Changer la couleur, la largeur et le style de la bordure dans la table Outlook
Dans cet article, vous verrez comment appliquer la mise en forme conditionnelle aux frontières de la table dans Outlook. Je vais vous montrer comment changer leur couleur, leur largeur et leur style. Ensuite, je vais vous apprendre à apporter plusieurs modifications à la fois et colorer votre table des perspectives de différentes manières.
Tout d'abord, j'aimerais faire un petit note de tête pour ce blog. Les nouveaux arrivants. Comme aujourd'hui, nous parlerons de la mise en forme conditionnelle dans les modèles, je vais vous montrer comment les configurer correctement en utilisant nos modèles de messagerie partagés pour Outlook. Cet outil peut vous aider à coller des modèles parfaitement formatés à vos e-mails et à réduire votre routine de correspondance à quelques clics.
Si vous avez déjà lu mon didacticiel conditionnel de mise en forme dans Outlook Tables, vous savez comment modifier le contenu des cellules et la couleur d'arrière-plan. Cependant, ce n'est pas tout ce que vous pouvez faire pour égayer votre table Outlook. Aujourd'hui, je vais vous montrer les moyens de colorer conditionnellement les bordures de votre table et de modifier leur largeur et leur style.
De plus, un petit bonus vous attend dans le dernier chapitre où je vais vous montrer comment appliquer plusieurs modifications en même temps et rendre votre table aussi colorée et lumineuse que les feux d'artifice le 4 juillet;)
Changer la couleur des frontières des cellules
Pour vous montrer comment fonctionne la peinture des frontières, j'utiliserai les mêmes échantillons du tutoriel de la dernière semaine. L'affaire est la suivante: je colle un modèle et choisis le taux d'actualisation pour remplir le tableau. Selon mon choix, les bordures de la cellule seront colorées dans la couleur particulière.
La table que je colorerai aujourd'hui serait celle ci-dessous:
| Échantillon en-tête 1 | Échantillon en-tête 2 | Échantillon en-tête 3 |
| ~% Whatoenter [{ensemble de données: 'ensemble de données avec des remises', colonne: 'rabais', titre: 'select rabais'}] remise |
Comme le formatage conditionnel est géré dans HTML des modèles, ouvrons d'abord le code HTML de ce tableau:
- Ouvrez le modèle d'intérêt et appuyez sur Modifier :

- Recherchez l'icône HTML Afficher ( ) dans la barre d'outils du modèle:

- Voir le HTML d'origine qui sera modifié plusieurs fois:

Si vous vous interrogez sur les couleurs et leur connexion avec les taux d'actualisation, je vous donnerai un indice :) ensemble de données! Vous n'avez aucune idée de ce que c'est? Ensuite, prenez une petite pause et lisez d'abord mon didacticiel de modèles Outlook remplissant.
Voici l'ensemble de données d'origine que j'utiliserai au début et que je m'améliore un peu en quelques chapitres:
| Rabais | Code couleur |
| 10% | # 00B0F0 |
| 15% | # 00B050 |
| 20% | # FFC000 |
| 25% | # 4630A0 |
Quand j'ai besoin de récupérer le code couleur nécessaire de ce tableau, j'utiliserai la macro suivante:
~% WhatToenter [{ensemble de données: 'ensemble de données avec des réductions', colonne: 'Color Code'}]Comme nous avons toutes les bases couvertes, commençons à changer de couleurs :)
Mettez à jour la couleur de la bordure d'une cellule
Pour colorer les bordures d'une seule cellule dans une table, trouvons d'abord sa ligne dans le HTML du modèle et examinons de plus près ses composants:
- « Style = » représente l'ensemble des paramètres de base d'une cellule.
- «Largeur: 32%; bordure: 1px solide #aabab » sont la largeur, la couleur et le style de la cellule de la cellule.
- «~% WhatToenter [] Remise» est le contenu de la cellule.
Cette ligne de code signifie que je verrai une cellule avec des bordures grises 1px d'un style solide. Si je remplace l'un de ces paramètres, il peut corrompre l'apparence de la table dans mon modèle, c'est-à-dire que les frontières seront invisibles (bien que tout ressemblera parfaitement après le collage).
J'adorerais avoir une table standard dans un modèle et le faire modifier lors du collage. Donc, j'ajoute un nouvel attribut avec les paramètres qui remplaceront ceux d'origine lors de la collation:
Examinons la ligne HTML ci-dessus:
- « Est le premier attribut. Ce sont les caractéristiques originales de la cellule.
- « Data-Set-Style = » est un paramètre spécial qui m'aidera à remplacer l'attribut ci-dessus par l'ensemble des propriétés nécessaire pendant le collage.
- « Border: 1px solide; bordure de bordure: » est la partie du deuxième attribut où nous allons faire une pause. Vous voyez, le début est identique à l'original, la même largeur et style de bordure. Cependant, en ce qui concerne la couleur (le paramètre que je veux changer), je le remplace par la bordure de la bordure: et je colle la macro WhatToenter. Par conséquent, selon le choix déroulant, la macro sera remplacée par le code couleur et la bordure sera repeinte.
- «~% WhatToenter [] Discount» est toujours le contenu de la cellule qui ne nécessite aucun changement.
Par conséquent, le HTML complet avec la cellule de couleur future ressemblera à ceci:
| En-tête d'échantillonnage 1 | En-tête d'échantillonnage 2 | En-tête d'échantillonnage 3 | |
| ~% WhatToenter [{ensemble de données: 'ensemble de données avec remises', colonne: 'Discount', titre: 'Sélectionner la remise'}] Discount | & nbsp; | & nbsp; |
| En-tête d'échantillonnage 1 | En-tête d'échantillonnage 2 | En-tête d'échantillonnage 3 | |
| ~% WhatToenter [{ensemble de données: 'ensemble de données avec remises', colonne: 'Discount', titre: 'Select Discount'}] Discount | & nbsp; | & nbsp; |
| Rabais | Code couleur | Largeur des frontières |
| 10% | # 00B0F0 | 2 |
| 15% | # 00B050 | 2.5 |
| 20% | # FFC000 | 3 |
| 25% | # 4630A0 | 3.5 |
Modifions maintenant le deuxième attribut de chaque ligne et remplaçons 1PX par le texte suivant:
largeur de bordure: ~% WhatToenter [{ensemble de données: 'ensemble de données avec remises', colonne: 'Largeur de bordure'}]Ensuite, je le répète pour les trois cellules de la deuxième ligne et j'obtiens le HTML suivant dans le résultat:
| En-tête d'échantillonnage 1 | En-tête d'échantillonnage 2 | En-tête d'échantillonnage 3 | |
| ~% WhatToenter [{ensemble de données: 'ensemble de données avec remises', colonne: 'Discount', titre: 'Select Discount'}] Discount | & nbsp; | & nbsp; |
| Rabais | Style de bordure |
| 10% | En pointillé |
| 15% | Double |
| 20% | Pointé |
| 25% | Crête |
J'ai associé chaque taux d'actualisation à un style de bordure et enregistré cet ensemble de données pour l'avenir. La macro pour récupérer le style de mon HTML serait celle ci-dessous:
~% WhatToenter [{ensemble de données: "ensemble de données avec remises", colonne: "style de bordure"}]Maintenant, je devrai mettre à jour les attributs de la deuxième ligne en remplaçant Solid (le style par défaut que j'utilise depuis le début) par la macro ci-dessus pour obtenir le morceau de code suivant:
largeur de données: 100%; Border-Collapse: s'effondrer; Style de la frontière: solide; Border-Color: #AABAB; "Border =" 1PX ">
table>
Si vous copiez ce HTML et collez sur vos modèles, le résultat ne vous fera pas attendre:

Configurez le formatage conditionnel pour modifier la mise en évidence, la couleur du texte et la largeur des bordures en même temps
Nous avons atteint la partie la plus intéressante car je suis sur le point de vous montrer comment appliquer plusieurs modifications à la fois. Tout d'abord, je vais mettre à jour l'ensemble de données, je vais récupérer les données. Étant donné que j'ai décidé de modifier la mise en évidence des cellules, la couleur du texte et la largeur des bordures, tous ces paramètres doivent être spécifiés. Par conséquent, mon nouvel ensemble de données ressemblerait à ça:
| Rabais | Code couleur | Code d'arrière-plan | Largeur des frontières |
| 10% | # 00B0F0 | # Deebf6 | 2 |
| 15% | # 00B050 | # E2efd9 | 2.5 |
| 20% | # FFC000 | # Fff2cc | 3 |
| 25% | # 4630A0 | # Fbe5d5 | 3.5 |
Donc, si je choisis 10%, le texte nécessaire sera peint en bleu (# 00b0f0 ), l'arrière-plan des cellules choisi sera ombragée dans un ton bleu clair (# DEEBF6 ) et leurs frontières seront élargies deux fois.
Mais comment cet ensemble de données peut être connecté à une table Outlook afin qu'elle soit formatée? Je vous ai préparé à cette tâche dans 2 articles :) Voici le HTML qui gérera toutes les modifications nécessaires:
| Span Data-Set-> En-tête d'échantillonnage 1 | Span Data-Set-> En-tête d'échantillonnage 2 | Span Data-Set-> En-tête d'échantillonnage 3 |
| Data-Set-> ~% WhatToenter [{ensemble de données: 'ensemble de données avec remises', colonne: 'Discount', titre: 'Sélectionner la remise'}] Discount | Data-Set -> & nbsp; | Data-Set -> & nbsp; |
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Formule médiane dans Excel - Exemples pratiquesApr 11, 2025 pm 12:08 PM
Formule médiane dans Excel - Exemples pratiquesApr 11, 2025 pm 12:08 PMCe tutoriel explique comment calculer la médiane des données numériques dans Excel en utilisant la fonction médiane. La médiane, une mesure clé de la tendance centrale, identifie la valeur moyenne dans un ensemble de données, offrant une représentation plus robuste de Central Tenden
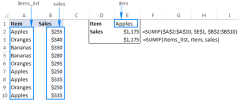
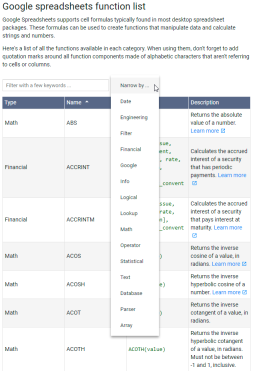
 Fonction de contes de feuille de calcul Google avec des exemples de formuleApr 11, 2025 pm 12:03 PM
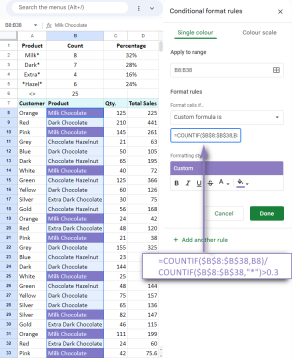
Fonction de contes de feuille de calcul Google avec des exemples de formuleApr 11, 2025 pm 12:03 PMMaster Google Sheets Counif: un guide complet Ce guide explore la fonction Countif polyvalente dans Google Sheets, démontrant ses applications au-delà du simple comptage de cellules. Nous couvrirons divers scénarios, des matchs exacts et partiels à Han
 Excellent classeur partagé: comment partager un fichier Excel pour plusieurs utilisateursApr 11, 2025 am 11:58 AM
Excellent classeur partagé: comment partager un fichier Excel pour plusieurs utilisateursApr 11, 2025 am 11:58 AMCe tutoriel fournit un guide complet pour partager des classeurs Excel, couvrant diverses méthodes, contrôle d'accès et résolution des conflits. Les versions Excel modernes (2010, 2013, 2016 et plus tard) simplifient l'édition collaborative, éliminant la nécessité de m
 Comment convertir Excel en JPG - Enregistrer .xls ou .xlsx comme fichier imageApr 11, 2025 am 11:31 AM
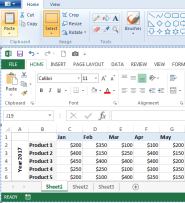
Comment convertir Excel en JPG - Enregistrer .xls ou .xlsx comme fichier imageApr 11, 2025 am 11:31 AMCe didacticiel explore diverses méthodes de conversion de fichiers .xls en images .jpg, englobant à la fois des outils Windows intégrés et des convertisseurs en ligne gratuits. Besoin de créer une présentation, de partager les données de la feuille de calcul en toute sécurité ou de concevoir un document? Convertir Yo
 Noms Excel et gammes nommées: comment définir et utiliser dans les formulesApr 11, 2025 am 11:13 AM
Noms Excel et gammes nommées: comment définir et utiliser dans les formulesApr 11, 2025 am 11:13 AMCe tutoriel clarifie la fonction des noms Excel et montre comment définir des noms pour les cellules, les gammes, les constantes ou les formules. Il couvre également l'édition, le filtrage et la suppression des noms définis. Les noms Excel, bien qu'incroyablement utiles, sont souvent surlo
 Excellent écart-type: fonctions et exemples de formuleApr 11, 2025 am 11:01 AM
Excellent écart-type: fonctions et exemples de formuleApr 11, 2025 am 11:01 AMCe tutoriel clarifie la distinction entre l'écart type et l'erreur standard de la moyenne, vous guidant sur les fonctions Excel optimales pour les calculs d'écart type. Dans les statistiques descriptives, la moyenne et l'écart type sont intrinssi
 Root carré dans Excel: fonction SQRT et autres façonsApr 11, 2025 am 10:34 AM
Root carré dans Excel: fonction SQRT et autres façonsApr 11, 2025 am 10:34 AMCe tutoriel Excel montre comment calculer les racines carrées et la nième racines. Trouver la racine carrée est une opération mathématique courante et Excel offre plusieurs méthodes. Méthodes pour calculer les racines carrées dans Excel: Utilisation de la fonction SQRT: le
 Bases sur Google Sheets: Apprenez à travailler avec Google DreatheetsApr 11, 2025 am 10:23 AM
Bases sur Google Sheets: Apprenez à travailler avec Google DreatheetsApr 11, 2025 am 10:23 AMDéverrouillez la puissance de Google Sheets: un guide pour débutant Ce tutoriel présente les principes fondamentaux de Google Sheets, une alternative puissante et polyvalente à Mme Excel. Apprenez à gérer sans effort des feuilles de calcul, à tirer parti des caractéristiques clés et à collaborer


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Version crackée d'EditPlus en chinois
Petite taille, coloration syntaxique, ne prend pas en charge la fonction d'invite de code

ZendStudio 13.5.1 Mac
Puissant environnement de développement intégré PHP

DVWA
Damn Vulnerable Web App (DVWA) est une application Web PHP/MySQL très vulnérable. Ses principaux objectifs sont d'aider les professionnels de la sécurité à tester leurs compétences et leurs outils dans un environnement juridique, d'aider les développeurs Web à mieux comprendre le processus de sécurisation des applications Web et d'aider les enseignants/étudiants à enseigner/apprendre dans un environnement de classe. Application Web sécurité. L'objectif de DVWA est de mettre en pratique certaines des vulnérabilités Web les plus courantes via une interface simple et directe, avec différents degrés de difficulté. Veuillez noter que ce logiciel

MantisBT
Mantis est un outil Web de suivi des défauts facile à déployer, conçu pour faciliter le suivi des défauts des produits. Cela nécessite PHP, MySQL et un serveur Web. Découvrez nos services de démonstration et d'hébergement.

mPDF
mPDF est une bibliothèque PHP qui peut générer des fichiers PDF à partir de HTML encodé en UTF-8. L'auteur original, Ian Back, a écrit mPDF pour générer des fichiers PDF « à la volée » depuis son site Web et gérer différentes langues. Il est plus lent et produit des fichiers plus volumineux lors de l'utilisation de polices Unicode que les scripts originaux comme HTML2FPDF, mais prend en charge les styles CSS, etc. et présente de nombreuses améliorations. Prend en charge presque toutes les langues, y compris RTL (arabe et hébreu) et CJK (chinois, japonais et coréen). Prend en charge les éléments imbriqués au niveau du bloc (tels que P, DIV),












