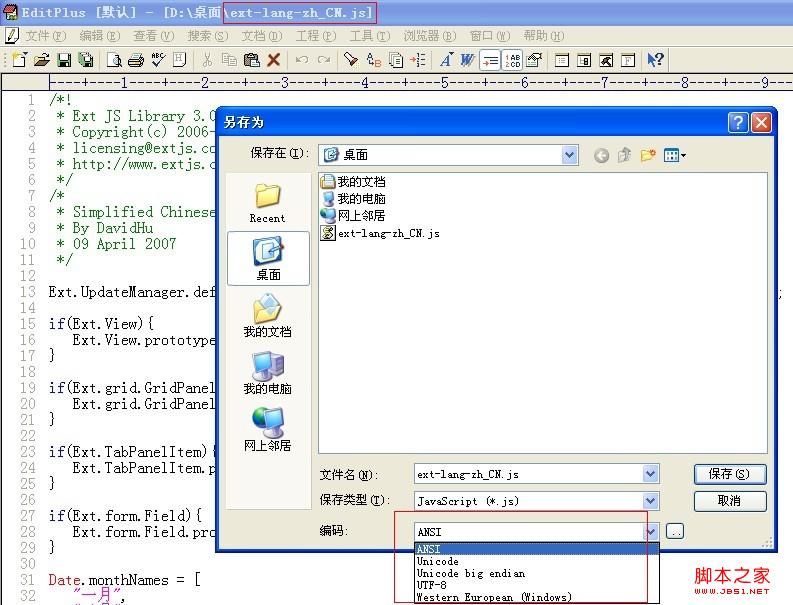
A 、用EditPlus打开这个js文件,选择另存为,如下图:

B、可以看到编码选项一共有5项,但是都不是我们需要的,我们点击后面的 更多的小按钮(上面有两个点的不起眼的哪个按钮)
看到下图后,选择图中的编码并确认:

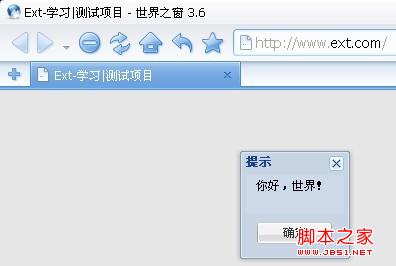
然后,替换工程里面的js,再测试:

可以看到,乱码问题已经解决,文字显示正常了。
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:js修改input的type属性及浏览器兼容问题探讨与解决_javascript技巧Article suivant:重构Javascript代码示例(重构前后对比)_javascript技巧
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

