
Dans l'article précédent, nous avons couvert comment installer OptionTree et comment l'intégrer avec votre thème. Nous avons également exploré bon nombre des types d'options les plus élémentaires, mais incroyablement utiles, que l'optionTree fournit hors de la boîte. Ces options peuvent être implémentées en quelques minutes en utilisant le constructeur d'options de thème de l'interface utilisateur EasyTree, qui est sans pareil.
Les plats clés
- OptionTree simplifie l'intégration d'options de thème avancées comme les cueilleurs de date et les unités de mesure, améliorant la personnalisation sans codage étendu.
- Des options avancées telles que les types de «sélecteur de dattes», de «sélecteur de date de date» et de «mesure» permettent des entrées détaillées des utilisateurs et peuvent être facilement gérées via le constructeur d'options de thème d'interface utilisateur.
- Le commutateur «curseur numérique» et «ON / OFF» sont des interfaces conviviales pour définir des valeurs numériques et basculer les paramètres dans les thèmes, rationaliser l'expérience utilisateur.
- OptionTree prend en charge divers types de données, y compris les tableaux pour les mesures et les chaînes pour la date et l'heure, assurant la flexibilité de la gestion des options de thème.
- La personnalisation s'étend à la modification des types d'options existants comme la modification des formats de date ou des unités de mesure, offrant aux développeurs la capacité d'adapter les fonctionnalités à des besoins spécifiques.
Explorer certaines des options les plus avancées
Nous allons maintenant continuer à explorer certaines des options les plus avancées que vous pouvez inclure dans votre thème en quelques clics. Ne soyez pas alarmé par le terme «options avancées», OptionTree les rend toutes faciles à intégrer, mais elle est considérée comme «avancée» en raison de la nécessité de les coder à la main à partir de zéro. C'est parti!
Picker de date
Le type d'option «Picker Date» est lié à un champ de saisie de formulaire standard qui affiche une fenêtre contextuelle de calendrier qui permet à l'utilisateur de choisir toute date lorsque la mise au point est donnée au champ de saisie. La valeur retournée est une chaîne formatée à date (yyyy-mm-dd).
<span>array(
</span> <span>'id' => 'spyr_demo_date_picker',
</span> <span>'label' => __( 'Date Picker', 'text-domain' ),
</span> <span>'desc' => __( 'Your description', 'text-domain' ),
</span> <span>'type' => 'date-picker',
</span> <span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>$spyr_demo_date_picker = ot_get_option( 'spyr_demo_date_picker' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>$spyr_demo_date_picker = get_post_meta( $post->ID, 'spyr_demo_date_picker', true );
</span>
<span>// Checking if the date has passed
</span><span>$date = new DateTime( ot_get_option( 'spyr_demo_date_picker' ) );
</span><span>$now = new DateTime( "now" );
</span>
<span>// Compare the 2 dates
</span><span>// Not that this example assumes you have not changed the date format
</span><span>// through the ot_type_date_picker_date_format filter like shown below
</span><span>if( $now > $date ) {
</span> <span>echo 'Date is in the past';
</span><span>} else {
</span> <span>echo 'Date has not passed yet';
</span><span>}
</span>
<span>// Change displayed format and returnd value
</span><span>// Defaults to yy-mm-dd
</span><span>// Not recommended but it's possible
</span><span>add_filter( 'ot_type_date_picker_date_format', 'spyr_modify_date_picker_date_format', 10, 2 );
</span><span>function spyr_modify_date_picker_date_format( $format, $field_id ) {
</span> <span>if( 'spyr_demo_date_picker' == $field_id ) {
</span> <span>return 'mm-dd-yy';
</span> <span>}
</span><span>}</span>
Picker d'heure de date
Le type d'option «Picker Date Heure» est lié à un champ de saisie de formulaire standard qui affiche une fenêtre contextuelle de calendrier qui permet à l'utilisateur de choisir n'importe quelle date et heure à laquelle la focalisation est donnée au champ de saisie. La valeur renvoyée est une chaîne formatée à date et à l'heure (yyyy-mm-dd hh: mm).
<span>// OptionTree Date Time Picker Option Type
</span>
<span>// Example code when being used as a Metabox or
</span><span>// Exported OptionTree file to be used in Theme Mode
</span>
<span>array(
</span><span>'id' => 'spyr_demo_date_time_picker',
</span><span>'label' => __( 'Date Time Picker', 'text-domain' ),
</span><span>'desc' => __( 'Your description', 'text-domain' ),
</span><span>'std' => '',
</span><span>'type' => 'date-time-picker',
</span><span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>$spyr_demo_date_time_picker = ot_get_option( 'spyr_demo_date_time_picker' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>$spyr_demo_date_time_picker = get_post_meta( $post->ID, 'spyr_demo_date_time_picker', true );
</span>
<span>// Checking if the date has passed
</span><span>$date = new DateTime( ot_get_option( 'spyr_demo_date_time_picker' ) );
</span><span>$now = new DateTime( "now" );
</span>
<span>// Compare the 2 dates
</span><span>// Not that this example assumes you have not changed the date format
</span><span>// through the ot_type_date_time_picker_date_format filter like shown below
</span><span>if( $now > $date ) {
</span> <span>echo 'Date is in the past';
</span><span>} else {
</span> <span>echo 'Date has not passed yet';
</span><span>}
</span>
<span>// Change displayed format and returnd value
</span><span>// Defaults to yy-mm-dd
</span><span>// Not recommended but it's possible
</span><span>add_filter( 'ot_type_date_time_picker_date_format', 'spyr_modify_date_time_picker_date_format', 10, 2 );
</span><span>function spyr_modify_date_time_picker_date_format( $format, $field_id ) {
</span> <span>if( 'spyr_demo_date_time_picker' == $field_id ) {
</span> <span>return 'mm-dd-yy';
</span> <span>}
</span><span>}</span>
Mesure
Le type d'option «Mesure» est un mélange de champs d'entrée et de sélection. L'entrée de texte accepte une valeur et le champ de sélection vous permet de choisir l'unité de mesure à ajouter à cette valeur. Actuellement, les unités par défaut sont PX,%, EM et PT. Cependant, vous pouvez les modifier avec le filtre ot_measurement_unit_types .
<span>// OptionTree Measurement Option Type
</span>
<span>// Example code when being used as a Metabox or
</span><span>// Exported OptionTree file to be used in Theme Mode
</span>
<span>array(
</span> <span>'id' => 'spyr_demo_measurement',
</span> <span>'label' => __( 'Measurement', 'text-domain' ),
</span> <span>'desc' => __( 'Your description', 'text-domain' ),
</span> <span>'type' => 'measurement',
</span> <span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>// Returns an array
</span><span>$spyr_demo_measurement = ot_get_option( 'spyr_demo_measurement' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>// Returns an array
</span><span>$spyr_demo_measurement = get_post_meta( $post->ID, 'spyr_demo_measurement', true );
</span>
<span>// Displaying the result side by side
</span><span>echo $spyr_demo_measurement[0] . $spyr_demo_measurement[1];
</span>
<span>// Adding a new measurement option to the list
</span><span>add_filter( 'ot_measurement_unit_types', 'spyr_ot_measurement_unit_types', 10, 2 );
</span><span>function spyr_ot_measurement_unit_types( $measurements, $field_id ) {
</span> <span>if( 'demo_measurement' == $field_id ) {
</span> <span>return array_merge( $measurements, array( 'rem' => 'rem' ) );
</span> <span>}
</span><span>}
</span>
<span>// Override list of measurements
</span><span>add_filter( 'ot_measurement_unit_types', 'spyr_ot_measurement_override_unit_types', 10, 2 );
</span><span>function spyr_ot_measurement_override_unit_types( $measurements, $field_id ) {
</span> <span>if( 'demo_measurement' == $field_id ) {
</span> <span>return array( 'rem' => 'rem' );
</span> <span>}
</span><span>}</span>
curseur numérique
Le type d'option «curseur numérique» affiche un curseur jQuery UI. Il renverra une seule valeur numérique à utiliser dans une fonction ou une boucle personnalisée.
<span>array(
</span> <span>'id' => 'spyr_demo_date_picker',
</span> <span>'label' => __( 'Date Picker', 'text-domain' ),
</span> <span>'desc' => __( 'Your description', 'text-domain' ),
</span> <span>'type' => 'date-picker',
</span> <span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>$spyr_demo_date_picker = ot_get_option( 'spyr_demo_date_picker' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>$spyr_demo_date_picker = get_post_meta( $post->ID, 'spyr_demo_date_picker', true );
</span>
<span>// Checking if the date has passed
</span><span>$date = new DateTime( ot_get_option( 'spyr_demo_date_picker' ) );
</span><span>$now = new DateTime( "now" );
</span>
<span>// Compare the 2 dates
</span><span>// Not that this example assumes you have not changed the date format
</span><span>// through the ot_type_date_picker_date_format filter like shown below
</span><span>if( $now > $date ) {
</span> <span>echo 'Date is in the past';
</span><span>} else {
</span> <span>echo 'Date has not passed yet';
</span><span>}
</span>
<span>// Change displayed format and returnd value
</span><span>// Defaults to yy-mm-dd
</span><span>// Not recommended but it's possible
</span><span>add_filter( 'ot_type_date_picker_date_format', 'spyr_modify_date_picker_date_format', 10, 2 );
</span><span>function spyr_modify_date_picker_date_format( $format, $field_id ) {
</span> <span>if( 'spyr_demo_date_picker' == $field_id ) {
</span> <span>return 'mm-dd-yy';
</span> <span>}
</span><span>}</span>
ON / OFF
Le type d'option «ON / OFF» affiche un simple interrupteur qui peut être utilisé pour activer les choses «sur» ou «OFF». La valeur de retour enregistrée est «sur» ou «off».
<span>// OptionTree Date Time Picker Option Type
</span>
<span>// Example code when being used as a Metabox or
</span><span>// Exported OptionTree file to be used in Theme Mode
</span>
<span>array(
</span><span>'id' => 'spyr_demo_date_time_picker',
</span><span>'label' => __( 'Date Time Picker', 'text-domain' ),
</span><span>'desc' => __( 'Your description', 'text-domain' ),
</span><span>'std' => '',
</span><span>'type' => 'date-time-picker',
</span><span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>$spyr_demo_date_time_picker = ot_get_option( 'spyr_demo_date_time_picker' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>$spyr_demo_date_time_picker = get_post_meta( $post->ID, 'spyr_demo_date_time_picker', true );
</span>
<span>// Checking if the date has passed
</span><span>$date = new DateTime( ot_get_option( 'spyr_demo_date_time_picker' ) );
</span><span>$now = new DateTime( "now" );
</span>
<span>// Compare the 2 dates
</span><span>// Not that this example assumes you have not changed the date format
</span><span>// through the ot_type_date_time_picker_date_format filter like shown below
</span><span>if( $now > $date ) {
</span> <span>echo 'Date is in the past';
</span><span>} else {
</span> <span>echo 'Date has not passed yet';
</span><span>}
</span>
<span>// Change displayed format and returnd value
</span><span>// Defaults to yy-mm-dd
</span><span>// Not recommended but it's possible
</span><span>add_filter( 'ot_type_date_time_picker_date_format', 'spyr_modify_date_time_picker_date_format', 10, 2 );
</span><span>function spyr_modify_date_time_picker_date_format( $format, $field_id ) {
</span> <span>if( 'spyr_demo_date_time_picker' == $field_id ) {
</span> <span>return 'mm-dd-yy';
</span> <span>}
</span><span>}</span>
Galerie
Le type d'option «Galerie» enregistre une liste séparée par des virgules des ID de pièce jointe. Vous devrez créer une fonction frontale pour afficher les images de votre thème. Vous pourrez obtenir n'importe quelle taille d'image que votre thème peut avoir ajouté via add_image_size () .
<span>// OptionTree Measurement Option Type
</span>
<span>// Example code when being used as a Metabox or
</span><span>// Exported OptionTree file to be used in Theme Mode
</span>
<span>array(
</span> <span>'id' => 'spyr_demo_measurement',
</span> <span>'label' => __( 'Measurement', 'text-domain' ),
</span> <span>'desc' => __( 'Your description', 'text-domain' ),
</span> <span>'type' => 'measurement',
</span> <span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>// Returns an array
</span><span>$spyr_demo_measurement = ot_get_option( 'spyr_demo_measurement' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>// Returns an array
</span><span>$spyr_demo_measurement = get_post_meta( $post->ID, 'spyr_demo_measurement', true );
</span>
<span>// Displaying the result side by side
</span><span>echo $spyr_demo_measurement[0] . $spyr_demo_measurement[1];
</span>
<span>// Adding a new measurement option to the list
</span><span>add_filter( 'ot_measurement_unit_types', 'spyr_ot_measurement_unit_types', 10, 2 );
</span><span>function spyr_ot_measurement_unit_types( $measurements, $field_id ) {
</span> <span>if( 'demo_measurement' == $field_id ) {
</span> <span>return array_merge( $measurements, array( 'rem' => 'rem' ) );
</span> <span>}
</span><span>}
</span>
<span>// Override list of measurements
</span><span>add_filter( 'ot_measurement_unit_types', 'spyr_ot_measurement_override_unit_types', 10, 2 );
</span><span>function spyr_ot_measurement_override_unit_types( $measurements, $field_id ) {
</span> <span>if( 'demo_measurement' == $field_id ) {
</span> <span>return array( 'rem' => 'rem' );
</span> <span>}
</span><span>}</span>
curseur
Le type d'option «curseur» vous permet de créer un curseur en quelques minutes. Vous pouvez ensuite utiliser ces champs reproductibles pour contenir des informations que vous utiliserez plus tard pour remplir votre curseur. Cette option est en cours de dépréciation bientôt en faveur de l'option plus flexible «Élément de liste».
<span>// OptionTree Numeric Slider Option Type </span> <span>// Example code when being used as a Metabox or </span><span>// Exported OptionTree file to be used in Theme Mode </span> <span>array( </span> <span>'id' => 'spyr_demo_numeric_slider', </span> <span>'label' => __( 'Numeric Slider', 'text-domain' ), </span> <span>'desc' => __( 'Your description', 'text-domain' ), </span> <span>'type' => 'numeric-slider', </span> <span>'section' => 'your_section', </span> <span>'min_max_step'=> '-500,5000,100', </span><span>) </span> <span>// Get the value saved on Theme Options Page </span><span>$spyr_demo_numeric_slider = ot_get_option( 'spyr_demo_numeric_slider' ); </span> <span>// Get the value saved for a Page, Post or CPT ( Within the loop ) </span><span>$spyr_demo_numeric_slider = get_post_meta( $post->ID, 'spyr_demo_numeric_slider', true );</span>
Élément de liste
Le type d'option «Élément de liste» permet une grande personnalisation. Vous pouvez ajouter des paramètres à «l'élément de liste» et ces paramètres seront affichés à l'utilisateur lorsqu'ils ajoutent un nouvel «élément de liste». En règle générale, cela est utilisé pour créer du contenu coulissant ou des blocs de code pour les dispositions personnalisées. Le curseur est un type d'option «Élément de liste» avec quatre champs prédéfinis afin que vous puissiez créer un curseur d'image en quelques minutes. Le type d'option «Élément de liste» vous permet de définir vos propres champs, leurs identifiants et ces champs peuvent même avoir leur propre type d'option. Les possibilités sont infinies.
Voici un exemple de configuration de «l'élément de liste».

Télécharger
Le type d'option «Télécharger» est utilisé pour télécharger tous les supports pris en charge WordPress. Après le téléchargement, les utilisateurs doivent appuyer sur le bouton «Envoyer à OptionTree» afin de remplir l'entrée avec l'URI de ce support. Il y a une mise en garde de cette fonctionnalité. Si vous importez les options de thème et que vous avez téléchargé des supports sur un seul site, l'ancien URI ne reflétera pas l'URI de votre nouveau site. Vous devrez re-télécharger ou ftp n'importe quel support vers votre nouveau serveur et modifier les URI si nécessaire.
Le type d'option «Télécharger» peut également être enregistré en tant qu'ID de pièce jointe en ajoutant ot-upload-Attachment-ID à l'attribut de classe. Cela vous permettra d'obtenir une taille d'image enregistrée via add_image_size (). La valeur renvoyée sera soit un ID de pièce jointe, soit le lien source vers une image, selon que ot-upload-wattachment-id a été ajouté au champ de classe CSS.
<span>// OptionTree On/Off Option Type
</span>
<span>// Example code when being used as a Metabox or
</span><span>// Exported OptionTree file to be used in Theme Mode
</span>
<span>array(
</span> <span>'id' => 'spyr_demo_on_off',
</span> <span>'label' => __( 'On/Off', 'text-domain' ),
</span> <span>'desc' => __( 'Your description', 'text-domain' ),
</span> <span>'type' => 'on-off',
</span> <span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>$spyr_demo_on_off = ot_get_option( 'spyr_demo_on_off' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>$spyr_demo_on_off = get_post_meta( $post->ID, 'spyr_demo_on_off', true );
</span>
<span>// Checking whether it's On or Off
</span><span>if( 'off' != $onoff ) {
</span> <span>echo 'It\'s On';
</span><span>} else {
</span> <span>echo 'It\'s Off';
</span><span>}</span>
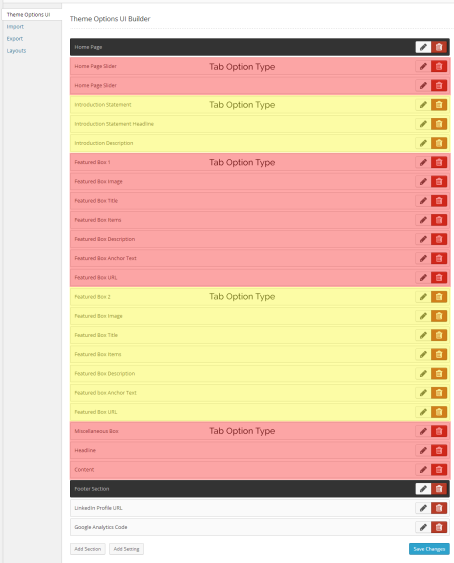
TAB
Le type d'option «onglet» vous permet de regrouper un ensemble de champs qui élargiraient normalement la page. Vous vous retrouverez à utiliser cette option encore et encore. Il n'y a pas de valeurs de retour pour ce champ. Comme d'habitude, l'implémentation de cette option ne prend que quelques clics et l'interface utilisateur est incroyable pour vous et votre client.
Pour créer des onglets via le générateur d'interface utilisateur des options de thème, il vous suffit de vous assurer que le type d'option «onglet» se situe au-dessus du groupe de champs que vous souhaitez regrouper. Vous pouvez ajouter plus de «onglets» en faisant de même aux autres options que vous souhaitez regrouper. Un «onglet» se termine lorsqu'il rencontre un autre «onglet» ou le début d'une nouvelle section.
pour vous aider à visualiser cela, jetons un coup d'œil au constructeur d'interface utilisateur avec un exemple du monde réel:

Lorsque vous visitez la page des options de thème sous «Apparence», c'est ce que vous obtiendrez de ces options.

Picker de couleur
Le type d'option «Picker de couleur» enregistre un code couleur hexadécimal à utiliser dans CSS. Utilisez-le pour modifier la couleur de quelque chose dans votre thème.
<span>array(
</span> <span>'id' => 'spyr_demo_date_picker',
</span> <span>'label' => __( 'Date Picker', 'text-domain' ),
</span> <span>'desc' => __( 'Your description', 'text-domain' ),
</span> <span>'type' => 'date-picker',
</span> <span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>$spyr_demo_date_picker = ot_get_option( 'spyr_demo_date_picker' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>$spyr_demo_date_picker = get_post_meta( $post->ID, 'spyr_demo_date_picker', true );
</span>
<span>// Checking if the date has passed
</span><span>$date = new DateTime( ot_get_option( 'spyr_demo_date_picker' ) );
</span><span>$now = new DateTime( "now" );
</span>
<span>// Compare the 2 dates
</span><span>// Not that this example assumes you have not changed the date format
</span><span>// through the ot_type_date_picker_date_format filter like shown below
</span><span>if( $now > $date ) {
</span> <span>echo 'Date is in the past';
</span><span>} else {
</span> <span>echo 'Date has not passed yet';
</span><span>}
</span>
<span>// Change displayed format and returnd value
</span><span>// Defaults to yy-mm-dd
</span><span>// Not recommended but it's possible
</span><span>add_filter( 'ot_type_date_picker_date_format', 'spyr_modify_date_picker_date_format', 10, 2 );
</span><span>function spyr_modify_date_picker_date_format( $format, $field_id ) {
</span> <span>if( 'spyr_demo_date_picker' == $field_id ) {
</span> <span>return 'mm-dd-yy';
</span> <span>}
</span><span>}</span>
Conclusion
Même si ce sont quelques-unes des fonctionnalités les plus avancées d'OptionTree, la meilleure est à venir. OptionTree rend très simple d'améliorer votre typographie, permettant à vous et à vos clients de styliser facilement vos éléments HTML. Dans un prochain article, nous allons jeter un œil à travailler avec CSS et à créer les types d'options «arrière-plan» et «typographie» qui porteront vos thèmes WordPress à un tout nouveau niveau.
Des questions fréquemment posées sur les options avancées OptionTree
Comment installer OptionTree sur mon site WordPress?
L'installation d'OptionTree sur votre site WordPress est un processus simple. Tout d'abord, accédez à la section «Plugins» de votre tableau de bord WordPress. Cliquez sur «Ajouter un nouveau» et recherchez «OptionTree» dans la barre de recherche. Une fois que vous avez trouvé le plugin, cliquez sur «Installer maintenant» puis «Activer». Le plugin doit maintenant être prêt à l'emploi sur votre site.
Comment utiliser le constructeur d'interface utilisateur OptionTree?
Le Builder de l'interface utilisateur OptionTree est un outil puissant qui vous permet de créer des options de thème personnalisées. Pour l'utiliser, accédez à la section «OptionTree» sur votre tableau de bord WordPress. Cliquez sur «Paramètres» puis «Builder UI». De là, vous pouvez ajouter des sections, des paramètres et des options à votre thème. N'oubliez pas d'enregistrer vos modifications lorsque vous avez terminé.
Comment mettre à jour les données dans OptionTree?
La mise à jour des données dans OptionTree est simple. Accédez à la section «OptionTree» sur votre tableau de bord WordPress. Cliquez sur «Paramètres», puis l'option que vous souhaitez mettre à jour. Faites vos modifications, puis cliquez sur «Mettre à jour» pour les enregistrer.
où puis-je trouver les valeurs réelles des variables dans OptionTree?
Les valeurs réelles des variables d'optionTree peuvent être trouvées dans le ' Section OptionTree sur votre tableau de bord WordPress. Cliquez sur «Paramètres», puis l'option qui vous intéresse. La valeur de la variable sera affichée sur le côté droit de l'écran.
Comment ajouter CSS personnalisé à mon thème OptionTree?
Pour ajouter CSS personnalisé au thème OptionTree, accédez à la section «OptionTree» sur votre tableau de bord WordPress. Cliquez sur «Paramètres» puis «CSS personnalisé». Ici, vous pouvez ajouter votre code CSS personnalisé. N'oubliez pas d'enregistrer vos modifications lorsque vous avez terminé.
Comment utiliser OptionTree avec un thème enfant?
Pour utiliser OptionTree avec un thème enfant, vous devez d'abord installer et activer l'enfant Thème sur votre site WordPress. Ensuite, accédez à la section «OptionTree» sur votre tableau de bord WordPress. Cliquez sur «Paramètres» puis «Thème enfant». À partir d'ici, vous pouvez configurer les paramètres du thème de votre enfant.
Comment résoudre les problèmes avec OptionTree?
Si vous rencontrez des problèmes avec OptionTree, la première étape consiste à vérifier si le Le plugin est à jour. Si ce n'est pas le cas, mettez-le à jour. Si le problème persiste, essayez de désactiver et de réactiver le plugin. Si vous rencontrez toujours des problèmes, vous devrez peut-être contacter l'équipe d'assistance du plugin pour plus d'assistance.
Comment désinstaller OptionTree?
Pour désinstaller OptionTree, accédez à la section 'Plugins' sur votre tableau de bord WordPress. Trouvez «OptionTree» dans la liste des plugins installés et cliquez sur «Désactiver». Une fois le plugin désactivé, vous pouvez cliquer sur «supprimer» pour le supprimer de votre site.
Puis-je utiliser OptionTree sur un site non-WordPress?
OptionTree est un plugin spécifique à WordPress, Il ne peut donc pas être utilisé sur les sites non-wordpress. Cependant, il existe des outils similaires disponibles pour d'autres systèmes de gestion de contenu qui offrent des fonctionnalités similaires.
OptionTree est-il compatible avec tous les thèmes WordPress?
OptionTree est conçu pour être compatible avec la plupart des thèmes WordPress. Cependant, certains thèmes peuvent ne pas prendre en charge toutes les fonctionnalités de l'optionTree. Si vous rencontrez des problèmes de compatibilité, vous devrez peut-être contacter le développeur du thème pour obtenir de l'aide.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment l'écosystème du plugin de WordPress améliore-t-il ses capacités CMS?May 14, 2025 am 12:20 AM
Comment l'écosystème du plugin de WordPress améliore-t-il ses capacités CMS?May 14, 2025 am 12:20 AMWordPressPluginssignificantlyEnHanceitsCmscapabilitiesByOffreringCustalization andfunctionality.1) plus de 50000PluginsallowuserstotailOrtheiSiteForseo, e-cowirce, andsecurit
 WordPress est-il adapté au commerce électronique?May 13, 2025 am 12:05 AM
WordPress est-il adapté au commerce électronique?May 13, 2025 am 12:05 AMOui, WordPress est très adapté au commerce électronique. 1) Avec le plugin WooCommerce, WordPress peut rapidement devenir une boutique en ligne entièrement fonctionnelle. 2) Faites attention à l'optimisation et à la sécurité des performances, et les mises à jour régulières et l'utilisation de caches et de plug-ins de sécurité sont la clé. 3) WordPress offre une multitude d'options de personnalisation pour améliorer l'expérience utilisateur et optimiser considérablement le référencement.
 Comment ajouter votre site WordPress dans les outils de webmaster yandexMay 12, 2025 pm 09:06 PM
Comment ajouter votre site WordPress dans les outils de webmaster yandexMay 12, 2025 pm 09:06 PMVoulez-vous connecter votre site Web aux outils de webmaster Yandex? Des outils de webmaster tels que Google Search Console, Bing et Yandex peuvent vous aider à optimiser votre site Web, à surveiller le trafic, à gérer Robots.txt, à vérifier les erreurs du site Web, etc. Dans cet article, nous partagerons comment ajouter votre site Web WordPress à l'outil de webmaster Yandex pour surveiller le trafic de votre moteur de recherche. Qu'est-ce que Yandex? Yandex est un moteur de recherche populaire basé en Russie, similaire à Google et Bing. Vous pouvez exceller dans Yandex
 Comment corriger les erreurs de téléchargement d'images HTTP dans WordPress (simple)May 12, 2025 pm 09:03 PM
Comment corriger les erreurs de téléchargement d'images HTTP dans WordPress (simple)May 12, 2025 pm 09:03 PMAvez-vous besoin de corriger les erreurs de téléchargement d'images HTTP dans WordPress? Cette erreur peut être particulièrement frustrant lorsque vous créez du contenu dans WordPress. Cela se produit généralement lorsque vous téléchargez des images ou d'autres fichiers sur votre CMS à l'aide de la bibliothèque de médias WordPress intégrée. Dans cet article, nous vous montrerons comment corriger facilement les erreurs de téléchargement d'images HTTP dans WordPress. Quelle est la raison des erreurs HTTP lors du téléchargement des médias WordPress? Lorsque vous essayez de télécharger des fichiers sur WO à l'aide de WordPress Media Uploader
 Comment résoudre le problème où l'ajout de boutons multimédias ne fonctionne pas dans WordPressMay 12, 2025 pm 09:00 PM
Comment résoudre le problème où l'ajout de boutons multimédias ne fonctionne pas dans WordPressMay 12, 2025 pm 09:00 PMRécemment, l'un de nos lecteurs a rapporté que le bouton ADD Media sur leur site WordPress a soudainement cessé de fonctionner. Ce problème d'éditeur classique ne montre aucune erreur ou avertisseur, ce qui rend l'utilisateur ignorant pourquoi leur bouton "Ajouter un support" ne fonctionne pas. Dans cet article, nous vous montrerons comment réparer facilement le bouton Ajouter un média dans WordPress qui ne fonctionne pas. Qu'est-ce qui fait que le bouton WordPress "Ajouter des médias" arrête de fonctionner? Si vous utilisez toujours l'ancien éditeur WordPress classique, le bouton ADD Media vous permet d'insérer des images, des vidéos et plus dans votre article de blog.
 Comment définir, obtenir et supprimer les cookies WordPress (comme un professionnel)May 12, 2025 pm 08:57 PM
Comment définir, obtenir et supprimer les cookies WordPress (comme un professionnel)May 12, 2025 pm 08:57 PMVoulez-vous savoir comment utiliser des cookies sur votre site Web WordPress? Les cookies sont des outils utiles pour stocker des informations temporaires dans les navigateurs des utilisateurs. Vous pouvez utiliser ces informations pour améliorer l'expérience utilisateur par le biais de personnalisation et de ciblage comportemental. Dans ce guide ultime, nous vous montrerons comment définir, obtenir et supprimer les cookies WordPress comme un professionnel. Remarque: Il s'agit d'un tutoriel avancé. Il vous oblige à maîtriser HTML, CSS, WordPress sites Web et PHP. Que sont les cookies? Les cookies sont créés et stockés lorsque les utilisateurs visitent les sites Web.
 Comment réparer WordPress 429 trop d'erreurs de demandeMay 12, 2025 pm 08:54 PM
Comment réparer WordPress 429 trop d'erreurs de demandeMay 12, 2025 pm 08:54 PMVoyez-vous l'erreur "429 trop de demandes" sur votre site Web WordPress? Ce message d'erreur signifie que l'utilisateur envoie trop de demandes HTTP au serveur de votre site Web. Cette erreur peut être très frustrante car il est difficile de savoir ce qui cause l'erreur. Dans cet article, nous vous montrerons comment réparer facilement l'erreur "WordPress429ToomanyRequests". Qu'est-ce qui cause trop de demandes pour WordPress429? La cause la plus courante de l'erreur "429ToomanyRequests" est que l'utilisateur, le bot ou le script tente d'aller sur le site Web
 Dans quelle mesure WordPress est-il évolutif en tant que CMS pour les grands sites Web?May 12, 2025 am 12:08 AM
Dans quelle mesure WordPress est-il évolutif en tant que CMS pour les grands sites Web?May 12, 2025 am 12:08 AMWordPressCanHandleLargewebsiteswithCarefulPlanningandoptimization.1) UseCachingToreduceServer.2) optimiseryourdatabaseragular.


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Navigateur d'examen sécurisé
Safe Exam Browser est un environnement de navigation sécurisé permettant de passer des examens en ligne en toute sécurité. Ce logiciel transforme n'importe quel ordinateur en poste de travail sécurisé. Il contrôle l'accès à n'importe quel utilitaire et empêche les étudiants d'utiliser des ressources non autorisées.

ZendStudio 13.5.1 Mac
Puissant environnement de développement intégré PHP

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

DVWA
Damn Vulnerable Web App (DVWA) est une application Web PHP/MySQL très vulnérable. Ses principaux objectifs sont d'aider les professionnels de la sécurité à tester leurs compétences et leurs outils dans un environnement juridique, d'aider les développeurs Web à mieux comprendre le processus de sécurisation des applications Web et d'aider les enseignants/étudiants à enseigner/apprendre dans un environnement de classe. Application Web sécurité. L'objectif de DVWA est de mettre en pratique certaines des vulnérabilités Web les plus courantes via une interface simple et directe, avec différents degrés de difficulté. Veuillez noter que ce logiciel







