
Les plats clés
- L'API audio Web offre un moyen dynamique et sophistiqué de contrôler le son dans les applications Web, fournissant une solution plus robuste que l'élément audio HTML5 qui était limité dans ses capacités.
- L'API audio Web permet la manipulation, l'analyse et la distorsion des données de forme d'onde brutes, ce qui le rend idéal pour des applications telles que les jeux et l'édition sonore. Il propose également une API bien rangée qui est bien prise en charge entre les navigateurs.
- L'API permet la création d'un objet audioconText, qui peut être utilisé pour encapsuler les données audio, et une variété deODOdes qui peuvent être enchaînés pour une manipulation du son complexe. Cela peut être utilisé pour créer des sons dynamiques, comme la modification de la hauteur d'un son de moteur dans un jeu de simulateur de vol.
- En dehors de la lecture de base, l'API permet des manipulations sonores plus sophistiquées, telles que la convolution et la mise en forme des vagues. Cela peut être utilisé pour créer des effets sonores réalistes, comme une voix passant par un haut-parleur. De plus, l'API permet également la lecture et la boucle audio sans espace, résolvant les problèmes communs rencontrés dans les jeux Web.
Cet article fait partie d'une série de développement Web de Microsoft. Merci de soutenir les partenaires qui rendent le point de point possible.
Avant l'API audio Web, HTML5 nous a donné l'élément audio. Cela peut sembler difficile à retenir maintenant, mais avant l'élément audio, notre meilleure option pour le son dans un navigateur était un plugin! L'élément audio était, en effet, excitant, mais il avait une concentration assez singulière. C'était essentiellement un lecteur vidéo sans la vidéo, bon pour une longue musique comme une musique ou un podcast, mais mal adaptée aux exigences du jeu. Nous avons mis en place (ou trouvé des solutions de contournement pour) des problèmes de boucle, des limites de son simultanées, des pépins et un manque total d'accès aux données sonores elle-même.
Heureusement, notre patience a porté ses fruits. Lorsque l'élément audio a peut-être manqué, l'API audio Web offre. Il nous donne un contrôle sans précédent sur le son et il est parfait pour tout, du jeu à l'édition sonore sophistiquée. Tout cela avec une API bien rangée qui est vraiment amusante à utiliser et bien soutenu.
Soyons un peu plus spécifiques: le Web audio vous donne accès aux données de forme d'onde brutes d'un son et vous permet de manipuler, d'analyser, de les déformer ou de le modifier autrement. C'est à l'audio ce que l'API Canvas est aux pixels. Vous avez un accès profond et surtout sans entrave aux données sonores. C'est vraiment puissant!
Ce tutoriel est le deuxième d'une série sur Flight Arcade - conçu pour démontrer ce qui est possible sur la plate-forme Web et dans le nouveau navigateur Microsoft Edge et le moteur de rendu Edgehtml. Le code interactif et les exemples de cet article sont également situés à: http://www.flightarcade.com/learn/
[YouTube xyaq9tpmxra]Les sons de vol
Même les premières versions de Flight Simulator ont fait des efforts pour recréer le sentiment de vol en utilisant le son. L'un des sons les plus importants est la hauteur dynamique du moteur qui change la hauteur avec l'accélérateur. Nous savions que, alors que nous réinventions le jeu pour le Web, un bruit de moteur statique semblerait vraiment plat, donc la hauteur dynamique du bruit du moteur était un candidat évident pour l'audio Web.

Vous pouvez l'essayer de manière interactive ici.
moins évident (mais peut-être plus intéressant) était la voix de notre instructeur de vol. Dans les premières itérations de Flight Arcade, nous avons joué la voix de l'instructeur tout comme elle avait été enregistrée et il semblait qu'il sortait d'un stand de son! Nous avons remarqué que nous avons commencé à faire référence à la voix comme le «narrateur» au lieu de «l'instructeur». D'une manière ou d'une autre, ce son vierge a brisé l'illusion du jeu. Il ne semblait pas juste d'avoir un audio aussi parfait sur les sons bruyants du cockpit. Ainsi, dans ce cas, nous avons utilisé l'audio Web pour appliquer des distorsions simples à l'enseignement vocal et améliorer le réalisme d'apprendre à voler!
Il y a un échantillon de l'audio de l'instructeur à la fin de l'article. Dans les sections ci-dessous, nous vous donnerons une vue assez détaillée de la façon dont nous avons utilisé l'API audio Web pour créer ces sons.
Utilisation de l'API: Sources audiocontext et audio
La première étape de tout projet audio Web consiste à créer un objet AudioconText. Certains navigateurs (y compris Chrome) nécessitent toujours que cette API soit préfixée, donc le code ressemble à ceci:

Ensuite, vous avez besoin d'un son. Vous pouvez réellement générer des sons à partir de zéro avec l'API audio Web, mais à nos fins, nous voulions charger une source audio préenregistrée. Si vous aviez déjà un élément audio HTML, vous pouvez l'utiliser mais souvent que vous ne le ferez pas. Après tout, qui a besoin d'un élément audio si vous avez un audio Web? Le plus souvent, vous allez simplement «télécharger l'audio directement dans un tampon avec une demande HTTP:

Maintenant, nous avons un audio-texte et quelques données audio. La prochaine étape consiste à faire fonctionner ces choses ensemble. Pour cela, nous avons besoin…
Audionodes
à peu près tout ce que vous faites avec l'audio Web se produit via une sorte d'Audionode et ils sont disponibles dans de nombreuses saveurs différentes: certains nœuds sont utilisés comme sources audio, d'autres comme sorties audio et d'autres comme processeurs audio ou analyseurs. Vous pouvez les enchaîner ensemble pour faire des choses intéressantes.
Vous pourriez considérer le AUDIOOCONText comme une sorte de stade sonore. Les différents instruments, amplificateurs et haut-parleurs qu'elle contient seraient tous différents types d'audio. Travailler avec l'API audio Web, c'est un peu comme brancher toutes ces choses ensemble (instruments, par exemple, les pédales et la pédale en amplificateurs puis en haut-parleurs, etc.).
Eh bien, afin de faire quelque chose d'intéressant avec nos sources audio audioxtaires nouvellement acquises, nous devons d'abord encapsuler les données audio en tant qu'audion source.

lecture
c'est tout. Nous avons une source. Mais avant de pouvoir le jouer, nous devons le connecter à un nœud de destination. Pour plus de commodité, l'AudioconText expose un nœud de destination par défaut (généralement vos écouteurs ou haut-parleurs). Une fois connecté, c'est juste une question d'appel de départ et d'arrêt.

Il convient de noter que vous ne pouvez appeler que pour démarrer () une fois sur chaque nœud source. Cela signifie que «la pause» n'est pas directement prise en charge. Une fois qu'une source est arrêtée, elle est expirée. Heureusement, les nœuds source sont des objets bon marché, conçus pour être créés facilement (les données audio elle-même, n'oubliez pas, dans un tampon séparé). Donc, si vous souhaitez reprendre un son pause, vous pouvez simplement créer un nouveau nœud source et appeler start () avec un paramètre d'horodatage. AudioconText a une horloge interne que vous pouvez utiliser pour gérer les horodatages.
le son du moteur
C'est tout pour les bases, mais tout ce que nous avons fait jusqu'à présent (lecture audio simple) aurait pu faire avec l'ancien élément audio. Pour Flight Arcade, nous devions faire quelque chose de plus dynamique. Nous voulions que la hauteur change avec la vitesse du moteur.
C'est en fait assez simple avec l'audio Web (et aurait été presque impossible sans cela)! Le nœud source a une propriété de taux qui affecte la vitesse de la lecture. Pour augmenter le terrain, nous augmentons simplement le taux de lecture:

Le son du moteur doit également faire boucle. C'est aussi très facile (il y a aussi une propriété pour cela):

mais il y a une prise. De nombreux formats audio (en particulier audio compressé) stockent les données audio dans des trames de taille fixe et, le plus souvent, les données audio elle-même ne "rempliront" pas le cadre final. Cela peut laisser un minuscule écart à la fin du fichier audio et entraîner des clics ou des problèmes lorsque ces fichiers audio sont en boucle. Les éléments audio HTML standard n'offrent aucun contrôle sur cet écart et cela peut être un grand défi pour les jeux Web qui reposent sur le boucle audio.
Heureusement, la lecture audio sans espace avec l'API audio Web est vraiment simple. Il s'agit simplement de définir un horodatage pour le début et la fin de la partie boucle de l'audio (notez que ces valeurs sont relatives à la source audio elle-même et non à l'horloge audiocontext).

La voix de l'instructeur
Jusqu'à présent, tout ce que nous avons fait a été avec un nœud source (notre fichier audio) et un nœud de sortie (la destination sonore que nous définissons tôt, probablement vos haut-parleurs), mais Audionodes peut être utilisé pour beaucoup plus, y compris manipulation sonore ou analyse. Dans Flight Arcade, nous avons utilisé deux types de nœuds (un convolvernode et un waveshapernode) pour faire que la voix de l'instructeur sonne comme si elle passe par un haut-parleur.
Convolution
à partir de la spécification W3C:
La convolution est un processus mathématique qui peut être appliqué à un signal audio pour obtenir de nombreux effets linéaires de haute qualité intéressants. Très souvent, l'effet est utilisé pour simuler un espace acoustique tel qu'une salle de concert, une cathédrale ou un amphithéâtre extérieur. Il peut également être utilisé pour des effets de filtre complexes, comme un son étouffé provenant d'un placard, du son sous l'eau, du son qui traverse un téléphone ou jouant dans une armoire d'enceintes vintage. Cette technique est très couramment utilisée dans la production principale du cinéma et de la musique et est considérée comme extrêmement polyvalente et de haute qualité.
Convolution combine essentiellement deux sons: un son à traiter (la voix de l'instructeur) et un son appelé une réponse impulsionnelle. La réponse impulsive est, en effet, un fichier audio, mais il n'est vraiment utile que pour ce type de processus de convolution. Vous pouvez le considérer comme un filtre audio en quelque sorte, conçu pour produire un effet spécifique lorsqu'il est convaincu avec un autre son. Le résultat est généralement beaucoup plus réaliste que la simple manipulation mathématique de l'audio.
Pour l'utiliser, nous créons un nœud de convolver, chargeons l'audio contenant la réponse d'impulsion, puis connectons les nœuds.

Forme d'onde
Pour augmenter la distorsion, nous avons également utilisé un nœud waveshaper. Ce type de nœud vous permet d'appliquer une distorsion mathématique au signal audio pour obtenir des effets vraiment dramatiques. La distorsion est définie comme une fonction de courbe. Ces fonctions peuvent nécessiter des mathématiques complexes. Pour
L'exemple ci-dessous, nous avons emprunté un bon à nos amis à Mdn.

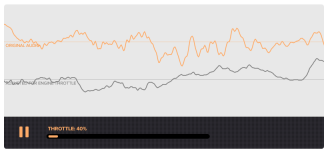
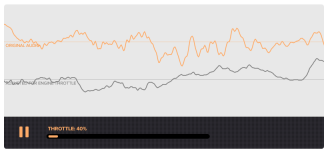
Remarquez la différence austère entre la forme d'onde d'origine et la forme d'onde avec le waveshaper qui lui est appliqué.

Vous pouvez l'essayer de manière interactive ici.
L'exemple ci-dessus est une représentation dramatique de ce que vous pouvez faire avec l'API audio Web. Non seulement nous apportons des changements assez spectaculaires dans le son du navigateur, mais nous analysons également la forme d'onde et le rendant en un élément de toile! L'API audio Web est incroyablement puissante et polyvalente et, franchement, très amusant!
Plus pratique avec JavaScript
Microsoft a un tas d'apprentissage gratuit sur de nombreux sujets JavaScript open source et nous sommes en mission pour créer beaucoup plus avec Microsoft Edge. En voici quelques-uns à vérifier:
- Microsoft Edge Web Summit 2015 (une série complète de ce à quoi s'attendre avec le nouveau navigateur, les nouvelles fonctionnalités de la plate-forme Web et les conférenciers invités de la communauté)
- build de // build / et windows 10 (y compris le nouveau moteur JavaScript pour les sites et les applications)
- Avocation JavaScript sans casser le Web (récent Keynote de Christian Heilmann)
- Applications Web hébergées et innovations de plate-forme Web (une plongée profonde sur des sujets comme Manifold.js)
- Conseils de performance pratiques pour rendre votre HTML / JavaScript plus rapidement (une série en 7 parties, de la conception réactive aux jeux occasionnels à l'optimisation des performances)
- La plate-forme Web moderne Jumpstart (les principes fondamentaux de HTML, CSS et JS)
Et quelques outils gratuits pour commencer: Code Visual Studio, essai Azure et outils de test de navigateur croisé - tous disponibles pour Mac, Linux ou Windows.
Cet article fait partie de la série Web Dev Tech de Microsoft. Nous sommes ravis de partager Microsoft Edge et le nouveau moteur Edgehtml avec vous. Obtenez des machines virtuelles gratuites ou testez à distance sur votre appareil Mac, iOS, Android ou Windows sur moderne.ie.
Questions fréquemment posées (FAQ) sur le son dynamique avec l'API audio Web
Comment puis-je commencer à utiliser l'API Web audio pour mes applications Web?
Pour commencer à utiliser l'API Web audio, vous devez d'abord créer une instance de l'interface AudioconText. Il s'agit du «conteneur» principal de votre projet audio et est généralement créé lors du chargement de la page. Une fois que vous avez une instance d'AudioconText, vous pouvez créer des nœuds dans ce contexte, les connecter ensemble pour former un graphique de routage audio, puis manipuler les données audio. N'oubliez pas de vérifier la compatibilité des navigateurs car tous les navigateurs ne prennent pas en charge entièrement l'API audio Web.
Quels sont les différents types de nœuds audio disponibles dans l'API audio Web?
L'API audio Web en fournit plusieurs Types de nœuds audio, chacun avec un objectif spécifique. Certains des nœuds les plus couramment utilisés comprennent: GainNode pour contrôler le volume, Oscillatornode pour générer du son, BiquadFilternODODODE pour appliquer les effets audio et AudiobuffersourCenode pour jouer des échantillons de son. Chaque nœud peut être connecté à d'autres nœuds pour former un graphique de routage audio.
Comment puis-je contrôler le volume de l'audio à l'aide de l'API audio Web?
Vous pouvez contrôler le volume de l'audio à l'aide du gainnode. Ce nœud est utilisé pour contrôler l'intensité de l'audio. Vous pouvez créer un gainnode à l'aide de la méthode CreateEgain () de l'AudioconText. Une fois créé, vous pouvez ajuster le gain (volume) en définissant la valeur de l'attribut de gain.
Comment puis-je générer du son à l'aide de l'API audio Web?
Vous pouvez générer du son à l'aide de l'oscillatornode . Ce nœud génère une forme d'onde périodique. Vous pouvez créer un oscillatornode à l'aide de la méthode CreateOscillator () de l'AudioconText. Une fois créé, vous pouvez définir le type de forme d'onde pour générer (sinus, carré, dents de scie ou triangle) et la fréquence.
Comment puis-je appliquer les effets audio à l'aide de l'API audio Web?
Vous pouvez appliquer des effets audio à l'aide de la BiquadFilternODODODE. Ce nœud représente un filtre de second ordre qui peut être utilisé pour créer divers effets tels que le contrôle de la tonalité. Vous pouvez créer une BIQUADFilternODODODE à l'aide de la méthode CreateBiquadFilter () de l'AudioconText. Une fois créé, vous pouvez définir le type de filtre (LowPass, HighPass, Bandpass, etc.) et la fréquence, Q et Gain.
Comment puis-je lire des échantillons de son à l'aide de l'API audio Web?
Vous pouvez lire des échantillons de son à l'aide de l'AudiobuffersourCenode. Ce nœud est utilisé pour lire des données audio directement à partir d'un Audiobuffer. Vous pouvez créer une méthode AudiobuffersourCenode en utilisant la méthode CreateBuffersource () de l'AudioconText. Une fois créé, vous pouvez définir le tampon sur les données audio que vous souhaitez lire, puis démarrer la lecture à l'aide de la méthode start ().
Comment puis-je connecter les nœuds audio ensemble dans l'API audio Web?
Vous pouvez connecter ensemble les nœuds audio à l'aide de la méthode Connect (). Cette méthode est utilisée pour former un graphique de routage audio. Vous pouvez connecter un nœud à un autre ou un nœud à plusieurs nœuds. Les données audio circulent du nœud source vers les nœuds de destination.
Comment puis-je manipuler les données audio dans l'API audio Web?
Vous pouvez manipuler les données audio à l'aide des différentes méthodes et Attributs fournis par les nœuds audio. Par exemple, vous pouvez modifier la fréquence d'un oscillatornode, ajuster le gain d'un gainnode ou appliquer un filtre à un biquadfiltern. Vous pouvez également utiliser l'analysenode pour capturer les données de fréquence et de domaine temporel en temps réel.
Quel est le rôle de l'audiocontex «Pour votre projet audio. Il est utilisé pour créer les nœuds audio, gérer le graphique de routage audio et contrôler la lecture. Vous pouvez créer une instance de l'audiocontext lors du chargement de la page, puis utiliser cette instance pour créer et manipuler les nœuds audio.
Quelle est la compatibilité du navigateur de l'API audio Web?
L'API audio Web est largement pris en charge dans les navigateurs modernes, notamment Chrome, Firefox, Safari et Edge. Cependant, toutes les fonctionnalités ne sont pas entièrement prises en charge dans tous les navigateurs. Il est recommandé de vérifier la prise en charge spécifique de la fonction avant de l'utiliser dans votre application Web.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Demystifier les lecteurs d'écran: formulaires accessibles et meilleures pratiquesMar 08, 2025 am 09:45 AM
Demystifier les lecteurs d'écran: formulaires accessibles et meilleures pratiquesMar 08, 2025 am 09:45 AMCeci est le 3ème article d'une petite série que nous avons faite sur l'accessibilité. Si vous avez manqué le deuxième article, consultez "Gestion de la mise au point des utilisateurs avec: Focus-visible". Dans
 Ajout d'ombres de boîte aux blocs et éléments WordPressMar 09, 2025 pm 12:53 PM
Ajout d'ombres de boîte aux blocs et éléments WordPressMar 09, 2025 pm 12:53 PMLe CSS Box-Shadow et les propriétés de contour ont gagné le thème. Laissez regarder quelques exemples de la façon dont cela fonctionne dans des thèmes réels et des options que nous devons appliquer ces styles aux blocs et éléments WordPress.
 Travailler avec GraphQL CachingMar 19, 2025 am 09:36 AM
Travailler avec GraphQL CachingMar 19, 2025 am 09:36 AMSi vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Faire votre première transition Svelte personnaliséeMar 15, 2025 am 11:08 AM
Faire votre première transition Svelte personnaliséeMar 15, 2025 am 11:08 AML'API de transition Svelte fournit un moyen d'animer les composants lorsqu'ils entrent ou quittent le document, y compris les transitions Svelte personnalisées.
 Barbars CSS personnalisés chics et cool: une vitrineMar 10, 2025 am 11:37 AM
Barbars CSS personnalisés chics et cool: une vitrineMar 10, 2025 am 11:37 AMDans cet article, nous plongerons dans le monde des barres de défilement. Je sais, ça ne semble pas trop glamour, mais croyez-moi, une page bien conçue va de pair
 Show, ne dit pasMar 16, 2025 am 11:49 AM
Show, ne dit pasMar 16, 2025 am 11:49 AMCombien de temps passez-vous à concevoir la présentation de contenu pour vos sites Web? Lorsque vous écrivez un nouveau blog ou créez une nouvelle page, pensez-vous à
 Que diable sont les commandes NPM?Mar 15, 2025 am 11:36 AM
Que diable sont les commandes NPM?Mar 15, 2025 am 11:36 AMLes commandes NPM exécutent diverses tâches pour vous, soit en tant que processus unique ou en cours d'exécution pour des choses comme le démarrage d'un serveur ou la compilation de code.
 Construire une application Ethereum à l'aide de Redwood.js et de la fauneMar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la fauneMar 28, 2025 am 09:18 AMAvec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

MantisBT
Mantis est un outil Web de suivi des défauts facile à déployer, conçu pour faciliter le suivi des défauts des produits. Cela nécessite PHP, MySQL et un serveur Web. Découvrez nos services de démonstration et d'hébergement.

Dreamweaver CS6
Outils de développement Web visuel

Navigateur d'examen sécurisé
Safe Exam Browser est un environnement de navigation sécurisé permettant de passer des examens en ligne en toute sécurité. Ce logiciel transforme n'importe quel ordinateur en poste de travail sécurisé. Il contrôle l'accès à n'importe quel utilitaire et empêche les étudiants d'utiliser des ressources non autorisées.

PhpStorm version Mac
Le dernier (2018.2.1) outil de développement intégré PHP professionnel






