Maison >interface Web >js tutoriel >一个页面元素appendchild追加到另一个页面元素的问题_javascript技巧
一个页面元素appendchild追加到另一个页面元素的问题_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 17:42:461094parcourir
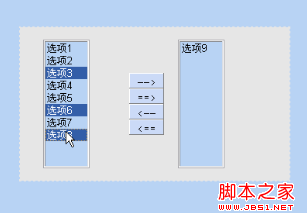
一般都是自己创建元素然后append到页面的但是如果是页面本身有的元素append到另一个页面元素呢?
貌似是:
元素的确成为了另一个元素的子元素
而元素本身没有了。
也就是说,消失了。而不是复制
这一点,的确是这样的,但我觉的这个机制很奇怪
就不能是复制么,即1成为了2的子元素,然后1仍然在那里。
不是说需求一般是这样。恰恰相反,需求的确一般都是要删除原来的,比如这个案例

但是从逻辑上想想都是:先是append了,然后我们自己去删除掉原来的1元素
现在倒好,append还有自带有remove功能。
要注意。
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:如何让easyui gridview 宽度自适应窗口改变及fitColumns应用_javascript技巧Article suivant:js隐藏与显示回到顶部按钮及window.onscroll事件应用_javascript技巧
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

