 Périphériques technologiques
Périphériques technologiques Industrie informatique
Industrie informatique Visual Studio Community 2015: Configuration d'un site
Visual Studio Community 2015: Configuration d'un site 
Cet article a été parrainé par Microsoft. Merci de soutenir les sponsors qui rendent le point de point possible.
Pour cette série d'articles, nous allons utiliser l'ide moderne de Microsoft: Visual Studio Community 2015, ainsi qu'un assortiment d'outils utiles qui seront probablement familiers, notamment Bootstrap, MailChimp et Adobe Kuler.
Visual Studio est le plus souvent utilisé comme outil de développement. Il remplit certainement ce rôle. Mais ce que beaucoup de gens ne savent peut-être pas, c'est qu'il s'agit également d'un outil de conception. Il a une prise en charge complète de la saisie semi-automatique pour les langues frontales telles que CSS, AngularJS, JQuery et plus.
Après une longue session de saisie de code, vous pourriez regarder en arrière et voir le formatage de votre code est désactivé ou pourrait utiliser un peu de nettoyage. Visual Studio peut intervenir et formater votre code avec un alignement propre et lisible, qu'il s'agisse de code back-end ou frontal.
combinant bootstrap, qui est déjà téléchargé et disponible dans votre projet (Starter Web), avec IDE de Visual Studio met en place un excellent environnement pour concevoir un site Web magnifique et professionnel.
Les plats clés
- Visual Studio Community 2015 est un IDE moderne qui sert à la fois d'outil de développement et de conception, avec une prise en charge de la saisie semi-automatique pour les langues frontales et la possibilité de formater le code pour un alignement propre et lisible.
- Visual Studio 2015 présente de nouvelles fonctionnalités telles que Better Organization of DLL dans les références de projet, un nouveau dossier pour les fichiers statiques appelés wwwroot, et la possibilité de modifier le code et de rafraîchir le navigateur sans avoir besoin de recompiler le projet.
- L'article fournit une procédure pas à pas détaillée de la création d'un site Web à l'aide de Visual Studio 2015, notamment la mise en place d'un nouveau projet, l'utilisation de bootstrap pour la conception, le choix d'un schéma de couleurs et la mise à jour des polices et des dispositions.
- L'article se termine par un résumé de la page Web terminée, soulignant comment Visual Studio 2015 et Bootstrap ont été utilisés pour créer un site Web d'aspect professionnel avec un minimum d'effort. Les étapes suivantes incluent l'intégration de MailChimp et l'ajout de nouvelles pages.
Visual Studio 2015 Fonctions
Visual Studio 2015 présente de nouvelles fonctionnalités pour aider dans notre développement. L'un d'eux est l'organisation. Il n'y a plus une grande liste série de DLL dans nos références de projet. Toutes ces DLL sont maintenant regroupées. L'élargissement d'un groupe révèle les DLL connexes et autres références associées, telles que les packages NuGet. Cela maintient la section des références très concise et vous empêche de rechercher dans différents emplacements pour différents types de référence.
Il existe également un nouveau dossier inclus dans les projets. Ça s'appelle wwwroot. Ce dossier contient des fichiers statiques, les séparant des fichiers dynamiques. Vous vous demandez peut-être: "Quelle est la différence entre ces deux types?" Les fichiers statiques sont des images, CSS et JavaScript, et des frameworks comme Bootstrap et JQuery. Les fichiers dynamiques sont principalement CS et CSHTML - les fichiers qui sont capables de traiter le code C ##.
Visual Studio Community 2015 a également ajouté une efficacité dans le flux de travail des développeurs. L'un étant la possibilité de changer de code dans un contrôleur, par exemple, et de rafraîchir le navigateur sans avoir à compiler à nouveau le projet. Vos modifications seront rendues dans le navigateur une fois la page actualisée. Cela permet aux développeurs quelques secondes de temps par rapport à la récompilation et à l'exécution de l'application à nouveau.
Le téléchargement des packages et des frameworks est simplifié avec l'introduction de Bower. Dans le dossier Root Project se trouve un fichier nommé Bower.json. Dans ce fichier, vous pouvez configurer des cadres et des versions que vous souhaitez inclus dans le projet. Vous trouverez ci-dessous un extrait de code du fichier bower.json:
<span>{
</span><span>"name": "WebApplication",
</span><span>"private": true,
</span><span>"dependencies": {
</span> <span>"bootstrap": "3.0.0",
</span> <span>"jquery": "1.10.2",
</span> <span>"jquery-validation": "1.11.1",
</span> <span>"jquery-validation-unobtrusive": "3.2.2",
</span> <span>"hammer.js": "2.0.4",
</span> <span>"bootstrap-touch-carousel": "0.8.0"
</span><span>},</span>
Vous pouvez voir que jQuery est inclus et également la version utilisée. C'est une convention très facile et rapide pour gérer les frameworks.
Nous discuterons en détail des fonctionnalités ci-dessus un peu plus tard dans l'article. Pour commencer, rencontrons Andy.
le développeur / concepteur
Andy est un concepteur Web indépendant. Son nouveau client veut un site Web conçu pour ses cours de cours de guitare.
Andy a discuté avec son client à quoi devrait ressembler le site. Ce sera un site simple avec des tons terrestres, inspirés par le bois dans une guitare. La partie supérieure du site aura une grande image avec du texte par-dessus. Le texte sera le nom du site Web suivi d'un slogan.
La section centrale contiendra trois colonnes, utilisées pour comporter un contenu différent. Par exemple, un résumé du dernier article de blog, d'un aperçu de produit ou d'une courte nouvelle.
La partie inférieure du site contiendra des devis de clients satisfaits. Le client veut autoriser les achats de ses cours sur le site. Il veut également un formulaire d'inscription par e-mail dans la section en haut à droite.
Nous allons suivre Andy alors qu'il construit un site Web client. Il y a beaucoup à couvrir alors commençons.
bootstrap
Alors que Visual Studio fournira une excellente structure d'application à l'aide de MVC, Bootstrap est idéal pour accélérer le processus de conception. C'est aussi pleinement réactif.
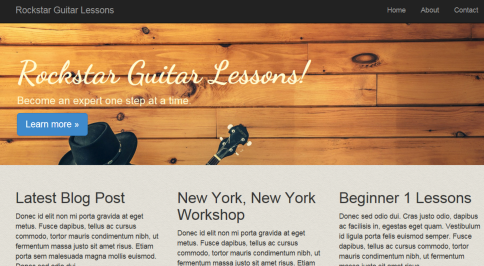
Ce premier site de jalon ressemblera à ceci:

Regardons quelques modèles que nous utiliserons sur le site Web. Accédez au site de bootstrap principal et cliquez sur le démarrage en haut. Faites défiler le modèle de base avant jusqu'à ce que vous atteigniez des exemples.
Le jumbotron semble répondre à nos exigences pour la partie supérieure du site Web.

Il a une grande zone grise en haut que nous pouvons remplacer par notre image. Il y a aussi du texte au-dessus de la zone grise. Les trois colonnes sont également là. Excellent!
Maintenant, nous devons trouver quelque chose pour les devis du client. En regardant les exemples de modèle, il semble que Carrousel fasse ce que nous voulons.

Vous pouvez le voir dans la vignette mais si vous cliquez dessus, il affichera le modèle complet. Faites défiler vers le bas de ce modèle. Il y a plusieurs lignes avec un texte plus grand qui fonctionnerait très bien pour les citations.

Schéma de couleurs
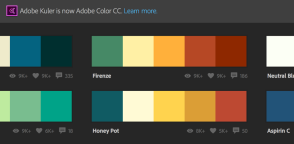
Pour une palette de couleurs, nous allons consulter quelques schémas populaires sur Adobe Kuler. Rendez-vous sur https://color.adobe.com et cliquez sur Explorer, puis le plus populaire. Nous recherchons quelque chose avec un bon schéma basé sur les tons de terre - Honeypot semble s'adapter à la facture.

Si vous déplacez votre souris sur ce schéma, un indice apparaîtra. Cliquez sur Modifier. Cela vous permet de visualiser les détails de la palette de couleurs. Cliquez sur le jaune plus brillant. C'est la couleur que nous utiliserons pour notre police de titre dans le jumbotron.

Démarrage d'un nouveau projet
Andy va profiter de Visual Studio 2015. Nous allons suivre, alors téléchargez Visual Studio 2015 ici.
Pour commencer, démarrez un nouveau projet dans Visual Studio et choisissez l'application Web ASP.NET comme indiqué ci-dessous.

Ensuite, choisissez ASP.NET Preview Start Web:

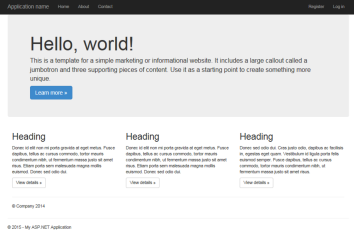
Si vous exécutez le projet, il doit afficher une page Web qui ressemble à ce qui suit:

Nous allons modifier la disposition de ce site de base à l'aide de pièces des modèles bootstrap décrits ci-dessus.
Avant de le faire, je voudrais pointer quelques nouvelles fonctionnalités de Visual Studio 2015. Vous trouverez ci-dessous une capture d'écran de la structure du dossier d'application. Remarquez le dossier wwwroot. Ce dossier contient tous nos fichiers statiques. Il s'agit notamment de CSS, d'images et de fichiers JS.

Le raisonnement derrière le dossier wwwroot consiste à séparer davantage le code dynamique du code statique. Les fichiers de code C ## (dynamique) sont toujours dans les contrôleurs, les modèles et les dossiers de vues, comme vous vous y attendez.
Ci-dessous, j'ai élargi le dossier wwwroot pour fournir un meilleur aperçu de sa structure interne et de ce qu'il y a.

Une autre chose qui a changé est la façon dont la DLL et d'autres références sont désormais regroupées. Plutôt qu'une grande liste des références, nous avons un groupe, qui peut être élargi.
Remarque ci-dessous Les DNX 4.5.1 et DNX Core 5.0 sont les seules références répertoriées.

Si j'ai élargi la référence DNX Core 5.0, je vois une liste des packages et DLL NuGet.

C'est juste un excellent moyen de ne pas obstruer l'environnement de développement avec des informations que vous ne voudrez peut-être pas savoir tant que vous en avez besoin.
Développement du site
Notre site de démarrage ASP.NET 5 comprend Bootstrap. Il n'est plus nécessaire de télécharger Bootstrap. Dans les versions précédentes de Visual Studio, nous aurions besoin d'un package NuGet pour bootstrap ou de le télécharger à partir du site Web de bootstrap et de l'ajouter à notre projet.
Pour aider à gérer les cadres côté client, Visual Studio inclut désormais Bower. Si vous regardez à la racine du projet, vous verrez Bower.json. Ici, vous verrez des références à Bootstrap avec des versions spécifiques. L'ajout d'un nouveau cadre côté client récupérera cette version et l'apportera dans le projet.
Pour commencer, nous voulons faire est de télécharger les exemples de code à partir du site Web de bootstrap. Allez sur getbootstrap.com et cliquez sur Télécharger Bootstrap. Sous le code source, cliquez sur Télécharger la source. Décompressez ce fichier et accédez à Docs> Exemples> Jumbotron. Faites glisser le fichier Jumbotron.css dans le dossier wwwroot> CSS. Vous pouvez également faire glisser l'index.html dans la racine du projet. Il ne s'affichera pas au démarrage du site, car il s'agit d'un site MVC. Mais nous l'utiliserons comme référence.
Nous allons commencer par modifier la disposition du site principal. Dans l'explorateur de solutions, ouverts vues> partagé> _layout.cshtml. Vous verrez les références de fichiers CSS suivantes en haut de ce fichier:
<span>{
</span><span>"name": "WebApplication",
</span><span>"private": true,
</span><span>"dependencies": {
</span> <span>"bootstrap": "3.0.0",
</span> <span>"jquery": "1.10.2",
</span> <span>"jquery-validation": "1.11.1",
</span> <span>"jquery-validation-unobtrusive": "3.2.2",
</span> <span>"hammer.js": "2.0.4",
</span> <span>"bootstrap-touch-carousel": "0.8.0"
</span><span>},</span>
Retirez la ligne bootstrap-touch carousel.css. Créez une nouvelle ligne sous la ligne bootstrap.css. Faites glisser le fichier Jumbotron.css et placez-le sur cette nouvelle ligne. Il devrait maintenant ressembler à ce qui suit:
<span><span><span><link> rel<span>="stylesheet"</span> href<span>="~/lib/bootstrap/css/bootstrap.css"</span> /></span> </span><span><span><span><link> rel<span>="stylesheet"</span> href<span>="~/css/site.css"</span> /></span> </span><span><span><span><link> rel<span>="stylesheet"</span> href<span>="~/lib/bootstrap-touch-carousel/css/bootstrap-touch-carousel.css"</span> /></span></span></span></span></span>
Ouvrez le dossier personnel à l'intérieur du dossier des vues, puis ouvrez le fichier index.cshtml. Supprimer tout dans ce fichier sauf la partie supérieure:
<span><span><span><link> rel<span>="stylesheet"</span> href<span>="~/lib/bootstrap/css/bootstrap.css"</span> /></span> </span><span><span><span><link> href<span>="~/wwwroot/css/jumbotron.css"</span> rel<span>="stylesheet"</span> /></span> </span><span><span><span><link> rel<span>="stylesheet"</span> href<span>="~/css/site.css"</span> /></span></span></span></span></span>
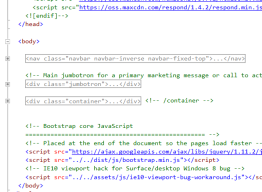
Ouvrez le fichier bootstrap index.html que nous avons fait glisser plus tôt. Effondrent le nav, div class = jumbotron et div class = nœuds de conteneur afin qu'ils soient plus faciles à voir, comme indiqué ci-dessous:

Copiez les deux divs et collez-les dans le fichier index.cshtml. Exécutez maintenant l'application. Vous devriez voir ce qui suit:

Vous remarquerez que nous avons deux pieds de page. Cela peut être corrigé en supprimant le code suivant au bas de l'index.cshtml:
<span>{
</span><span>"name": "WebApplication",
</span><span>"private": true,
</span><span>"dependencies": {
</span> <span>"bootstrap": "3.0.0",
</span> <span>"jquery": "1.10.2",
</span> <span>"jquery-validation": "1.11.1",
</span> <span>"jquery-validation-unobtrusive": "3.2.2",
</span> <span>"hammer.js": "2.0.4",
</span> <span>"bootstrap-touch-carousel": "0.8.0"
</span><span>},</span>
Dans ce même fichier, nous pouvons ajouter des en-têtes plus significatifs aux trois colonnes. Ajoutez les en-têtes suivants dans les balises H2 juste sous les trois lignes
:
<span><span><span><link> rel<span>="stylesheet"</span> href<span>="~/lib/bootstrap/css/bootstrap.css"</span> /></span> </span><span><span><span><link> rel<span>="stylesheet"</span> href<span>="~/css/site.css"</span> /></span> </span><span><span><span><link> rel<span>="stylesheet"</span> href<span>="~/lib/bootstrap-touch-carousel/css/bootstrap-touch-carousel.css"</span> /></span></span></span></span></span>
Si vous exécutez l'application, vous devriez voir ce qui suit:

Mise à jour du jumbotron
Nous pouvons maintenant mettre à jour notre jumbotron avec une image. Le jumbotron est la grande boîte grise en haut de la page Web.
Nous utiliserons cette image comme image de Jumbotron. Téléchargez la grande version et placez-la dans wwwroot> images. Ouvrir wwwroot> css> site.css. Tapez ce qui suit en bas de ce fichier:
<span><span><span><link> rel<span>="stylesheet"</span> href<span>="~/lib/bootstrap/css/bootstrap.css"</span> /></span> </span><span><span><span><link> href<span>="~/wwwroot/css/jumbotron.css"</span> rel<span>="stylesheet"</span> /></span> </span><span><span><span><link> rel<span>="stylesheet"</span> href<span>="~/css/site.css"</span> /></span></span></span></span></span>
Vous pouvez réellement faire glisser dans l'image et Visual Studio créera le code d'image d'arrière-plan nécessaire.
La couleur FFFAD5 provient de notre schéma de couleurs Adobe Kuler.
Nous pouvons maintenant mettre à jour le texte Jumbotron. Retournez dans index.cshtml. Ouvrez le nœud Jumbotron et remplacez:
<span>@{
</span> ViewBag.Title = <span>"Home Page";
</span><span>}</span>
avec ce qui suit:
<span><span><span><hr>></span> </span><span><span><span><footer>></footer></span> </span> <span><span><span><p>></p></span>© Company 2014<span><span></span>></span> </span><span><span><span></span>></span></span></span></span></span>
Exécutez l'application et voyons ce que nous avons jusqu'à présent. Votre page doit ressembler à ce qui suit:

Comme vous pouvez le voir, nous nous approchons. Le jumbotron doit s'étendre jusqu'aux bords. Cela donne à notre conception globale un peu plus de profondeur. Pour ce faire, dans index.cshtml, supprimez le div-contenu du corps de conteneur entourant @renderBody ().

Maintenant, votre code devrait ressembler à ce qui suit:

Mise à jour des polices
À l'intérieur du jumbotron, nous voulons un front différent. Quelque chose de plus informel. Nous allons utiliser une police appelée Dancing Script pour cela. Google Web Fonts va nous aider à obtenir la police.
naviguez ici, en haut à gauche, tapez dans la danse, ce qui devrait évoquer le script de danse. Cliquez sur Ajouter à la collection puis cliquez sur Utiliser. Décochez la normale et vérifiez en gras. Copiez le lien de script en bas.
dans _Layout.cshtml, collez le lien de script sous la balise de titre. Cela devrait ressembler à ce qui suit:
Latest Blog Post New York, New York Workshop Beginner 1 Lessons
Maintenant, nous allons ajouter une nouvelle classe à site.css. Cela nous permettra de cibler la police à un texte spécifique. Ajoutez ce qui suit à site.css:
<span><span>.jumbotron</span> {
</span> <span>background-image: <span>url('../images/musician-349790_1920.jpg')</span>;
</span> <span>background-size:cover;
</span> <span>color:#fffad5;
</span><span>}</span>
Dans le jumbotron, ajoutez à la balise H1 pour que cela ressemble à ce qui suit:
class="container">
>
Hello, world!>
>
This is a template for a simple marketing or informational website. It includes a large callout called a jumbotron and three supporting pieces of content. Use it as a starting point to create something more unique.>
Exécutez l'application et consultez la police de titre Jumbotron. Il devrait maintenant être en script.
touches de finition
Pour fournir un peu de polissage à cette première phase de notre conception, nous allons ajouter un arrière-plan et faire un petit ajustement au pied de page, qui est actuellement à la chasse.
Nous utiliserons une image pour l'arrière-plan et quelque chose qui correspond à nos tons terreux. Téléchargez-le Héraire dans la «texture papier sans couture». Téléchargez cette texture et ajoutez-la à wwwroot> images.
Open Site.css. Ajoutez une nouvelle ligne dans la première étiquette corporelle. Faites ensuite glisser la texture du papier dedans. Cela devrait ressembler à ce qui suit:
<span>{
</span><span>"name": "WebApplication",
</span><span>"private": true,
</span><span>"dependencies": {
</span> <span>"bootstrap": "3.0.0",
</span> <span>"jquery": "1.10.2",
</span> <span>"jquery-validation": "1.11.1",
</span> <span>"jquery-validation-unobtrusive": "3.2.2",
</span> <span>"hammer.js": "2.0.4",
</span> <span>"bootstrap-touch-carousel": "0.8.0"
</span><span>},</span>
Pendant que nous sommes ici, ajoutez ce qui suit au bas de ce fichier:
<span><span><span><link> rel<span>="stylesheet"</span> href<span>="~/lib/bootstrap/css/bootstrap.css"</span> /></span>
</span><span><span><span><link> rel<span>="stylesheet"</span> href<span>="~/css/site.css"</span> /></span>
</span><span><span><span><link> rel<span>="stylesheet"</span> href<span>="~/lib/bootstrap-touch-carousel/css/bootstrap-touch-carousel.css"</span> /></span></span></span></span></span>
Si vous exécutez l'application maintenant, l'arrière-plan doit être visible et le pied de page hors du bord.
Citations des clients
Nous pouvons maintenant formater notre section de citations. Le code pour les devis peut être trouvé dans le même dossier d'exemples d'amorçage. Ouvrez le dossier du carrousel puis le fichier index.html.
Copiez le code de featurette à partir de ce commentaire
<span><span><span><link> rel<span>="stylesheet"</span> href<span>="~/lib/bootstrap/css/bootstrap.css"</span> /></span>
</span><span><span><span><link> href<span>="~/wwwroot/css/jumbotron.css"</span> rel<span>="stylesheet"</span> /></span>
</span><span><span><span><link> rel<span>="stylesheet"</span> href<span>="~/css/site.css"</span> /></span></span></span></span></span>
et se terminant par ce commentaire
<span>@{
</span> ViewBag.Title = <span>"Home Page";
</span><span>}</span>
Collez maintenant ce code dans le fichier index.cshtml juste en dessous des trois colonnes que nous avons ajoutées plus tôt. Votre devrait ressembler à ce qui suit:

Vous pouvez ajouter des citations personnalisées en ouvrant chaque featurette div et en modifiant le texte entre chacune des balises H2 suivantes:
<span><span><span><hr>></span>
</span><span><span><span><footer>></footer></span>
</span> <span><span><span><p>></p></span>© Company 2014<span><span></span>></span>
</span><span><span><span></span>></span></span></span></span></span>
Votre page Web finie doit ressembler à ce qui suit:

Résumé
Andy a maintenant une page Web terminée pour son client qui sera le nouveau site de guitare auprès du site du client.
En utilisant Visual Studio 2015 et Bootstrap, Andy a pu créer un site Web génial avec peu d'effort.
La prochaine fois, nous examinerons comment intégrer MailChimp pour donner au client d'Andy la possibilité d'envoyer des mises à jour par e-mail aux clients. Nous ajouterons quelques nouvelles pages, comme une page de remerciement pour les personnes qui s'inscrivent à la liste de diffusion et à une page de contact.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Top 21 newsletters du développeur auquel s'abonner en 2025Apr 24, 2025 am 08:28 AM
Top 21 newsletters du développeur auquel s'abonner en 2025Apr 24, 2025 am 08:28 AMRestez informé des dernières tendances technologiques avec ces meilleurs bulletins de développeur! Cette liste organisée offre quelque chose pour tout le monde, des amateurs d'IA aux développeurs assaisonnés du backend et du frontend. Choisissez vos favoris et gagnez du temps à la recherche de rel
 Pipeline de traitement d'image sans serveur avec AWS ECS et LambdaApr 18, 2025 am 08:28 AM
Pipeline de traitement d'image sans serveur avec AWS ECS et LambdaApr 18, 2025 am 08:28 AMCe tutoriel vous guide dans la création d'un pipeline de traitement d'image sans serveur à l'aide de services AWS. Nous allons créer un frontend Next.js déployé sur un cluster ECS Fargate, en interagissant avec une passerelle API, des fonctions lambda, des seaux S3 et DynamoDB. Ème
 Pilote CNCF ARM64: impact et perspectivesApr 15, 2025 am 08:27 AM
Pilote CNCF ARM64: impact et perspectivesApr 15, 2025 am 08:27 AMCe programme pilote, une collaboration entre le CNCF (Cloud Native Computing Foundation), Ampere Computing, Equinix Metal et ACTUTIE, rationalise ARM64 CI / CD pour les projets GitHub CNCF. L'initiative répond aux problèmes de sécurité et aux performances LIM
 Construire un scanner de vulnérabilité de réseau avec GoApr 01, 2025 am 08:27 AM
Construire un scanner de vulnérabilité de réseau avec GoApr 01, 2025 am 08:27 AMCe scanner de vulnérabilité de réseau basé sur GO identifie efficacement les faiblesses de sécurité potentielles. Il exploite les fonctionnalités de concurrence de GO pour la vitesse et comprend la détection de services et la correspondance de vulnérabilité. Explorons ses capacités et ses éthiques


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

PhpStorm version Mac
Le dernier (2018.2.1) outil de développement intégré PHP professionnel

Version crackée d'EditPlus en chinois
Petite taille, coloration syntaxique, ne prend pas en charge la fonction d'invite de code

Télécharger la version Mac de l'éditeur Atom
L'éditeur open source le plus populaire

Dreamweaver CS6
Outils de développement Web visuel

MinGW - GNU minimaliste pour Windows
Ce projet est en cours de migration vers osdn.net/projects/mingw, vous pouvez continuer à nous suivre là-bas. MinGW : un port Windows natif de GNU Compiler Collection (GCC), des bibliothèques d'importation et des fichiers d'en-tête librement distribuables pour la création d'applications Windows natives ; inclut des extensions du runtime MSVC pour prendre en charge la fonctionnalité C99. Tous les logiciels MinGW peuvent fonctionner sur les plates-formes Windows 64 bits.








