
Les plats clés
- Le canal Maker d'IFTTT permet aux développeurs de définir des déclencheurs qui sont déclenchés lorsqu'ils reçoivent une demande HTTP, élargissant sa convivialité à pratiquement n'importe quel objectif, limité uniquement par la créativité de la communauté des développeurs.
- Le canal du créateur peut être utilisé pour configurer un simple arduino pour communiquer avec ifttt via node.js, permettant des actions telles que la mise en œuvre d'une ampoule LIFX allumée et éteint via un commutateur d'éclairage alimenté par Arduino ou modifiant une couleur LED RVB chaque fois que Une mention Twitter est reçue.
- Le processus de configuration pour le canal Maker consiste à créer une nouvelle recette sur IFTTT, à sélectionner "Maker" comme canal de déclenchement, à définir le type de déclenchement, le nom de l'événement et le type d'action, puis à l'aide du code Node.js pour définir le bouton connecté au L'Arduino qui déclenchera la demande HTTP à Iftttt.
- Pour faire en sorte que l'Arduino réponde aux déclencheurs IFTTT, un processus similaire est suivi, mais en sens inverse, le canal de déclenchement étant le service qui provoquera l'action (par exemple, Twitter), et le canal d'action étant «Maker», qui sera Ensuite, faites une demande Web au serveur Node.js et Arduino chaque fois que l'événement de déclenchement se produit.
IFTTT a un énorme potentiel dans sa capacité à connecter les appareils rapidement et facilement. Il y avait une chose qui manquait depuis un certain temps - la possibilité d'envoyer et de recevoir des demandes génériques de GET HTTP et de publication. Si vous vouliez utiliser IFTTT pour quelque chose, l'utilisation spécifique devait être définie par IFTTT et publiée sur leur site dans un canal. C'est-à-dire jusqu'à présent!
IFTTT a récemment publié la chaîne Maker. C'est exactement ce que les développeurs attendaient! Il vous permet de définir des déclencheurs qui sont déclenchés lorsqu'ils reçoivent une demande HTTP, ainsi que des actions qui peuvent faire une demande HTTP à un emplacement défini. Cela ouvre IFTTT à utiliser pour pratiquement n'importe quoi. Il appartient maintenant à l'imagination de la communauté des développeurs.
Pour montrer de quoi le canal Maker est capable, nous allons mettre en place un simple arduino pour communiquer d'avant en arrière avec ifttt via node.js. Pour expérimenter l'envoi de déclencheurs à IFTTT, nous allons basculer une ampoule LIFX allumée et éteinte via un interrupteur d'éclairage alimenté par Arduino. Pour essayer une action IFTTT Maker, nous connecterons un RVB LED à notre Arduino qui changera de couleur chaque fois que nous sommes mentionnés sur Twitter. Vous n'aimez pas Twitter ou n'avez pas de bulbe Lifx? Pas du tout un problème, passez l'action / déclencheur avec autre chose sur IFTTT. Travaillez avec la chaîne Facebook au lieu de Twitter ou déclenchez des actions sur votre téléphone au lieu d'une ampoule. C'est très amusant à bricoler.
Si vous êtes nouveau dans IFTTT, j'ai précédemment couvert les bases de mon article sur la connexion des ampoules LIFX à l'IoT en utilisant IFTTT. Cet article suppose que vous savez tout sur les déclencheurs et les actions, et que vous êtes maintenant prêt à passer au niveau supérieur!
le code
Si vous souhaitez entrer directement dans le code et l'essayer, vous pouvez le trouver ici sur github.
comment cela fonctionnera
Nous allons avoir un serveur Node.js local en cours d'exécution avec un Arduino connecté via USB. En appuyant sur un bouton de la configuration Arduino, déclenchera une demande HTTP à IFTTT pour lui dire de basculer notre lumière LIFX. Notre serveur Node.js aura également Express en cours d'exécution pour gérer toutes les demandes HTTP entrantes. Chaque fois que IFTTT voit une nouvelle mention de nous sur Twitter, il fera une demande publique à notre serveur pour déclencher notre LED d'Arduino.
notre croquis Arduino
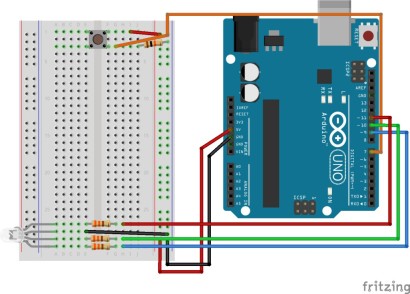
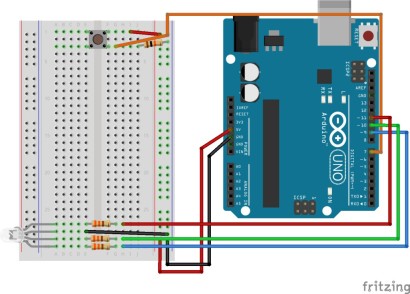
Nous allons connecter un bouton simple et un RVB a conduit à un arduino.

Configuration du canal du créateur
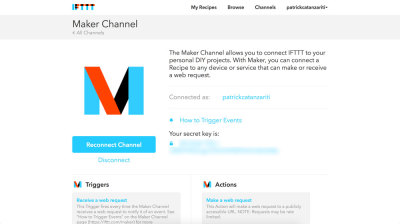
Pour commencer, nous devrons aller sur la chaîne Maker sur IFTTT et cliquer sur «Connecter». Une fois qu'il est configuré, vous atteignez un écran qui ressemble à:

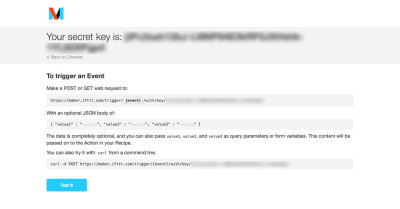
Sur cet écran, il fournit votre clé secrète que vous devrez déclencher des actions IFTTT via les commandes HTTP. Bien sûr, vous aurez besoin d'un peu plus d'informations que la simple clé, nous avons besoin d'une URL pour publier pour déclencher l'action. Pour le trouver, cliquez sur le lien qui dit «Comment déclencher des événements». Il ouvrira une page qui contient l'URL que vous souhaiterez utiliser, facilement avec votre clé attachée.

L'URL que nous utiliserons pour notre ampoule LIFX ressemble à ceci: http://maker.iftt.com/trigger/light_switch/with/key/; La partie URL qui dit Light_Switch est notre nom d'événement. Nous l'utilisons lors de la mise en place de notre recette IFTTT. Si vous ne déclenchez pas une ampoule LIFX, choisissez un nom qui correspond à votre événement plus précisément.
basculer IFTTT en utilisant des déclencheurs de création
Notre canal Maker est actif et prêt à être utilisé. Nous commencerons par voir comment basculer notre action IFTTT - basculer une ampoule LIFX sur et désactiver en utilisant un bouton d'un Arduino.
Faire la recette elle-même est assez simple:
- Nous allons à la page Créer une nouvelle recette sur iftttt.
- Sélectionnez "Maker" comme canal de déclenchement.
- Cliquez sur «Recevoir une demande Web» comme type de déclencheur.
- Entrez le nom de notre événement de Light_Switch.
- Choisissez «lifx» comme canal d'action.
- Cliquez sur "Bascler les lumières allumées / désactivés" comme type d'action.
- Choisissez les lumières LIFX que nous aimerions que cela affecte.
- Donnez à la recette un titre et cliquez sur «Créer la recette»!
Dans notre code Node.js, nous utilisons Johnny-Five pour accéder à notre Arduino. Lorsque la carte est prête, nous définissons notre bouton connecté à la broche 7 dans la variable BTN:
board<span>.on('ready', function() {
</span> <span>console.log('Board ready');
</span>
btn <span>= new five<span>.Button</span>(7);</span>
Dans l'événement prêt de la carte, nous avons mis en place une montre pour l'événement Button’s Down. Si nous détectons que le bouton a été enfoncé, nous enregistrons ce clic sur la console à des fins de débogage (dans la situation où un fil sur la planche à pain se détache ou quelque chose dans ce sens, avoir ces journaux de console peut gagner beaucoup de temps!). Ensuite, nous utilisons la demande du module NPM pour faire une demande de message HTTP à l'URL que nous avons trouvée ci-dessus. Nous avons également des journaux de console sur son succès à des fins de débogage.
btn<span>.on('down', function(value) {
</span> <span>console.log('Light toggle pressed.');
</span>
request<span>.post({
</span> <span>url: 'http://maker.ifttt.com/trigger/light_switch/with/key/{{yourkeyhere}}'
</span> <span>}, function(error<span>, response, body</span>) {
</span> <span>console.log('Body response was ', body);
</span> <span>console.log('Error was ', error);
</span> <span>});
</span> <span>});</span>
En exécutant le code, lorsque nous cliquons sur le bouton et que la demande est réussie, elle devrait changer et désactiver notre LIFX? IFTTT renverra un joli message qui ressemblera à notre console.log:
La réponse corporelle a été félicitée! Vous avez tiré l'événement Light_Switch
Il est vraiment simple à assembler mais a un lot de potentiel.
Une chose à noter - Si vous souhaitez passer un appel au service IFTTT via HTTPS, vous aurez également besoin d'un serveur HTTPS correctement sécurisé. J'ai eu des erreurs lors de l'utilisation d'un serveur de test local, il peut donc avoir besoin d'avoir un certificat qui n'est pas signé.
Répondre aux déclencheurs IFTTT
Nous pouvons maintenant déclencher des actions IFTTT via Node.js et notre arduino. Voyons comment faire les choses de la manière opposée - faire répondre à notre arduino aux déclencheurs IFTTT. Nous allons configurer IFTTT pour dire à notre serveur Node.js et à notre arduino chaque fois que nous sommes mentionnés sur Twitter.
Nous avons rassemblé la recette dans l'autre sens:
- Nous allons à la page Créer une nouvelle recette sur iftttt.
- Sélectionnez "Twitter" comme canal de déclenchement.
- Cliquez sur «Nouvelle mention de vous» comme notre type de déclenchement.
- Cliquez sur «Créer un déclencheur».
- Choisissez "Maker" comme canal d'action.
- Cliquez sur «Faire une demande Web» comme type d'action.
- Mettez vos paramètres de demande de message (nous les couvrirons ci-dessous) et cliquez sur "Créer une action"!
L'écran avec nos paramètres de demande HTTP ressemblera à:

- Mettez une URL accessible publiquement pour votre serveur de nœuds. J'utilise personnellement Ngrok pour tester tout cela. Je couvre comment utiliser Ngrok et des services similaires dans mon article sur l'accès à localhost de n'importe où. Choisissez le post pour la méthode (une demande de GET devrait également fonctionner si vous le préférez).
- Choisissez «Application / JSON» pour le type de contenu car notre serveur de nœuds s'attendra à recevoir JSON.
- Enfin, incluez le message JSON que nous aimerions envoyer. J'ai mis {"Color": "# 55ACEE", "texte": texte}. # 55ACEE est la couleur que j'ai trouvée dans la mascotte d'oiseau de Twitter, donc j'ai pensé que c'est le choix le plus approprié!
- Le texte est un champ rempli dynamiquement par ifttt avec le texte du tweet qu'il a trouvé en vous mentionnant. Ces champs sont appelés ingrédients IFTTT. Nous ne l'utilisons pas vraiment pour changer notre couleur LED, mais je voulais inclure un ingrédient IFTTT là-dedans pour montrer comment c'est fait.
- Pour ajouter un ingrédient dans votre JSON, cliquez sur le champ Body pour entrer dans votre chaîne JSON et vous trouverez une icône de tube à essai sur le côté droit. Si vous cliquez dessus, vous ouvrez un menu qui vous permettra de choisir un champ pour inclure:

Dans notre code de nœud, nous avons configuré notre LED afin que notre module Johnny-Five le sache et configurez le serveur pour écouter cette demande de message. Il y répondra en changeant notre LED.
Dans l'événement prêt de la carte, nous définissons notre LED attachée aux broches 9, 10 et 11 dans la variable de LED comme SO:
board<span>.on('ready', function() {
</span> <span>console.log('Board ready');
</span>
btn <span>= new five<span>.Button</span>(7);</span>
Le code peut sembler étrange car les broches comptent à partir de 11 plutôt que vers le haut. La raison en est que je préfère que mon câblage ait le rouge, le vert puis le bleu de haut en bas sur la carte Arduino (par exemple 11, puis 10 et 9).
.Nous définissons sa couleur initiale sur le vert:
btn<span>.on('down', function(value) {
</span> <span>console.log('Light toggle pressed.');
</span>
request<span>.post({
</span> <span>url: 'http://maker.ifttt.com/trigger/light_switch/with/key/{{yourkeyhere}}'
</span> <span>}, function(error<span>, response, body</span>) {
</span> <span>console.log('Body response was ', body);
</span> <span>console.log('Error was ', error);
</span> <span>});
</span> <span>});</span>
En dehors de l'événement Ready de la carte, nous créons notre routage pour la demande de poste / LED à l'aide d'express. Dans la fonction de rappel de cette voie, nous obtenons les données JSON envoyées à partir de IFTTT dans req.body et trouvons la clé de couleur à l'intérieur. Nous donnons cette couleur à la fonction LED.Color () de Johnny-Five pour changer la couleur de notre LED à ce qu'on nous a donné. Nous enregistrons également les données JSON dans notre console.
led <span>= new five<span>.Led.RGB</span>([11,10,9]);</span>
quelque chose à garder à l'esprit - si vous mettez cela sur un serveur accessible publiquement qui sera disponible à des fins de test plus que de simples tests, je recommanderais de vérifier que les données JSON fournies sont en fait une couleur et est légitime demande.
Si vous exécutez le serveur de nœuds, puis recevez un tweet sur votre compte, après un petit moment (il ne sera pas instantané car il semble prendre du temps à IFTTT pour actualiser ces informations de Twitter parfois), votre LED devrait parfois Allez Twitter Blue! Dans votre console.log, vous devriez voir quelque chose comme les suivants:
La réponse était {Color: '# 55ACEE', Texte: '@ThatpatrickGuy Woo Hoo'}Ensuite, si vous configurez divers autres services dans le même sens, mais avec différentes couleurs, vous pouvez avoir une grande variété de changements de couleur LED!
Conclusion
Avoir l'écosystème d'IFTTT et tous ses canaux disponibles pour les fabricants de toute technologie compatible Internet qui peut envoyer et recevoir des demandes HTTP est énorme. Bien que nous ayons pu faire des choses comme inclure l'API Twitter dans les applications Node.js depuis longtemps maintenant, cela offre toute une gamme de possibilités dans une API beaucoup plus facile à utiliser et incroyablement modulaire. Éteignez Twitter pour autre chose et tout devrait toujours fonctionner avec seulement quelques ajustements!
Si vous créez une création de canaux IFTTT Maker vraiment soignée à partir de ce guide, laissez une note dans les commentaires ou contactez-moi sur Twitter (@ThatpatrickGuy), je voudrais jeter un œil!
Les questions fréquemment posées (FAQ) sur la connexion IoT et Node.js à Ifttt
Quel est le rôle de Node.js dans la connexion de l'IoT à Ifttt?
Node.js joue un rôle crucial dans la connexion des périphériques IoT à IFTTT. Il s'agit d'un runtime JavaScript construit sur le moteur JavaScript V8 de Chrome, qui est utilisé pour développer des applications côté serveur et de mise en réseau. Les applications Node.js sont écrites en JavaScript et peuvent être exécutées dans l'exécution Node.js sur diverses plates-formes. Dans le contexte de l'IoT, Node.js peut être utilisé pour écrire le code côté serveur qui interagit avec les périphériques IoT et envoie des commandes à IFTTT via le service Maker WebHooks.
Comment le service Maker WebHooks fonctionne-t-il dans IFTTT ?
Le service Maker WebHooks dans IFTTT vous permet de créer des webhooks personnalisés, qui peuvent déclencher une action sur un Service IFTTT. Ce service est particulièrement utile lorsque vous souhaitez connecter votre propre matériel ou logiciel avec IFTTT. Vous pouvez envoyer une demande Web à une URL spécifique générée par le service Maker WebHooks, et cette demande déclenchera une action sur un service IFTTT.
Puis-je utiliser d'autres langages de programmation au lieu de node.js pour connecter l'IoT à Ifttt?
Oui, vous pouvez utiliser d'autres langages de programmation pour connecter les périphériques IoT à IFTTT. Cependant, Node.js est un choix populaire en raison de son efficacité et de son évolutivité, qui sont particulièrement utiles lorsqu'ils traitent avec des appareils IoT qui génèrent une grande quantité de données. D'autres langues comme Python, Java ou C peuvent également être utilisées, mais l'implémentation peut différer.
Quelle est la sécurité de la connexion entre IoT, Node.js et Ifttt?
La sécurité de la sécurité de la sécurité de la sécurité de la sécurité de la sécurité de la sécurité de la sécurité de la sécurité de la sécurité de la sécurité de La connexion entre IoT, Node.js et IFTTT dépend en grande partie de la façon dont vous l'implémentez. Il est important d'utiliser des méthodes sécurisées lors de l'envoi de données de vos périphériques IoT à Node.js et de Node.js à IFTTT. Cela peut inclure l'utilisation de HTTPS pour toutes les connexions, la validation de toutes les données entrantes et la maintenance de votre clé IFTTT secrète.
Quels types de périphériques IoT puis-je me connecter à IFTTT à l'aide de node.js?
Vous pouvez connecter une large gamme de périphériques IoT à IFTTT à l'aide de Node.js. Cela comprend, mais sans s'y limiter, des appareils de maison intelligents comme les lumières, les thermostats et les caméras de sécurité, les appareils portables comme les smartwatches et les trackers de fitness, et même les appareils IoT sur mesure. La principale exigence est que l'appareil doit être en mesure d'envoyer des données sur Internet.
Comment puis-je déboguer les problèmes lors de la connexion de l'IoT à IFTTT à l'aide de Node.js?
Problèmes de débogage lors de la connexion de l'IoT à IFTTT Utilisation de Node.js peut être effectué en utilisant diverses méthodes. Vous pouvez utiliser des instructions Console.log dans votre code Node.js pour imprimer des informations sur l'état de votre application. Vous pouvez également utiliser des outils comme le débogueur Node.js ou l'inspecteur de nœud.
Puis-je connecter plusieurs périphériques IoT à IFTTT à l'aide de Node.js?
Oui, vous pouvez connecter plusieurs périphériques IoT à iftttt Utilisation de Node.js. Chaque appareil enverrait des données à votre application Node.js, qui déclencherait ensuite des actions sur IFTTT à l'aide du service Maker WebHooks. Vous pouvez même configurer différentes actions pour différents appareils.
Quelles sont les limites de l'utilisation de l'IFTTT avec IoT et Node.js?
tandis que l'IFTTT est un outil puissant pour connecter des périphériques IoT avec divers services , il a certaines limites. Par exemple, la version gratuite d'IFTTT limite le nombre d'applets que vous pouvez créer. De plus, tous les services ne sont pas disponibles sur IFTTT, vous ne pourrez peut-être pas connecter votre appareil IoT à chaque service que vous souhaitez utiliser.
Comment puis-je optimiser les performances de mon application Node.js lors de la connexion de l'IoT à ifttt?
L'optimisation des performances de votre application Node.js peut être effectuée de plusieurs manières. Cela comprend l'utilisation d'algorithmes et de structures de données efficaces, de minimiser l'utilisation des opérations de blocage et de gérer correctement la mémoire. Vous pouvez également utiliser des outils tels que le profiler Node.js pour identifier les goulots d'étranglement des performances.
Puis-je utiliser Node.js et Ifttt pour connecter des appareils IoT à des services autres que IFTTT?
Oui, vous pouvez Utilisez Node.js et IFTTT pour connecter les périphériques IoT à une large gamme de services. L'IFTTT prend en charge des centaines de services, y compris les populaires comme Gmail, Twitter et Dropbox. Vous pouvez déclencher des actions sur ces services en fonction des données de vos appareils IoT.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Les origines de JavaScript: explorer son langage d'implémentationApr 29, 2025 am 12:51 AM
Les origines de JavaScript: explorer son langage d'implémentationApr 29, 2025 am 12:51 AMJavaScript est originaire de 1995 et a été créé par Brandon Ike, et a réalisé que la langue en langue C. 1.C offre des capacités de programmation élevées et au niveau du système pour JavaScript. 2. La gestion de la mémoire de JavaScript et l'optimisation des performances reposent sur le langage C. 3. La fonctionnalité multiplateforme du langage C aide JavaScript à s'exécuter efficacement sur différents systèmes d'exploitation.
 Dans les coulisses: quel langage alimente JavaScript?Apr 28, 2025 am 12:01 AM
Dans les coulisses: quel langage alimente JavaScript?Apr 28, 2025 am 12:01 AMJavaScript s'exécute dans les navigateurs et les environnements Node.js et s'appuie sur le moteur JavaScript pour analyser et exécuter du code. 1) Générer une arborescence de syntaxe abstraite (AST) au stade d'analyse; 2) Convertir AST en bytecode ou code machine à l'étape de compilation; 3) Exécutez le code compilé à l'étape d'exécution.
 L'avenir de Python et Javascript: tendances et prédictionsApr 27, 2025 am 12:21 AM
L'avenir de Python et Javascript: tendances et prédictionsApr 27, 2025 am 12:21 AMLes tendances futures de Python et JavaScript incluent: 1. Python consolidera sa position dans les domaines de l'informatique scientifique et de l'IA, 2. JavaScript favorisera le développement de la technologie Web, 3. Le développement de plate-forme multiplié deviendra un sujet brûlant, et 4. L'optimisation des performances sera le focus. Les deux continueront d'étendre les scénarios d'application dans leurs champs respectifs et de faire plus de percées dans les performances.
 Python vs JavaScript: environnements et outils de développementApr 26, 2025 am 12:09 AM
Python vs JavaScript: environnements et outils de développementApr 26, 2025 am 12:09 AMLes choix de Python et JavaScript dans les environnements de développement sont importants. 1) L'environnement de développement de Python comprend Pycharm, Jupyternotebook et Anaconda, qui conviennent à la science des données et au prototypage rapide. 2) L'environnement de développement de JavaScript comprend Node.js, VScode et WebPack, qui conviennent au développement frontal et back-end. Le choix des bons outils en fonction des besoins du projet peut améliorer l'efficacité du développement et le taux de réussite du projet.
 JavaScript est-il écrit en C? Examiner les preuvesApr 25, 2025 am 12:15 AM
JavaScript est-il écrit en C? Examiner les preuvesApr 25, 2025 am 12:15 AMOui, le noyau du moteur de JavaScript est écrit en C. 1) Le langage C fournit des performances efficaces et un contrôle sous-jacent, qui convient au développement du moteur JavaScript. 2) Prendre le moteur V8 comme exemple, son noyau est écrit en C, combinant l'efficacité et les caractéristiques orientées objet de C. 3) Le principe de travail du moteur JavaScript comprend l'analyse, la compilation et l'exécution, et le langage C joue un rôle clé dans ces processus.
 Rôle de JavaScript: rendre le Web interactif et dynamiqueApr 24, 2025 am 12:12 AM
Rôle de JavaScript: rendre le Web interactif et dynamiqueApr 24, 2025 am 12:12 AMJavaScript est au cœur des sites Web modernes car il améliore l'interactivité et la dynamicité des pages Web. 1) Il permet de modifier le contenu sans rafraîchir la page, 2) manipuler les pages Web via Domapi, 3) prendre en charge les effets interactifs complexes tels que l'animation et le glisser-déposer, 4) Optimiser les performances et les meilleures pratiques pour améliorer l'expérience utilisateur.
 C et JavaScript: la connexion expliquéeApr 23, 2025 am 12:07 AM
C et JavaScript: la connexion expliquéeApr 23, 2025 am 12:07 AMC et JavaScript réalisent l'interopérabilité via WebAssembly. 1) Le code C est compilé dans le module WebAssembly et introduit dans un environnement JavaScript pour améliorer la puissance de calcul. 2) Dans le développement de jeux, C gère les moteurs de physique et le rendu graphique, et JavaScript est responsable de la logique du jeu et de l'interface utilisateur.
 Des sites Web aux applications: les diverses applications de JavaScriptApr 22, 2025 am 12:02 AM
Des sites Web aux applications: les diverses applications de JavaScriptApr 22, 2025 am 12:02 AMJavaScript est largement utilisé dans les sites Web, les applications mobiles, les applications de bureau et la programmation côté serveur. 1) Dans le développement de sites Web, JavaScript exploite DOM avec HTML et CSS pour réaliser des effets dynamiques et prend en charge des cadres tels que JQuery et React. 2) Grâce à la réactnative et ionique, JavaScript est utilisé pour développer des applications mobiles multiplateformes. 3) Le cadre électronique permet à JavaScript de créer des applications de bureau. 4) Node.js permet à JavaScript d'exécuter le côté du serveur et prend en charge les demandes simultanées élevées.


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

mPDF
mPDF est une bibliothèque PHP qui peut générer des fichiers PDF à partir de HTML encodé en UTF-8. L'auteur original, Ian Back, a écrit mPDF pour générer des fichiers PDF « à la volée » depuis son site Web et gérer différentes langues. Il est plus lent et produit des fichiers plus volumineux lors de l'utilisation de polices Unicode que les scripts originaux comme HTML2FPDF, mais prend en charge les styles CSS, etc. et présente de nombreuses améliorations. Prend en charge presque toutes les langues, y compris RTL (arabe et hébreu) et CJK (chinois, japonais et coréen). Prend en charge les éléments imbriqués au niveau du bloc (tels que P, DIV),

Dreamweaver CS6
Outils de développement Web visuel

Version Mac de WebStorm
Outils de développement JavaScript utiles

Navigateur d'examen sécurisé
Safe Exam Browser est un environnement de navigation sécurisé permettant de passer des examens en ligne en toute sécurité. Ce logiciel transforme n'importe quel ordinateur en poste de travail sécurisé. Il contrôle l'accès à n'importe quel utilitaire et empêche les étudiants d'utiliser des ressources non autorisées.








