Maison >interface Web >tutoriel CSS >Comment dessiner des graphiques à barres à l'aide de la toile JavaScript et HTML5
Comment dessiner des graphiques à barres à l'aide de la toile JavaScript et HTML5
- William Shakespeareoriginal
- 2025-03-02 09:11:10874parcourir
Dans un tutoriel précédent, nous avons couvert comment dessiner un graphique à secteurs ou un graphique de beignet à l'aide de la toile HTML5. Dans ce didacticiel, je vais vous montrer comment utiliser JavaScript et le canevas HTML5 pour afficher graphiquement les données en utilisant des graphiques à barres.
Qu'est-ce qu'un graphique à barres?
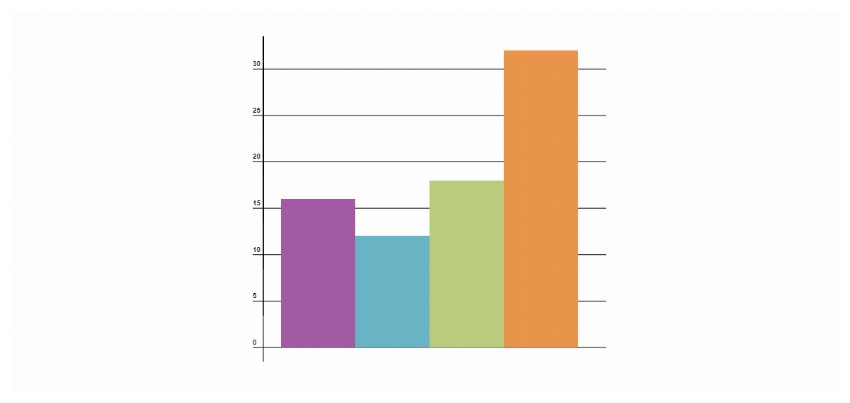
Les graphiques à barres sont des outils très courants pour représenter des données numériques. Des rapports financiers aux présentations PowerPoint aux infographies, les graphiques à barres sont utilisés très souvent car ils offrent une vue de données numériques qui sont très faciles à comprendre. Exemple:
graphiques à barres horizontaux et graphiques à barres verticaux en fonction de l'orientation des graphiques
des graphiques à barres empilés ou des graphiques à barres classiques pour représenter plusieurs séries de données
- 2D ou 3D Bar graphiques
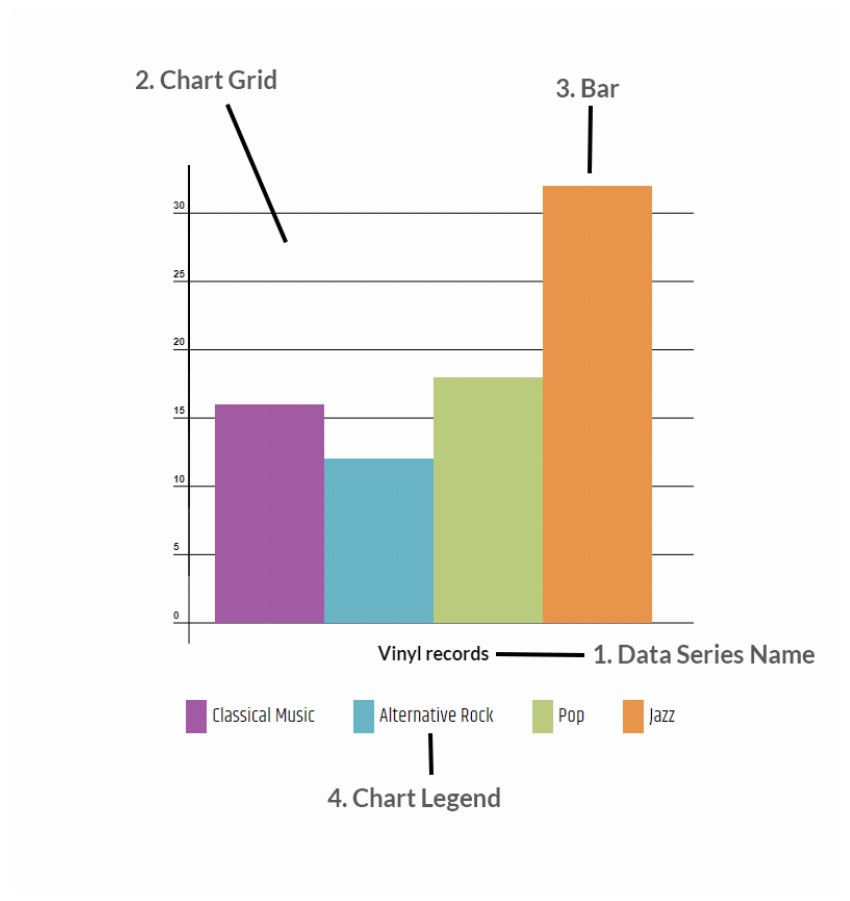
- Aux composants qui composent un graphique à barres, quel que soit son type:
les données du graphique: ce sont des ensembles de nombres et des catégories associées qui sont représentées par le graphique.
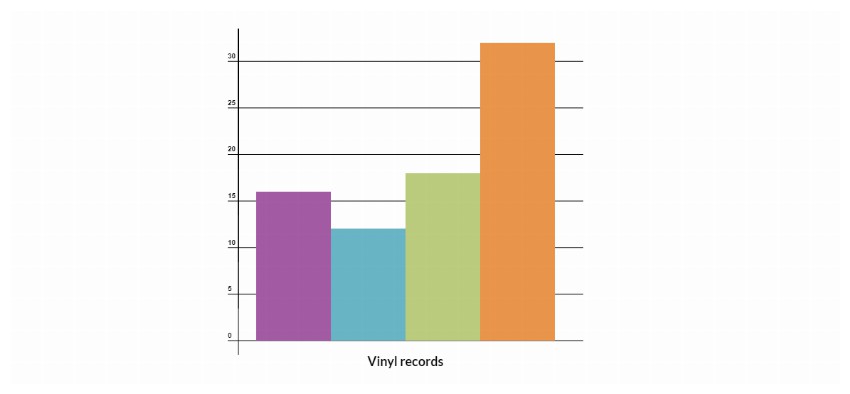
Nom de la série de données (1).
 Le graphique (2): donne un système de référence afin que la représentation visuelle puisse être facilement comprise. Barres (3): Rectangles remplis de couleurs avec dimensions proportionnelles aux données représentées.
Le graphique (2): donne un système de référence afin que la représentation visuelle puisse être facilement comprise. Barres (3): Rectangles remplis de couleurs avec dimensions proportionnelles aux données représentées. - Légende du graphique (4): montre la correspondance entre les couleurs utilisées et les données qu'ils représentent.
- Maintenant, nous connaissons les composants d'un graphique à bar JavaScript
- Configuration du projet JS
- Pour commencer à dessiner à l'aide de JavaScript et du canevas HTML5, nous devrons configurer notre projet comme ceci:
objet avec d'autres informations. Ajoutons-le à notre fichier
script.js:
Implémentation de la propriété BarChart Class
Notre propriété MaxValue
- . Nous avons besoin de ce nombre car nous devrons faire évoluer toutes les barres en fonction de cette valeur et en fonction de la taille de la toile. Sinon, nos barres pourraient sortir de la zone d'affichage, et nous n'en voulons pas.
- Maintenant, nous implémenterons l'objet TitleOptions dans la section suivante du tutoriel. Le chargement du index.html dans un navigateur devrait produire un résultat comme ceci:
{<br> "Classical Music": 16, <br> "Alternative Rock": 12, <br> "Pop": 18, <br> "Jazz": 32,<br>}<br>
Ajout du nom de la série de données et de la légende du graphique
Pour ajouter le nom de la série de données sous le graphique, nous devons ajouter la méthode suivante à notre objet TitleOptions pour définir des choses comme la taille de la police, la famille des polices et le poids de la police. Nous acceptons également une valeur de chaîne pour déterminer l'alignement du titre du graphique. We use this value both to control the alignment of the title and to determine the position of the new string besides its alignment.
Also update the drawLabel().
{<br> "Classical Music": 16, <br> "Alternative Rock": 12, <br> "Pop": 18, <br> "Jazz": 32,<br>}<br>We also need to change the way we instantiate the
Barchart<code>Barchartclass like this:draw() {<br> this.drawGridLines();<br> this.drawBars();<br> this.drawLabel();<br>}<br>And here is how the result Regarde:

Pour ajouter la légende, nous devons d'abord modifier
index.html <code>index.htmlpour ressembler à ceci:var myBarchart = new Barchart(<br> {<br> canvas:myCanvas,<br> seriesName:"Vinyl records",<br> padding:20,<br> gridScale:5,<br> gridColor:"#eeeeee",<br> data: {<br> "Classical Music": 16, <br> "Alternative Rock": 12, <br> "Pop": 18, <br> "Jazz": 32,<br> },<br> colors:["#a55ca5","#67b6c7", "#bccd7a","#eb9743"],<br> titleOptions: {<br> align: "center",<br> fill: "black",<br> font: {<br> weight: "bold",<br> size: "18px",<br> family: "Lato"<br> }<br> }<br> }<br>);<br><br>myBarchart.draw();<br>La balise
légende <code>legendsera utilisée comme espace réservé pour la légende du graphique. Lepour <code>forl'attribut relie la légende à la toile tenant le graphique. Nous devons maintenant ajouter le code qui crée la légende. Nous le ferons dans le fichierindex.js <code>index.jsaprès le code qui dessine le nom de la série de données. Le code identifie la baliselégende <code>legendcorrespondant au graphique, et il ajoutera la liste des catégories du modèle de données du graphique avec la couleur correspondante. Le fichier index.js résultant ressemblera à ceci:<html><br><body><br> <canvas id="myCanvas" style="max-width:90%"></canvas><br> <legend for="myCanvas"></legend><br> <script type="text/javascript" src="script.js"></script><br></body><br></html><br>
qui produira un résultat final ressemblant à ceci:
Essayez de transmettre différentes options au graphique pour voir comment cela affecte le résultat final. En tant qu'exercice, pouvez-vous écrire sur code, ces lignes de grille multi-couleurs?
Félicitations
Nous avons vu que des graphiques de dessin utilisant la toile HTML5 n'est en fait pas si difficile. Cela ne nécessite qu'un peu de mathématiques et un peu de connaissances JavaScript. Vous avez maintenant tout ce dont vous avez besoin pour dessiner vos propres graphiques à barres.
Ce message a été mis à jour avec les contributions de Nitish Kumar. Nitish est un développeur Web ayant une expérience dans la création de sites Web de commerce électronique sur diverses plateformes. Il passe son temps libre à travailler sur des projets personnels qui facilitent sa vie quotidienne ou à faire de longues promenades en soirée avec des amis.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Les navigateurs téléchargent-ils les images CSS inutilisées ?
- Que signifie un astérisque (*) dans un nom de propriété CSS ?
- Pourquoi les éléments de la liste de blocage en ligne ont-ils des marges indésirables et comment puis-je les corriger ?
- Dois-je utiliser les attributs de balise HTML « img » ou CSS pour spécifier les dimensions de l'image pour des performances optimales ?
- Comment puis-je obtenir un retour à la ligne multi-navigateurs pour un texte long dans des divisions ?