 Périphériques technologiques
Périphériques technologiques Industrie informatique
Industrie informatique Tutoriel: Création d'une infographie dans Adobe Edge Animate
Tutoriel: Création d'une infographie dans Adobe Edge Animate 
Ce tutoriel vous guide dans la construction d'une infographie interactive dans Adobe Edge Animate CC 2014 (voir figure 1). En cours de route, vous apprendrez à donner vie à votre conception avec des widgets interactifs contenant des états animés. Si vous êtes intéressé par la conception infographique, vous aimerez peut-être lire la pièce compagnon de ce tutoriel!
Voir la démo de la DOBE ADOBE - du temps et des arbres par SitePoint (@SitePoint) sur Codepen.
Les plats clés
- Commencez par créer un graphique d'arrière-plan de votre infographie dans Adobe Illustrator CC 2014, garantissant qu'il convient aux dispositions réactives lorsqu'elle est ensuite convertie en SVG pour une utilisation dans Adobe Edge Animate CC 2014.
- Assemblez les parties statiques de votre infographie dans Edge Animate, en utilisant ses fonctionnalités de mise à l'échelle réactives pour s'assurer que la conception s'adapte à diverses tailles d'écran.
- Développer des éléments interactifs comme le widget TimeLineTrigger dans Edge Animate, qui implique la création de graphiques, la configuration d'animations et l'ajout d'interactivité par le codage.
- Créez un widget DetailPanel pour afficher des informations supplémentaires, qui anime en vue lorsqu'elle est déclenchée, améliorant l'engagement de l'utilisateur de votre infographie.
- Intégrez une source de données JSON pour remplir dynamiquement votre infographie avec le contenu, en utilisant les capacités de Edge Animate pour lier les données aux éléments d'interface utilisateur.
- Finaliser votre projet en liant les déclencheurs interactifs au panneau de détail, permettant un affichage de données interactif sur les actions des utilisateurs, puis prévisualisez votre travail dans un navigateur pour garantir la fonctionnalité entre les appareils.
Adobe Tools:
Ce tutoriel couvre un flux de travail simple en utilisant:
• Adobe Illustrator CC 2014
• Adobe Edge Animate CC 2014
Contenu:
Ce tutoriel marche en créant une composition infographique, du début à la fin:
- Étape 1: Créez le graphique d'arrière-plan dans Illustrator CC 2014
- Étape 2: Construisez la composition statique dans Edge Animate CC 2014
- Étape 3: Construisez le widget TimeLineTrigger
- Étape 4: Construisez le widget DetailPanel
- Étape 5: Ajoutez une source de données
- Étape 6: lier les déclencheurs au panneau de détail
Étape 1: Créez le graphique d'arrière-plan dans Illustrator CC 2014
Le tutoriel suppose que vous avez déjà fait le travail important de collecte de données, de texte et d'une histoire ou d'un message pour votre infographie. Lorsque vous êtes prêt à passer d'un concept à l'autre, Adobe Photoshop CC 2014 ou Adobe Illustrator CC 2014 est un bon point de départ.
Dans ce cas, vous produirez le graphique d'arrière-plan dans Illustrator. Plus tard, vous convertirez le format Vector Graphics en format SVG (Scolable Vector Graphics) en les copie et en les collant dans Edge Animate CC 2014. Comme son nom le suggère, les fichiers SVG sont évolutifs et fonctionneront bien avec la mise en page réactive que vous Build in Edge Animate.
Suivez ces étapes pour créer le graphique d'arrière-plan:
1. Configurer le projet.
a. Téléchargez et installez Adobe Illustrator CC 2014 et Adobe Edge Animate CC 2014 de The Creative Cloud.
b. Téléchargez les fichiers fournis à partir de l'article et décompressez-les sur votre bureau.
c. Ouvrez le dossier infographique_project. Vous utiliserez ce dossier comme dossier de projet pendant que vous travaillez (voir la figure 2). Jetez un œil au fichier infographique-dessign.ai dans le dossier Assets. Ce fichier contient la maquette pour la conception et les graphiques vectoriels que vous utiliserez pour votre arrière-plan dans Edge Animate.

2. Créez votre œuvre dans l'illustrator.
a. Ouvrez le fichier infographique-dessign.ai situé dans le dossier Assets des fichiers fournis. Double-cliquez sur le fichier pour lancer Adobe Illustrator CC 2014.
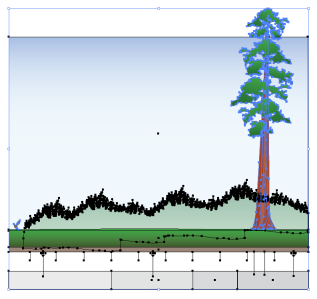
b. Prenez un moment pour explorer la conception. Vous pouvez voir que la conception est pleinement réalisée et fonctionne comme un graphique autonome dans une certaine mesure. Bien que les déclencheurs de texte et de chronologie apparaissent dans la maquette, vous omentirez ces calques lorsque vous créez le fichier SVG (voir figure 3). Vous ajouterez le texte et les déclencheurs dans Edge Animate.

c. Masquer ou verrouiller le texte, déclencher et lire les calques de bouton et sélectionner tous les graphiques restants sur les couches d'arborescence et d'arrière-plan (voir figure 4). Ces graphiques deviendront votre arrière-plan après avoir créé votre composition à l'étape suivante.

Étape 2: Construisez la composition statique dans Edge Animate
À ce stade, vous êtes prêt à passer à Edge Animate CC 2014 pour commencer à travailler sur votre composition interactive. Laissez l'illustrateur ouvert, vous reviendrez pour copier vos graphiques d'arrière-plan dans les étapes suivantes.
Suivez ces étapes pour disposer la composition:
1. Configurer la composition réactive.
a. Ouvrez la version actuelle d'Adobe Edge Animate CC 2014. Vous utiliserez les nouvelles fonctionnalités de mise à l'échelle réactives pour créer une conception qui évolue sa taille à la taille de l'écran qui le visitant.
b. Choisissez un fichier> nouveau, pour créer un nouveau fichier. Enregistrez le fichier dans le dossier du projet avec le nom Infographic.html. Remarquez que Edge Animate ajoute également des fichiers de support au dossier du projet.
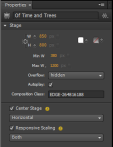
c. Mettez à jour les propriétés de la scène dans le panneau Propriétés à ce qui suit (voir figure 5):
-
• Titre: du temps et des arbres
• W: 850
• H: 800
• Min W: 380
• Max W: 1200
• scène centrale: vérifié, horizontal
• Échelle réactive, vérifiée, les deux

2. Copiez et collez les graphiques d'arrière-plan de l'illustrator.
-
un. Revenez à Illustrator et assurez-vous que tous les graphiques sur l'arborescence et les couches d'arrière-plan sont sélectionnés. Copiez les graphiques dans le presse-papiers.
né Retournez à Edge Animer et collez les graphiques sur la scène. Notez qu'une boîte de dialogue apparaît vous demandant le nom du fichier SVG résultant (voir la figure 6). Entrez le nom Background.svg et appuyez sur OK.

3. Ajouter du texte en tant qu'éléments HTML.
-
un. Ajoutez du texte au-dessus du graphique d'arrière-plan à l'aide de l'outil de texte dans Edge Animate. (Vous pouvez copier le texte à partir des fichiers du projet terminés si vous le souhaitez.) Dans ma maquette, j'utilise simplement la police Arial (ou Sans), mais vous pouvez ajouter des polices Web ou vos propres choix de polices ici.
- Les tailles de police sont les suivantes:
- Titre: 48 Pt.
- Légende: 21 pt.
- Timeline: 12 Pt.
- b. Sélectionnez tout le texte, cliquez avec le bouton droit et choisissez Convertir en symbole. Dans la boîte de dialogue Créer des symboles, nommez le Symbol GridText et appuyez sur OK. Le regroupement du texte à l'intérieur d'un symbole nettoie la scène (voir figure 7).

4. Enregistrez le fichier.
Étape 3: Construisez le widget TimeLineTrigger
Vous remarquerez qu'il existe des déclencheurs de chronologie numérotés dans la conception de la maquette. Plutôt que de construire 8 graphiques différents, vous construirez un seul widget TimeLineTrigger dans Edge Animate (voir figure 8). Ce que j'appelle un widget est simplement un symbole animé de bord qui peut être configuré à l'aide d'un petit code. La partie amusante est que le widget a sa propre chronologie avec des états animés.

Suivez ces étapes pour construire le widget TimeLineTrigger:
1. Créez les graphiques et le symbole du widget.
a. Sélectionnez l'outil Ellipse et dessinez un cercle d'environ 30 pixels de diamètre. Sélectionnez l'outil de texte et ajoutez un élément de texte au-dessus du cercle. Assurez-vous que le nom de la couche d'élément texte est «texte».
b. Sélectionnez à la fois le cercle et le texte, cliquez avec le bouton droit et choisissez Convertir en symbole. Dans la boîte de dialogue Créer des symboles, nommez le symbole TimeLineTrigger, décochez l'option Timeline de lecture automatique et appuyez sur OK.
c. Notez que l'élément de cercle et de texte apparaît désormais comme un seul objet groupé. Double-cliquez sur l'instance pour saisir son calendrier.
d. À ce stade, vous avez quitté la chronologie de la scène principale et travaillez maintenant dans la chronologie du symbole TimeLineTrigger. Vous pouvez revenir à la scène en utilisant le lien de scène en haut à gauche de la zone de la scène.
2. Ajouter des étiquettes pour diviser la chronologie en sections.
a. Dans les étapes suivantes, vous travaillerez avec les outils de chronologie pour ajouter des états animés au widget. Jetez un œil à la figure 9 pour vous familiariser avec les noms d'outils et les emplacements sur le panneau de chronologie.

b. Faites glisser le marqueur de la chronologie vers la marque 0 et cliquez sur le bouton Insérer d'étiquette pour ajouter une étiquette. Tapez le texte «par défaut» dans l'étiquette.
c. Ajoutez une étiquette nommée «Rollover» à 1 seconde marque, et ajoutez une autre étiquette nommée «Rolout» à la marque de 2 secondes. Vous allez naviguer vers les étiquettes pour jouer des états spécifiques de l'animation.
3. Ajoutez l'animation de l'état de roulement.
a. Faites glisser le marqueur de la chronologie vers la marque de 1 seconde et cliquez sur le bouton Basage de la broche pour le sélectionner. Notez qu'une icône Blue Pin apparaît sur le marqueur de la chronologie.
b. Faites glisser le marqueur de la chronologie vers la marque de 1,5 seconde et sélectionnez le graphique Ellipse et modifiez sa largeur et sa hauteur s'élève à 150% dans le panneau Propriétés. Sélectionnez le texte et modifiez sa taille de police en un plus grand nombre. Positionnez les graphiques à l'échelle afin qu'ils apparaissent centrés à l'intérieur du symbole, remarquez que les portées d'animation colorées apparaissent sur la chronologie entre les points épinglés.
c. Sélectionnez les travées d'animation et cliquez sur le bouton de soulagement. Choisissez l'option Elastic Elastic.
4. Ajoutez l'animation de l'état de déploiement.
a. Désélectionnez l'outil de broche à bascule et déplacez le marqueur de la chronologie vers la marque de 2 secondes.
b. Sélectionnez à nouveau l'outil à brochettes et faites glisser le marqueur de la chronologie vers la deuxième marque de 2,5. Changez la largeur et l'échelle de la hauteur de l'ellipse à 100% et modifiez la taille de la police du texte à la taille d'origine du panneau Propriétés. Positionnez les graphiques au besoin.
c. Désélectionnez l'outil de broche à bascule.
d. Sélectionnez les nouvelles étendues d'animation et cliquez sur le bouton d'assistance. Choisissez l'option Elastic Elastic.
5. Ajoutez des déclencheurs d'action d'arrêt le long de la chronologie.
a. Faites glisser le marqueur de la chronologie vers la marque 1,5 seconde et cliquez sur le bouton Insert Trigger. Notez qu'une icône de déclenchement apparaît sur la chronologie et que le panneau d'actions s'ouvre.
b. Cliquez sur le bouton de lecture dans la section Pick An Action, puis cliquez sur le bouton d'arrêt (voir Figure 10).

c. Sélectionnez la cible TimeLineTrigger dans la section Pick a Target, puis appuyez sur la touche Entrée pour commettre le code.
d. Fermez le panneau.
e. Ajoutez une autre action d'arrêt à 2,5 secondes.
6. Ajoutez un élément «Hitarea».
a. Sélectionnez l'outil Ellipse et dessinez un cercle au-dessus des autres graphiques.
b. Sélectionnez le cercle et définissez son opacité sur 0 dans le panneau Propriétés.
c. Nommez la couche cercle «Hitarea» dans le panneau Propriétés. Votre chronologie devrait ressembler à la figure 11 à ce stade.

Ajouter du code au symbole pour contrôler les états.
a. Cliquez sur le bouton Open Actions à côté de l'élément TimeLineTrigger dans le panneau Elements et choisissez l'événement CreationComplete. (Notez que cette étape suppose que vous modifiez toujours dans la timelinetrigger Timeline.
né Vous pouvez utiliser l'éditeur de panneaux Actions pour vous guider à travers l'ajout d'actions, ou vous pouvez taper le code directement dans l'éditeur de texte. À partir de maintenant, vous allez coller des extraits de code dans le panneau Actions.
c. Copiez et collez le code suivant dans le panneau Actions:
<span>function handleEvent( event ){
</span>
<span>if(!sym.getVariable("selected") )
</span> <span>{
</span> <span>switch( event ){
</span> <span>case "mouseover":
</span> sym<span>.play("rollover");
</span> <span>break;
</span> <span>case "mouseout":
</span> sym<span>.play("rollout");
</span> <span>break;
</span> <span>case "click":
</span> <span>// Callback to controller
</span>
<span>break;
</span> <span>}
</span> <span>}
</span><span>}
</span><span>// Relay trigger events to handleEvent
</span>sym<span>.$("Hitarea").on("mouseover mouseout click", function(e)
</span><span>{
</span> <span>handleEvent(e.type);
</span><span>});
</span><span>// Set variable defaults
</span>sym<span>.setVariable("id", null);</span> 8. Créez des instances de widget et positionnez-les sur la chronologie. - a. Cliquez sur le lien de scène en haut à gauche de la zone de la scène pour revenir à la chronologie de la scène.
b. Positionnez l'instance TimeLineTrigger existante sur le bord gauche du graphique de la chronologie.
c. Copiez et collez l'instance pour créer un total de huit instances. Renommez les instances dans le panneau de chronologie ou d'éléments, de sorte qu'ils suivent la convention de dénomination «déclenchent [n]», où [n] est un nombre entre 0 et 7.
d. Positionnez les instances le long de la chronologie comme le montre la figure 8.
9. Ajoutez du code sur la scène pour initialiser les widgets.
a. Lors de la modification de la chronologie de la scène, cliquez sur le bouton Open Actions à côté de l'élément de scène dans le panneau Elements. Choisissez l'événement Compositionready.
b. Copiez et collez le code suivant dans le panneau Actions:
<span>function handleEvent( event ){
</span>
<span>if(!sym.getVariable("selected") )
</span> <span>{
</span> <span>switch( event ){
</span> <span>case "mouseover":
</span> sym<span>.play("rollover");
</span> <span>break;
</span> <span>case "mouseout":
</span> sym<span>.play("rollout");
</span> <span>break;
</span> <span>case "click":
</span> <span>// Callback to controller
</span>
<span>break;
</span> <span>}
</span> <span>}
</span><span>}
</span><span>// Relay trigger events to handleEvent
</span>sym<span>.$("Hitarea").on("mouseover mouseout click", function(e)
</span><span>{
</span> <span>handleEvent(e.type);
</span><span>});
</span><span>// Set variable defaults
</span>sym<span>.setVariable("id", null);</span>
10. Enregistrez le fichier.
Essentiellement, le modèle que vous venez d'apprendre est un moyen facile de créer des boutons et des éléments avec des états, dans Edge Animate. Vous reviendrez au travail sur les déclencheurs de la chronologie à l'étape 6.
Étape 4: Construisez le widget DetailPanel
Ensuite, vous créerez un deuxième widget qui affiche du texte détaillé (voir figure 12). Cette fois, vous utiliserez deux symboles. L'un disposera de trois champs de texte, tandis que l'autre anime la disposition sur et hors de l'écran.

Suivez ces étapes pour construire le widget:
1. Créez la disposition du texte et les symboles.
-
un. Utilisez l'outil de texte pour dessiner trois éléments de texte à l'écran. Positionnez-les pour ressembler à la figure 12, en utilisant les tailles de police suivantes:
- Titre: 72 Pt.
- Légende: 36 pt.
- Détails: 21 pt.
- Sélectionnez les trois champs de texte et convertissez-les en un symbole nommé DetailPanel. Notez que les champs de texte apparaissent regroupés dans l'instance DetailPanel.
c. Positionnez l'instance de symbole au centre gauche de la scène.
d. Cliquez avec le bouton droit sur l'instance et convertissez-le en un symbole nommé DetailPanelanimation. Double-cliquez sur l'instance résultante pour saisir la chronologie de DetailPanelanimation. Cette étape niche le symbole de mise en page du texte dans un symbole de wrapper, de sorte que le symbole de mise en page du texte peut être animé plus facilement en un seul élément.
2. Ajouter des étiquettes pour créer des sections dans la chronologie.
-
un. Ajoutez les étiquettes suivantes à la chronologie de détail:
- 0,00: par défaut
- 0,01: Show
- 0,02: masquer
3. Configurer l'état par défaut.
a. Sélectionnez les graphiques à la marque 0 et faites-les glisser en bas de la scène.
4. Ajoutez l'animation de l'état du spectacle.
-
un. Configurez une animation entre les marques de 1 seconde et 1,75 seconde. Le panneau doit animer à partir d'un point de départ de quelques centimètres en dessous de la position cible.
né Réglez l'assouplissement pour faciliter le retour.
5. Ajoutez l'animation à l'état de masquer.
-
un. Configurez une animation entre les 2 secondes et 2,75 secondes de marques. Le panneau doit animer de la position cible, à la position finale à quelques pouces au-dessus. En fin de compte, la chronologie de la disposition du Panelanimation devrait ressembler à la figure 13.

Ajouter des actions d'arrêt à la fin de l'émission et masquer les étendues d'animation pour suspendre le texte après chaque état animé.
Enregistrer le fichier.
Dans les étapes suivantes, vous importerez une source de données et liez tous les widgets ensemble.
Étape 5: Ajoutez une source de données
Jusqu'à présent, vous avez construit la vue qui affichera vos données d'infographie, mais vous avez toujours besoin d'une source de données. Dans cette étape, vous importerez un fichier JSON fourni qui contient une liste de faits liés aux huit points le long de la conception de la chronologie. Vous pouvez afficher et modifier le fichier JSON dans un éditeur de texte comme Adobe Dreamweaver CC 2014 ou Adobe Edge Code CC Preview.
Suivez ces étapes pour importer la liste des détails:
1. Revenez à l'événement Compositionready de la scène en cliquant sur le bouton Open Actions à côté de l'élément de scène dans le panneau Elements.
2. Copiez et collez le code suivant sous le code d'initialisation:
<span>function handleEvent( event ){
</span>
<span>if(!sym.getVariable("selected") )
</span> <span>{
</span> <span>switch( event ){
</span> <span>case "mouseover":
</span> sym<span>.play("rollover");
</span> <span>break;
</span> <span>case "mouseout":
</span> sym<span>.play("rollout");
</span> <span>break;
</span> <span>case "click":
</span> <span>// Callback to controller
</span>
<span>break;
</span> <span>}
</span> <span>}
</span><span>}
</span><span>// Relay trigger events to handleEvent
</span>sym<span>.$("Hitarea").on("mouseover mouseout click", function(e)
</span><span>{
</span> <span>handleEvent(e.type);
</span><span>});
</span><span>// Set variable defaults
</span>sym<span>.setVariable("id", null);</span>
3. Le panneau Actions devrait ressembler à ceci (voir figure 14).

Enregistrer le fichier.
Le code utilise la commande jQuery Getjson intégrée pour charger le fichier Redwoods.json. À l'étape suivante, vous achenerez les données vers la vue.
Étape 6: lier les déclencheurs au panneau de détail
Vous terminerez le projet en ajoutant un peu plus de code à la chronologie de la scène et à la chronologie du symbole TimeLineTrigger. L'objectif est d'avoir chaque rappel d'instance déclencheur dans la chronologie de la scène. Le calendrier des étapes agit essentiellement comme un contrôleur liant le modèle de données, à la vue HTML.
Suivez ces étapes pour lier les widgets à la source de données:
1. Mettez à jour le code de scène avec une fonction de rappel.
a. Revenez au code de composition de la scène dans le panneau Actions.
b. Ajoutez le code suivant ci-dessous le reste:
<span>function handleEvent( event ){
</span>
<span>if(!sym.getVariable("selected") )
</span> <span>{
</span> <span>switch( event ){
</span> <span>case "mouseover":
</span> sym<span>.play("rollover");
</span> <span>break;
</span> <span>case "mouseout":
</span> sym<span>.play("rollout");
</span> <span>break;
</span> <span>case "click":
</span> <span>// Callback to controller
</span>
<span>break;
</span> <span>}
</span> <span>}
</span><span>}
</span><span>// Relay trigger events to handleEvent
</span>sym<span>.$("Hitarea").on("mouseover mouseout click", function(e)
</span><span>{
</span> <span>handleEvent(e.type);
</span><span>});
</span><span>// Set variable defaults
</span>sym<span>.setVariable("id", null);</span>
2. Mettez à jour le code TimeLineTrigger.
a. Retournez au code CreationComplete de TimeLineTrigger dans le panneau Actions. Vous pouvez soit saisir le timeline de TimeLineTrigger et utiliser le panneau Elements, soit utiliser le panneau de code pour y arriver.
b. Copiez et collez le code suivant à l'intérieur de l'instruction Switch, dans le gestionnaire d'événements «Click», dans la fonction HandleEvent:
<span>/******************************************************
</span><span> * Initialize timeline triggers by setting their
</span><span> * numbers and ids.
</span><span> */
</span><span>var len = 8;
</span><span>for(var i=0; i<len i><span>{
</span> <span>// Set trigger state
</span> sym<span>.getSymbol("Trigger"+i).$("Text").html(i+1);
</span> sym<span>.getSymbol("Trigger"+i).setVariable("id", i);
</span><span>}</span></len></span>
3. Ajoutez des fonctions de support au code de scène.
-
un. Revenez au code de composition de la scène.
né Copiez et collez le code suivant ci-dessous:
<span>/******************************************************
</span><span> * Sample data model to be visualized in the infographic
</span><span> * design. Each entry includes the year and a text snippet.
</span><span> */
</span><span>var dataModel;
</span>
$<span>.getJSON( "redwoods.json", function( json ){
</span> dataModel <span>= json;
</span><span>});</span>
4. Enregistrez le fichier.
Choisissez Fichier> Aperçu dans le navigateur pour prévisualiser votre travail. Si vous rencontrez des problèmes, comparez votre travail aux fichiers terminés pour référence.
où aller d'ici
Essayez de prendre les concepts que vous avez appris dans le tutoriel et de créer plus d'interactivité et de médias riches dans l'infographie. Par exemple, vous remarquerez que le fichier complété «Crédit supplémentaire» a un bouton de lecture et une minuterie qui peut lire un diaporama. Déconstruire le fichier et voyez si vous pouvez configurer votre propre travail en tant que diaporama. Amusez-vous avec.
Questions fréquemment posées (FAQ) sur la création d'infographies avec Adobe Edge Animate CC 2014
Qu'est-ce que Adobe Edge Animate CC 2014 et comment fonctionne-t-il?
Adobe Edge Animate CC 2014 est un outil puissant qui vous permet de créer du contenu Web interactif et animé. Il utilise HTML5, JavaScript et CSS3, qui sont des technologies Web standard, pour créer des animations et un contenu interactif. Cela signifie que le contenu que vous créez peut être affiché sur n'importe quel appareil qui prend en charge ces normes Web, y compris les smartphones et les tablettes. L'interface est similaire à d'autres produits Adobe, ce qui facilite l'apprentissage et l'utilisation de ceux qui connaissent Adobe. Commencez à créer une infographie, vous devez d'abord ouvrir Adobe Edge Animate et créer un nouveau projet. Vous pouvez ensuite ajouter des éléments à votre projet, tels que du texte, des images et des formes, et les animer à l'aide du panneau de chronologie et de propriétés. Vous pouvez également ajouter de l'interactivité à vos éléments, tels que les faire répondre aux actions des utilisateurs telles que des clics ou des mouvements de souris.
Puis-je importer des actifs externes dans mon projet d'animate Adobe Edge?
Oui, Adobe Edge Animate vous permet d'importer des actifs externes tels que des images, des fichiers audio et même d'autres fichiers HTML. Cela peut être fait via le menu «Fichier», en sélectionnant «Import». Vous pouvez ensuite accéder au fichier que vous souhaitez importer et le sélectionner.
Comment puis-je ajouter de l'interactivité à mon infographie?
L'interactivité peut être ajoutée à votre infographie en utilisant le panneau "Actions" dans Adobe Edge Animate. Ce panneau vous permet d'ajouter des actions à vos éléments, comme les faire répondre aux clics utilisateur ou aux mouvements de la souris. Vous pouvez également utiliser JavaScript pour créer des interactions plus complexes.
Comment puis-je prévisualiser mon infographie avant de la publier?
Adobe Edge Animate vous permet de prévisualiser votre infographie directement dans l'application en cliquant sur le Bouton "Aperçu" dans la barre d'outils. Cela ouvrira une nouvelle fenêtre de navigateur où vous pouvez voir à quoi ressemblera votre infographie et se comportera dans un vrai environnement Web.
Puis-je publier mon infographie directement à partir d'Adobe Edge Animate?
Oui, Adobe Edge Animate a une fonction de publication intégrée qui vous permet de publier votre infographie directement sur le Web. Vous pouvez choisir de publier votre projet en tant que fichier HTML statique, ou comme un fichier HTML interactif qui inclut tous les fichiers JavaScript et CSS nécessaires.
Comment puis-je optimiser mon infographie pour les appareils mobiles?
Adobe Edge Animate vous permet de créer des conceptions réactives qui s'adaptent à différentes tailles d'écran. Vous pouvez utiliser la fonction «Responsive Design» pour spécifier comment votre infographie doit s'adapter à différentes tailles d'écran, et vous pouvez prévisualiser à quoi votre infographie sera apparentée sur différents appareils à l'aide de la fonction «Aperçu».
Puis-je utiliser Adobe Edge animer pour créer d'autres types de contenu Web?
Oui, alors que ce guide se concentre sur la création d'infographies, Adobe Edge Animate peut être utilisé pour créer un large éventail de contenu Web, y compris interactif Sites Web, publicités en ligne et magazines numériques.
Dois-je savoir comment coder pour utiliser Adobe Edge Animate?
Bien que la connaissance de coder peut certainement aider, il n'est pas nécessaire d'utiliser Adobe Edge Animate. Le logiciel a une interface visuelle qui vous permet de créer des animations et d'ajouter de l'interactivité sans écrire de code. Cependant, si vous savez coder, vous pouvez utiliser JavaScript pour créer des interactions plus complexes.
Où puis-je en savoir plus sur l'utilisation d'Adobe Edge Animate?
Adobe fournit une gamme de ressources pour Apprendre à utiliser Edge Animate, y compris les tutoriels, les guides utilisateur et un forum communautaire où vous pouvez poser des questions et partager des conseils avec d'autres utilisateurs. Vous pouvez également trouver de nombreux tutoriels et guides en ligne.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Construire un scanner de vulnérabilité de réseau avec GoApr 01, 2025 am 08:27 AM
Construire un scanner de vulnérabilité de réseau avec GoApr 01, 2025 am 08:27 AMCe scanner de vulnérabilité de réseau basé sur GO identifie efficacement les faiblesses de sécurité potentielles. Il exploite les fonctionnalités de concurrence de GO pour la vitesse et comprend la détection de services et la correspondance de vulnérabilité. Explorons ses capacités et ses éthiques
 Top 10 des meilleurs outils de vérificateur de backlink gratuit en 2025Mar 21, 2025 am 08:28 AM
Top 10 des meilleurs outils de vérificateur de backlink gratuit en 2025Mar 21, 2025 am 08:28 AMLa construction du site Web n'est que la première étape: l'importance du référencement et des backlinks La construction d'un site Web n'est que la première étape pour la convertir en un actif marketing précieux. Vous devez faire l'optimisation du référencement pour améliorer la visibilité de votre site Web dans les moteurs de recherche et attirer des clients potentiels. Les backlinks sont la clé pour améliorer le classement de votre site Web, et il montre à Google et à d'autres moteurs de recherche l'autorité et la crédibilité de votre site Web. Tous les backlinks ne sont pas bénéfiques: identifier et éviter les liens nocifs Tous les backlinks ne sont pas bénéfiques. Les liens nocifs peuvent nuire à votre classement. Excellent outil de vérification de la liaison backlink gratuite surveille la source des liens vers votre site Web et vous rappelle les liens nuisibles. De plus, vous pouvez également analyser les stratégies de liaison de vos concurrents et en apprendre. Outil de vérification gratuite de backlink: votre agent de renseignement SEO
 Un autre produit national de Baidu est lié à Deepseek.Mar 12, 2025 pm 01:48 PM
Un autre produit national de Baidu est lié à Deepseek.Mar 12, 2025 pm 01:48 PMDeepseek-R1 autorise la bibliothèque Baidu et NetDisk: L'intégration parfaite de la pensée et de l'action profondes s'est rapidement intégrée à de nombreuses plateformes en seulement un mois. Avec sa disposition stratégique audacieuse, Baidu intègre Deepseek en tant que partenaire modèle tiers et l'intégre dans son écosystème, qui marque un progrès majeur dans sa stratégie écologique de "Big Model Search". Baidu Search et Wenxin Intelligent Intelligent Platform sont les premiers à se connecter aux fonctions de recherche profonde des grands modèles Deepseek et Wenxin, offrant aux utilisateurs une expérience de recherche IA gratuite. Dans le même temps, le slogan classique de "Vous saurez quand vous allez à Baidu", et la nouvelle version de l'application Baidu intègre également les capacités du Big Model et Deepseek de Wenxin, lançant "AI Search" et "Wide Network Information Raffinement"
 Derrière le premier accès Android à Deepseek: voir le pouvoir des femmesMar 12, 2025 pm 12:27 PM
Derrière le premier accès Android à Deepseek: voir le pouvoir des femmesMar 12, 2025 pm 12:27 PMLa montée en puissance du pouvoir technologique des femmes chinoises dans le domaine de l'IA: l'histoire de la collaboration d'honneur avec la contribution des femmes en profondeur au domaine de la technologie devient de plus en plus significative. Les données du ministère des Sciences et de la Technologie de la Chine montrent que le nombre de travailleuses scientifiques et technologiques est énorme et montre une sensibilité à la valeur sociale unique dans le développement des algorithmes d'IA. Cet article se concentrera sur l'honneur des téléphones mobiles et explorera la force de l'équipe féminine derrière qu'elle soit la première à se connecter au grand modèle Deepseek, montrant comment ils peuvent promouvoir le progrès technologique et remodeler le système de coordonnées de valeur de développement technologique. Le 8 février 2024, Honor a officiellement lancé le Big Model de Deepseek-R1, devenant le premier fabricant du camp Android à se connecter à Deepseek, excitant la réponse enthousiaste des utilisateurs. Dant ce succès, les membres de l'équipe féminine prennent des décisions de produits, des percées techniques et des utilisateurs
 Le profit 'incroyable' de Deepseek: la marge bénéficiaire théorique est aussi élevée que 545%!Mar 12, 2025 pm 12:21 PM
Le profit 'incroyable' de Deepseek: la marge bénéficiaire théorique est aussi élevée que 545%!Mar 12, 2025 pm 12:21 PMDeepseek a publié un article technique sur Zhihu, présentant en détail son système d'inférence Deepseek-V3 / R1, et a révélé pour la première fois des données financières clés, ce qui a attiré l'attention de l'industrie. L'article montre que la marge de bénéfice des coûts quotidiens du système atteint 545%, ce qui établit un nouveau profit mondial dans le modèle mondial de l'IA. La stratégie à faible coût de Deepseek lui donne un avantage dans la concurrence du marché. Le coût de sa formation sur modèle n'est que de 1% à 5% des produits similaires, et le coût de la formation du modèle V3 n'est que de 5,576 millions de dollars, bien inférieur à celui de ses concurrents. Pendant ce temps, la tarification de l'API de R1 n'est que de 1/7 à 1/2 d'Openaio3-MinI. Ces données prouvent la faisabilité commerciale de la voie technologique profonde et établissent également la rentabilité efficace des modèles d'IA.
 Midea lance son premier climatiseur Deepseek: l'interaction vocale AI peut réaliser 400 000 commandes!Mar 12, 2025 pm 12:18 PM
Midea lance son premier climatiseur Deepseek: l'interaction vocale AI peut réaliser 400 000 commandes!Mar 12, 2025 pm 12:18 PMMIDEA publiera bientôt son premier climatiseur équipé d'un grand modèle Deepseek - MIDEA Fresh and Clean Air Machine T6. Ce climatiseur est équipé d'un système de conduite intelligent avancé, qui peut ajuster intelligemment les paramètres tels que la température, l'humidité et la vitesse du vent en fonction de l'environnement. Plus important encore, il intègre le grand modèle Deepseek et prend en charge plus de 400 000 commandes vocales AI. La décision de Midea a provoqué des discussions animées dans l'industrie et est particulièrement préoccupé par l'importance de la combinaison de produits blancs et de grands modèles. Contrairement aux paramètres de température simples des climatiseurs traditionnels, MIDEA Fresh Air Machine T6 peut comprendre des instructions plus complexes et vagues et ajuster intelligemment l'humidité en fonction de l'environnement familial, améliorant considérablement l'expérience utilisateur.


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

ZendStudio 13.5.1 Mac
Puissant environnement de développement intégré PHP

Télécharger la version Mac de l'éditeur Atom
L'éditeur open source le plus populaire

Navigateur d'examen sécurisé
Safe Exam Browser est un environnement de navigation sécurisé permettant de passer des examens en ligne en toute sécurité. Ce logiciel transforme n'importe quel ordinateur en poste de travail sécurisé. Il contrôle l'accès à n'importe quel utilitaire et empêche les étudiants d'utiliser des ressources non autorisées.

SublimeText3 Linux nouvelle version
Dernière version de SublimeText3 Linux

SublimeText3 version chinoise
Version chinoise, très simple à utiliser





