Maison >interface Web >js tutoriel >Utilisation de jQuery pour capturer le pourcentage de défilement vertical
Utilisation de jQuery pour capturer le pourcentage de défilement vertical
- 尊渡假赌尊渡假赌尊渡假赌original
- 2025-03-01 08:57:10586parcourir
Cet article explore l'utilisation de jQuery pour suivre et répondre aux pourcentages de défilement vertical dans une fenêtre de navigateur Web. Il met en évidence les incohérences du navigateur, en particulier entre Firefox et Chrome, en signalant avec précision le défilement à 100%. Plusieurs exemples pratiques et des questions fréquemment posées (FAQ) sont traitées, fournissant des extraits de code pour divers scénarios.
Résultats de clés:
- jQuery peut surveiller efficacement le pourcentage de défilement, déclenchant des actions à des seuils prédéfinis. Cependant, les versions Firefox (comme Firefox 8 dans l'exemple) peuvent ne pas toujours enregistrer une valeur de défilement à 100%, contrairement au chrome (Chrome 12 dans l'exemple).
- Un script est démontré pour positionner dynamiquement un élément de pied de page basé sur la position de défilement, le fixant au bas de la fenêtre au-delà d'un certain point de défilement et le cachant lors du défilement vers le haut.
- L'article fournit des réponses et des exemples de code pour des questions courantes liées à l'utilisation de jQuery pour la détection de pourcentage de défilement, notamment en affichant le pourcentage du titre du navigateur, en l'utilisant dans une barre de progression et en manipulant le pourcentage de défilement dans des éléments spécifiques ou sans jQuery.


Exemples de code:
L'article comprend plusieurs extraits de code présentant différents aspects de la détection et de la manipulation du pourcentage de défilement à l'aide de jQuery:
-
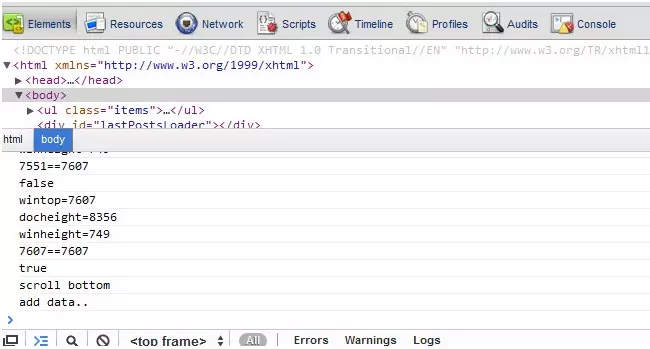
Détection de défilement de base: Une fonction pour journaliser la position de défilement et détecter lorsque le bas de la page est atteint. Cet exemple met en évidence l'incohérence de Firefox 8.
-
Déclencheur basé sur le pourcentage: Un script qui déclenche une fonction (
lastAddedLiveFunc()) lorsqu'un pourcentage de défilement spécifié (par exemple, 95%) est atteint. -
Verrouiller le pied de page sur Scroll: JavaScript et CSS Code pour créer un pied de page qui se verrouille vers le bas de la fenêtre lors de la défilement vers le bas après un certain point et se cache lors du défilement vers le haut.
Questions fréquemment posées (FAQ):
L'article aborde plusieurs FAQ, fournissant des explications concises et des solutions de code pour:
- Compatibilité des navigateurs croisés pour la détection de pourcentage de défilement à l'aide de jQuery.
- Affichage du pourcentage de défilement dans la barre de titre du navigateur.
- Obtenir le pourcentage de défilement d'un élément spécifique (pas le document entier).
- Intégration du pourcentage de défilement avec une barre de progression.
- Implémentation de détection de pourcentage de défilement sans jQuery (en utilisant un javascript simple).
- Améliorer les performances en étranglant l'événement de défilement.
- capturer le pourcentage de défilement horizontal.
- Animation de défilement à un pourcentage spécifique.
- Gestion du pourcentage de défilement dans les iframes.
- Gestion du pourcentage de défilement dans les divs avec débordement.
Cette réponse révisée maintient la signification d'origine tout en reformulant les phrases et en réorganisation du contenu pour une amélioration de la lisibilité et du flux. Les URL de l'image restent inchangées.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

