 Périphériques technologiques
Périphériques technologiques Industrie informatique
Industrie informatique Visual Studio Community 2015: Ajout de pages de courriels et de contact
Visual Studio Community 2015: Ajout de pages de courriels et de contact 
Les plats clés
- Visual Studio Community 2015 permet aux utilisateurs de mettre en œuvre un formulaire d'inscription par e-mail, un contact et des pages sur leur site. Le formulaire d'inscription par e-mail peut être placé sur la page d'accueil à l'aide d'un formulaire de MailChimp.
- L'interface utilisateur peut être poli à l'aide de bootstrap pour formater le formulaire et obtenir tout aligner correctement. Des classes personnalisées telles que non bold, transparente-dossgrounds et soft-fronder-radius peuvent être créées sur site.css pour modifier l'apparence du formulaire.
- Des pages supplémentaires comme une page "Merci" et une page "Contact" peuvent être créées pour une meilleure interaction utilisateur. Ces pages peuvent être conçues pour correspondre à la palette de couleurs et au thème de la page d'accueil, offrant une expérience utilisateur cohérente sur le site.
Cet article a été parrainé par Microsoft. Merci de soutenir les sponsors qui rendent le point de point possible.
Bienvenue à notre série d’articles utilisant l’IDE moderne de Microsoft: Visual Studio Community 2015 pour concevoir et construire rapidement un site fonctionnel attrayant pour un client. Si vous avez manqué le dernier épisode, consultez-le ici.
Maintenant qu'Andy a la première page du site Web, il peut commencer un peu plus le site. Cela impliquera la mise en œuvre d'un formulaire d'inscription par e-mail, ainsi que le contact et les pages.
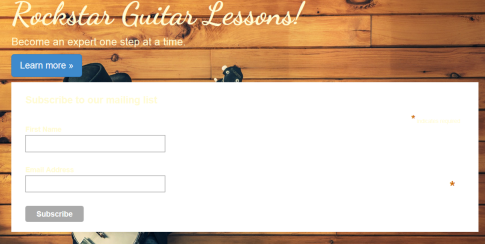
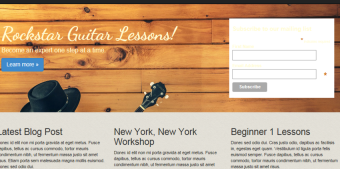
Nous allons commencer par un formulaire d'inscription par e-mail, puis passer à la création de pages supplémentaires. Le formulaire d'inscription par e-mail sera à l'avant et au centre de la page d'accueil. Il sera placé sur le côté droit du Jumbotron, où il y a un espace vide disponible.
Pour le formulaire d'inscription par e-mail, nous utiliserons un formulaire de MailChimp. Andy utilise le compte MailChimp de son client et utilisera une liste existante pour la page d'accueil. Tous ceux qui s'inscrivent sur la page d'accueil vont dans cette liste.
Notre formulaire d'inscription sera conçu pour ressembler à ceci:

Obtenir du code de MailChimp
Une fois connecté à MailChimp, sélectionnez la liste que vous souhaitez que les gens ajoutent. Cliquez sur les formulaires d'inscription. Cliquez sur les formulaires intégrés. Le style classique est bien. Le client souhaite capturer le prénom et l'adresse e-mail. MailChimp en fait en fait comme défaut afin que nous puissions laisser les choses telles qu'elles sont.
Votre écran dans MailChimp devrait ressembler à ce qui suit:

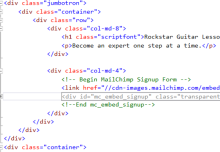
Copiez le HTML. C’est ce que nous allons coller dans le jumbotron. Dans le jumbotron sous cette ligne:
<span title="&"><p><a class="btn btn-primary btn-lg" href="#" role="button">Learn more &raquo;</a></p></span>
Ajouter le code de formulaire MailChimp. Si vous exécutez l'application, cela devrait ressembler à ce qui suit:

Évidemment, ce n'est pas à quoi nous voulons qu'il ressemble, mais c'est un bon point de départ. De là, nous allons formater le formulaire à l'aide de bootstrap et tout aligner correctement.
Modification du formulaire d'inscription avec bootstrap
Avec le formatage actuel, nous avons perdu notre conception réactive. Le titre du site doit être laissé pendant que le formulaire d'inscription passe à droite. Ils devraient également être sur la même rangée. Bootstrap nous aidera à remettre les choses en ordre.
Nous pouvons ajouter quelques colonnes. Entourez le jumbotron avec un
et le code MailChimp avec a. Ce formatage signifie que le texte du titre du site prendra 2/3 du Jumbotron tandis que le format d'inscription prend 1/3.
Votre code devrait ressembler à ce qui suit:

N'oubliez pas que Bootstrap utilise un système de grille 12. 8 4 = 12 Et vous pouvez voir sur ces chiffres comment nous obtenons 2/3 et 1/3.
Si vous exécutez le site, vous verrez que nous avons deux colonnes et notre conception Web réactive est de retour.

Ensuite, nous commencerons à polir l'interface utilisateur du formulaire d'inscription afin qu'il se mélange mieux avec le site.
Polissage de l'UI
plutôt que de passer par beaucoup de petites étapes, il sera plus facile d'afficher à quoi devraient ressembler les modifications de MailChimp finies. Ensuite, nous pouvons passer à travers. Remplacez votre code MailChimp actuel par ce qui suit:
<span title="&"><p><a class="btn btn-primary btn-lg" href="#" role="button">Learn more &raquo;</a></p></span>
J'ai ajouté quelques lignes d'espace dans le code pour mieux aider à briser le formulaire de discussion.
Il y a quelques classes personnalisées que nous créerons, qui incluent le sol non nulle, transparente et le radius Soft-Border. Nous définissons ces classes dans site.css.
Étant donné que la plupart du code MailChimp est le même que ce que nous avons copié de MailChimp, discutons de ce qui se passe avec ces classes personnalisées.
non bold est défini comme suit:
<span title="&"><!-- Begin MailChimp Signup Form --> </span><span title="&"><link href="//cdn-images.mailchimp.com/embedcode/classic-081711.css" rel="stylesheet" type="text/css"> </span><span title="&"><div id="mc_embed_signup" class="transparent-background soft-border-radius"> </span><span title="&"><form action="#" method="post" id="mc-embedded-subscribe-form" name="mc-embedded-subscribe-form" class="validate" target="_blank" novalidate> </span> <span title="&"><div id="mc_embed_signup_scroll"> </span> <span title="&"><h3>Enter your name and email for<br /> your first FREE lesson!</h3> </span> <span title="&"><div class="mc-field-group"> </span> <span title="&"><label for="mce-FNAME" class="not-bold">First Name </label> </span> <span title="&"><input type="text" value="" name="FNAME" class="transparent-background soft-border-radius" id="mce-FNAME"> </span> <span title="&"></div> </span> <span title="&"><div class="mc-field-group"> </span> <span title="&"><label for="mce-EMAIL" class="not-bold">Email </label> </span> <span title="&"><input type="email" value="" name="EMAIL" class="required email transparent-background soft-border-radius" id="mce-EMAIL"> </span> <span title="&"></div> </span> <span title="&"><div id="mce-responses" class="clear"> </span> <span title="&"><div class="response" id="mce-error-response" style="display:none"></div> </span> <span title="&"><div class="response" id="mce-success-response" style="display:none"></div> </span> <span title="&"></div> </span> <span title="&"><!-- real people should not fill this in and expect good things - do not remove this or risk form bot signups--> </span> <span title="&"><div style="position: absolute; left: -5000px;"><input type="text" name="b_f27f671242f9376d66eb9034e_a5f924c1e8" tabindex="-1" value=""></div> </span> <span title="&"><input type="submit" class="btn btn-primary btn-lg" value="Subscribe" name="subscribe" /> </span> <span title="&"></div> </span> <span title="&"></form> </span><span title="&"></div> </span><span title="&"><!--End mc_embed_signup--></span>
Il supprime simplement des lettres audacieuses. Ceci est utilisé pour souligner les étiquettes de champ de formulaire. Notre appel à l'action est en gras. Si les étiquettes de champ de forme sont également en gras, l'œil aura un peu de mal pour déterminer où se concentrer. Pire cas de scénario: les gens abandonnent et contournent simplement notre formulaire d'inscription.
La capture d'écran ci-dessous montre l'utilisation de .not-bold

Transparent-Background fournit une semi-transparence aux champs de fond et d'entrée de formulaire, offrant un peu plus de profondeur à notre conception. Il est défini comme:
<span><span>.not-bold</span> {
</span> <span>font-weight:normal;
</span><span>}</span>
RGBA signifie simplement rouge, vert, bleu et alpha. Alpha définit l'opacité. Plus cette valeur est faible, plus il est transparent. Les valeurs peuvent aller de 0 à 1.
Soft-fronds-Radius fait que nos champs de forme et d'entrée expriment un peu de détail élégant avec des coins arrondis. Cette classe est définie comme:
<span><span>.transparent-background</span> {
</span> <span>background-color: <span>rgba(0, 0, 0, 0.25)</span>
</span><span>}</span>
Enfin, nous avons un bouton bleu pleine largeur. .Max-Width nous aide ici. Non seulement le bleu offre un excellent contraste et y apporte le droit, mais la grande taille le rend irrésistible pour cliquer. .Max-width est défini comme:
<span title="&"><p><a class="btn btn-primary btn-lg" href="#" role="button">Learn more &raquo;</a></p></span>
Ajouter les classes ci-dessus à site.css et la collation dans le code de formulaire ci-dessus devrait entraîner le même formulaire d'inscription que celle ci-dessus.
merci page
Lorsque les utilisateurs s'inscrivent, il est généralement agréable de fournir une page de confirmation pour leur faire savoir que tout s'est bien passé. Combien de fois avez-vous inscrit à la liste de quelqu'un pour être accueilli par une page de remerciement extrêmement sans imagination?
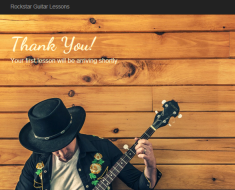
Andy sait que son client est un véritable artiste et veut faire un effort supplémentaire. Cela signifie ne pas mélanger en utilisant une page de remerciement de quelques stocks. Cependant, nous garderons les choses cohérentes en utilisant le même jeu de couleurs et le même thème à partir de la page d'accueil.
Pour créer la page de remerciement, ouvrez les contrôleurs / HomeController.cs. Ajouter ce qui suit:
<span title="&"><!-- Begin MailChimp Signup Form --> </span><span title="&"><link href="//cdn-images.mailchimp.com/embedcode/classic-081711.css" rel="stylesheet" type="text/css"> </span><span title="&"><div id="mc_embed_signup" class="transparent-background soft-border-radius"> </span><span title="&"><form action="#" method="post" id="mc-embedded-subscribe-form" name="mc-embedded-subscribe-form" class="validate" target="_blank" novalidate> </span> <span title="&"><div id="mc_embed_signup_scroll"> </span> <span title="&"><h3>Enter your name and email for<br /> your first FREE lesson!</h3> </span> <span title="&"><div class="mc-field-group"> </span> <span title="&"><label for="mce-FNAME" class="not-bold">First Name </label> </span> <span title="&"><input type="text" value="" name="FNAME" class="transparent-background soft-border-radius" id="mce-FNAME"> </span> <span title="&"></div> </span> <span title="&"><div class="mc-field-group"> </span> <span title="&"><label for="mce-EMAIL" class="not-bold">Email </label> </span> <span title="&"><input type="email" value="" name="EMAIL" class="required email transparent-background soft-border-radius" id="mce-EMAIL"> </span> <span title="&"></div> </span> <span title="&"><div id="mce-responses" class="clear"> </span> <span title="&"><div class="response" id="mce-error-response" style="display:none"></div> </span> <span title="&"><div class="response" id="mce-success-response" style="display:none"></div> </span> <span title="&"></div> </span> <span title="&"><!-- real people should not fill this in and expect good things - do not remove this or risk form bot signups--> </span> <span title="&"><div style="position: absolute; left: -5000px;"><input type="text" name="b_f27f671242f9376d66eb9034e_a5f924c1e8" tabindex="-1" value=""></div> </span> <span title="&"><input type="submit" class="btn btn-primary btn-lg" value="Subscribe" name="subscribe" /> </span> <span title="&"></div> </span> <span title="&"></form> </span><span title="&"></div> </span><span title="&"><!--End mc_embed_signup--></span>
Parce qu'il s'agit d'une application MVC, lorsque quelqu'un tape dans / home / merci, il appuiera la méthode ci-dessus. Bien sûr, nous ne nous attendons pas à ce que quiconque tape la page de remerciement car cela sera produit en confirmation de l'inscription à la liste de diffusion de notre client.
Nous avons besoin d'une vue pour cette méthode pour servir. Ouvrez le dossier View / Home et créez une copie de Contact.cshtml. Renommez le fichier copié pour remercier.cshtml.
Notre page de remerciement sera essentiellement le Jumbotron de la page d'accueil. Effacez le code dans merci MERCYOU.CSHTML, ne laissant que le code Viewbag en haut. Coller dans ce qui suit:
<span><span>.not-bold</span> {
</span> <span>font-weight:normal;
</span><span>}</span>
Faire une copie de la page de contact nous permet de tirer pleinement parti de la structure de la page existante. Nous aurons notre navigation familière et notre pied de page sans avoir à faire quoi que ce soit.
Vous avez probablement remarqué la classe Jumbotron-Tall. Ceci est une nouvelle classe, qui ajoute de la hauteur supplémentaire à la page de remerciement. Sinon, nous nous retrouvions avec une bande assez courte qui traverse le sommet. Cela n'aurait pas été trop impressionnant.
La plus grande image a fière allure et donne du temps supplémentaire à notre artiste (c'est-à-dire le client).
Jumbotron-Tall est défini comme:
<span><span>.transparent-background</span> {
</span> <span>background-color: <span>rgba(0, 0, 0, 0.25)</span>
</span><span>}</span>
Votre page de remerciement finale devrait ressembler à ce qui suit:

Page de contact
Nous voulons donner aux clients potentiels la possibilité de contacter notre client directement via son site. C'est là que la page de contact viendra. Nous suivrons le plan de base comme ci-dessus pour créer la page de contact. Notre dernière page ressemblera à ce qui suit:

Ouvrez les vues / la maison et vous remarquerez qu'il y a déjà un contact.cshtml. Tout comme nous l'avons fait plus tôt avec la page de remerciement, effacez tout sauf le code Top Viewbag. Nous allons à nouveau utiliser le jumbotron. Nous utiliserons deux colonnes comme auparavant, sauf que le côté droit sera vide. Cela permet à notre formulaire de contact de s'aligner davantage sur la gauche.
Il y a quelques nouveaux cours CSS que nous allons présenter qui affecteront également notre page d'accueil. La première classe est:
<span title="&"><p><a class="btn btn-primary btn-lg" href="#" role="button">Learn more &raquo;</a></p></span>
Ceci est spécifiquement pour le bouton bleu en bas du formulaire. L'ajout de cette classe créera un bouton plus large et ajoutera un peu d'espace entre le haut du bouton et le bas de la zone de commentaire. Nous pouvons également appliquer cette classe à notre bouton de page d'accueil.
La prochaine étape est une modification d'une classe existante:
<span title="&"><!-- Begin MailChimp Signup Form --> </span><span title="&"><link href="//cdn-images.mailchimp.com/embedcode/classic-081711.css" rel="stylesheet" type="text/css"> </span><span title="&"><div id="mc_embed_signup" class="transparent-background soft-border-radius"> </span><span title="&"><form action="#" method="post" id="mc-embedded-subscribe-form" name="mc-embedded-subscribe-form" class="validate" target="_blank" novalidate> </span> <span title="&"><div id="mc_embed_signup_scroll"> </span> <span title="&"><h3>Enter your name and email for<br /> your first FREE lesson!</h3> </span> <span title="&"><div class="mc-field-group"> </span> <span title="&"><label for="mce-FNAME" class="not-bold">First Name </label> </span> <span title="&"><input type="text" value="" name="FNAME" class="transparent-background soft-border-radius" id="mce-FNAME"> </span> <span title="&"></div> </span> <span title="&"><div class="mc-field-group"> </span> <span title="&"><label for="mce-EMAIL" class="not-bold">Email </label> </span> <span title="&"><input type="email" value="" name="EMAIL" class="required email transparent-background soft-border-radius" id="mce-EMAIL"> </span> <span title="&"></div> </span> <span title="&"><div id="mce-responses" class="clear"> </span> <span title="&"><div class="response" id="mce-error-response" style="display:none"></div> </span> <span title="&"><div class="response" id="mce-success-response" style="display:none"></div> </span> <span title="&"></div> </span> <span title="&"><!-- real people should not fill this in and expect good things - do not remove this or risk form bot signups--> </span> <span title="&"><div style="position: absolute; left: -5000px;"><input type="text" name="b_f27f671242f9376d66eb9034e_a5f924c1e8" tabindex="-1" value=""></div> </span> <span title="&"><input type="submit" class="btn btn-primary btn-lg" value="Subscribe" name="subscribe" /> </span> <span title="&"></div> </span> <span title="&"></form> </span><span title="&"></div> </span><span title="&"><!--End mc_embed_signup--></span>
Pour ce formulaire, nous utiliserons une structure similaire au code de formulaire MailChimp. Mais nous n'allons pas utiliser CSS de MailChimp car nous n'utilisons pas leur formulaire d'inscription.
Une chose fournie par Mailchimp CSS était les bordures plus sombres autour des champs d'entrée. C'est maintenant parti. Pour compenser, nous ajoutons une bordure à l'intérieur de la frontière douce-radius, qui aura le même effet.
Dans le formulaire de contact, nous avons ajouté une boîte de textarea de commentaire. Cette boîte peut avoir des barres de défilement, qui par défaut seront assez blanches. Cette couleur plus brillante créera un grand contraste avec nos couleurs plus foncées. Pour aider les barres de défilement à mieux se fondre, nous devons modifier la TextArea:
<span><span>.not-bold</span> {
</span> <span>font-weight:normal;
</span><span>}</span>
Remarquez la couleur de FFFAD5, qui modifie notre texte de champ de commentaire du noir à un jaune plus brillant. Nous faisons de même pour le champ de saisie:
<span><span>.transparent-background</span> {
</span> <span>background-color: <span>rgba(0, 0, 0, 0.25)</span>
</span><span>}</span>
Toutes les classes CSS ci-dessus vont dans le site.css.
Maintenant, nous pouvons passer au code de formulaire.
<span><span>.soft-border-radius</span> {
</span> <span>border-radius: 10px;
</span><span>}</span>
Vous remarquerez peut-être certaines similitudes avec le formulaire MailChimp. Il s'agit en fait d'une version modifiée de ce formulaire. Le formulaire de contact se situe dans la colonne de gauche, qui est large de Col-MD-8. Cela crée une colonne de 2/3 de 3/3 car notre colonne de droite est Col-MD-4. N'oubliez pas, 8 4 = 12, qui est le nombre de colonnes composant notre grille de 12 colonnes en bootstrap.
Résumé
Le client d'Andy a désormais un formulaire d'inscription super qui est sûr d'attirer des inscriptions. Il a également ajouté un formulaire de contact qui se marie bien avec le thème général du site. À ce stade, le client d'Andy est parti très bien.
À venir ensuite, nous ajouterons un moyen pour les clients d'acheter des leçons. Le client d'Andy reconnaît que le mobile fait maintenant partie du Web. Il veut s'assurer que le site mobile offre une excellente expérience utilisateur. Une partie de cela consiste à envoyer des notifications une fois qu'une nouvelle leçon est disponible.
Andy a des fonctionnalités passionnantes à développer pour le site Web. Nous allons continuer à suivre et à surveiller son épaule alors que tout se réunit.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Top 21 newsletters du développeur auquel s'abonner en 2025Apr 24, 2025 am 08:28 AM
Top 21 newsletters du développeur auquel s'abonner en 2025Apr 24, 2025 am 08:28 AMRestez informé des dernières tendances technologiques avec ces meilleurs bulletins de développeur! Cette liste organisée offre quelque chose pour tout le monde, des amateurs d'IA aux développeurs assaisonnés du backend et du frontend. Choisissez vos favoris et gagnez du temps à la recherche de rel
 Pipeline de traitement d'image sans serveur avec AWS ECS et LambdaApr 18, 2025 am 08:28 AM
Pipeline de traitement d'image sans serveur avec AWS ECS et LambdaApr 18, 2025 am 08:28 AMCe tutoriel vous guide dans la création d'un pipeline de traitement d'image sans serveur à l'aide de services AWS. Nous allons créer un frontend Next.js déployé sur un cluster ECS Fargate, en interagissant avec une passerelle API, des fonctions lambda, des seaux S3 et DynamoDB. Ème
 Pilote CNCF ARM64: impact et perspectivesApr 15, 2025 am 08:27 AM
Pilote CNCF ARM64: impact et perspectivesApr 15, 2025 am 08:27 AMCe programme pilote, une collaboration entre le CNCF (Cloud Native Computing Foundation), Ampere Computing, Equinix Metal et ACTUTIE, rationalise ARM64 CI / CD pour les projets GitHub CNCF. L'initiative répond aux problèmes de sécurité et aux performances LIM


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

ZendStudio 13.5.1 Mac
Puissant environnement de développement intégré PHP

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Dreamweaver Mac
Outils de développement Web visuel

Dreamweaver CS6
Outils de développement Web visuel

Navigateur d'examen sécurisé
Safe Exam Browser est un environnement de navigation sécurisé permettant de passer des examens en ligne en toute sécurité. Ce logiciel transforme n'importe quel ordinateur en poste de travail sécurisé. Il contrôle l'accès à n'importe quel utilitaire et empêche les étudiants d'utiliser des ressources non autorisées.






