
Les plats clés
- Le framework Webix peut être utilisé en combinaison avec le graphique Gantt JavaScript open-source DHTMLXGANTT pour créer une application Gantt Chart personnalisée. Cette combinaison permet la visualisation du processus de travail d'un projet et offre des fonctionnalités telles que l'exportation et l'échelle de temps personnalisable.
- La création d'un graphique Gantt de base consiste à télécharger le package de bibliothèque DHTMLXGANTT et à extraire le dossier «Code-base» dans le répertoire du projet. Le graphique peut ensuite être initialisé avec les données, y compris les tâches et les liens, représentées comme des objets JavaScript.
- Les composants de l'interface utilisateur Webix peuvent être utilisés pour ajouter un contrôle supplémentaire au graphique Gantt. Par exemple, un bouton de menu peut être ajouté pour permettre l'exportation du graphique en différents formats de fichiers, et une barre d'outils peut être incluse pour permettre le changement de l'échelle du graphique.
- Le produit final est un outil de création de graphiques en ligne léger, qui a le potentiel de fonctionnalités étendues. Le code source et une démo du graphique se trouvent sur github.
Dans mon article précédent, je vous ai présenté le framework Webix. Vous avez découvert ses fonctionnalités de base et appris à créer une très belle application Web réactive avec elle. Il est maintenant temps de faire un petit pas en avant et de voir ce que nous pouvons faire d'autre avec ce cadre prometteur.
Dans cet article, je vais vous montrer comment créer votre propre application Gantt Chart et pour terminer cette tâche, j'utiliserai le framework Webix en combinaison avec un graphique Gantt JavaScript open source appelé dhtmlxgantt.
Mais pourquoi le graphique Gantt, vous pourriez demander. Eh bien, il a sans aucun doute de nombreux pros. Premièrement, ces graphiques sont largement utilisés pour visualiser le processus de travail d'un projet en raison de leur manière de représentation intuitive. Deuxièmement, DHTMLXGANTT est un outil de graphique Gantt qui a une grande liste de fonctionnalités telles que l'exportation, l'échelle de temps personnalisable, etc. Enfin, j'ai trouvé un article intitulé DHTMLX Gantt Chart dans les applications Web Webix dans le blog du développeur Webix et il s'est avéré que vous pouvez ajouter un graphique Gantt dans une application Webix avec seulement quelques lignes de code. Donc, je pensais qu'ils pouvaient bien s'asseoir.
Si vous avez besoin d'aide, un tas de guides étape par étape sont également disponibles, alors n'hésitez pas à les utiliser en cas de doute.
Création d'un graphique Gantt de base
Créons maintenant notre application. Tout d'abord, nous allons jeter un œil à un graphique de base. Ensuite, nous ajouterons certaines fonctionnalités pour augmenter ses fonctionnalités.
Préparer les fichiers
Tout d'abord, nous devons télécharger le package de bibliothèque DHTMLXGANTT et extraire le dossier «CodeBase» dans le répertoire du projet. Étant donné que la NTEGration avec DHTMLXGANTT n'est pas une fonctionnalité Webix intégrée, nous devons télécharger les fichiers requis à partir de ce référentiel GitHub. Nous intéressons le répertoire «Gantt» que vous devez placer dans votre répertoire de projet.
J'ai utilisé le CDN Webix pour inclure Webix sur mon projet, mais vous pouvez télécharger la bibliothèque complète si vous le souhaitez. De plus, nous avons besoin du fichier api.js qui nous permettra d'utiliser la fonction d'exportation.
Donc, voici mon fichier index.html en ce moment:
<span><span><span>></span> </span> <span><span><span><title>></title></span>Webix Gantt Chart<span><span></span>></span> </span> <span><!--Webix--> </span> <span><span><span><script> src<span >="http://cdn.webix.com/edge/webix.js"</script></span>></span><span><span></span>></span> </span> <span><span><span><link> rel<span>="stylesheet"</span> href<span>="http://cdn.webix.com/edge/webix.css"</span> /></span> </span> <span><!--dhtmlxGantt--> </span> <span><span><span><script> src<span >="codebase/dhtmlxgantt.js"</script></span>></span><span><span></span>></span> </span> <span><span><span><link> href<span>="codebase/dhtmlxgantt.css"</span> rel<span>="stylesheet"</span> /></span> </span> <span><!--dhtmlxGantt integration--> </span> <span><span><span><script> type<span >="text/javascript"</script></span> src<span>="./gantt/gantt.js"</span>></span><span><span></span>></span> </span> <span><!--export--> </span> <span><span><span><script> src<span >="http://export.dhtmlx.com/gantt/api.js"</script></span>></span><span><span></span>></span> </span><span><span><span></span>></span></span></span></span></span></span>
Une fois terminé, nous pouvons créer un graphique Gantt de base.
Initialisation du graphique Gantt
Ce graphique offre la possibilité d'utiliser une base de données pour stocker les données (vous pouvez vérifier la page de documentation pour voir comment elle fonctionne). Cependant, pour notre expérience, nous utiliserons les données en ligne comme exemple pour nous concentrer sur la partie JavaScript. n Ce tutoriel, je ferai semblant de l'utilisation du second dont le contenu a également été converti en son objet JavaScript équivalent:
<span>var tasks = {
</span> <span>data: [{
</span> <span>id: 1,
</span> <span>text: "Project #1",
</span> <span>start_date: "01-06-2015",
</span> <span>duration: 11,
</span> <span>progress: 0.6,
</span> <span>open: true
</span> <span>}, {
</span> <span>id: 2,
</span> <span>text: "Task #1",
</span> <span>start_date: "03-06-2015",
</span> <span>duration: 5,
</span> <span>progress: 1,
</span> <span>open: true,
</span> <span>parent: 1
</span> <span>},
</span> <span>/*some more tasks*/
</span> <span>{
</span> <span>id: 6,
</span> <span>text: "Task #2.3",
</span> <span>start_date: "05-06-2015",
</span> <span>duration: 4,
</span> <span>progress: 0.2,
</span> <span>open: true,
</span> <span>parent: 3
</span> <span>}
</span> <span>],
</span> <span>links: [{
</span> <span>id: 1,
</span> <span>source: 1,
</span> <span>target: 2,
</span> <span>type: "1"
</span> <span>}, {
</span> <span>id: 2,
</span> <span>source: 1,
</span> <span>target: 3,
</span> <span>type: "1"
</span> <span>},
</span> <span>/*some more links*/
</span> <span>{
</span> <span>id: 5,
</span> <span>source: 5,
</span> <span>target: 6,
</span> <span>type: "0"
</span> <span>}
</span> <span>]
</span><span>};</span>
Discutons des propriétés. La dataProperty contient les tâches Description: le nom de la tâche, son identifiant, sa date de début, la durée de la tâche présentée dans les unités de l'échelle d'heure actuelle (jours par défaut) et la progression actuelle (un nombre allant de 0 à 1). Il comprend également la propriété ouverte qui définit si la branche des tâches est ouverte ou non, et la propriété parent, dont le but est de définir la tâche des parents. Le paramètre des liens définit les liens de dépendance et il se compose des valeurs suivantes: l'ID de la tâche, la tâche source qui dépend de la cible et, le type de dépendance (0 - «finir pour démarrer», 1 - «Start to Start», 2 - 'Finish to Finish').
Nous pouvons désormais initialiser notre graphique avec ces données:
webix<span>.ui({
</span> <span>rows: [
</span> <span>//row_1: header
</span> <span>{
</span> <span>type: "header",
</span> <span>template: "Webix Gantt Chart"
</span> <span>},
</span> <span>//row_2: gantt chart
</span> <span>{
</span> <span>view: "dhx-gantt",
</span> <span>init: function() {
</span> gantt<span>.config.order_branch = true;
</span> <span>},
</span> <span>ready: function() {
</span> gantt<span>.parse(tasks);
</span> <span>}
</span> <span>}
</span> <span>]
</span><span>});</span>
La vue: "DHX-Gantt" définit un type de composant d'interface utilisateur, GANTT GART dans ce cas. La propriété INIT contient la fonction qui s'exécutera avant l'initialisation. J'ai utilisé l'option Order_Branch pour permettre la réorganisation des tâches de glisser-déposer. La propriété Ready définit la fonction qui est déclenchée lorsque le composant est complètement chargé. Dans notre cas, il initialise le graphique avec des données créées précédemment à l'aide de la méthode gantt.parse ().
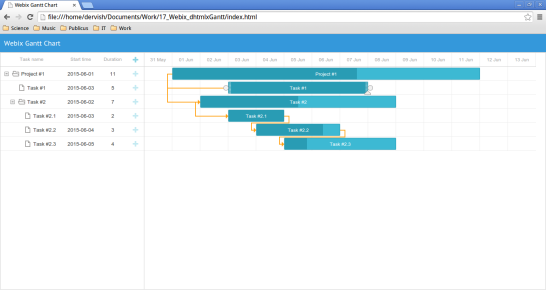
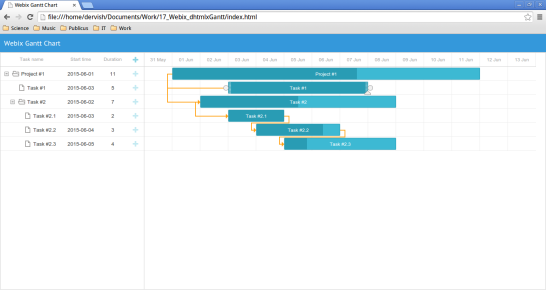
Le résultat est illustré ci-dessous:

Alors, quelles fonctionnalités avons-nous? Vous pouvez redéfinir les dépendances de tâches existantes et en créer de nouvelles. Vous pouvez le faire en faisant glisser des cercles sur les bords des tâches. Le statut de progrès peut être modifié avec le triangle en bas. L'heure de début d'une tâche peut être modifiée en faisant glisser une tâche dans la direction horizontale. En ce qui concerne la durée, vous pouvez le définir en redimentant la tâche. Nous pouvons ajouter de nouvelles tâches et sous-tâches à l'aide des boutons «».
Voici à quoi ressemble une nouvelle création de tâches:

À ce stade, nous pouvons créer un graphique, mais il n'y a aucun moyen de le manipuler. Alors, ajoutons quelques contrôles à cet effet.
plus de contrôle avec webix
Nous utiliserons certains des composants de l'interface utilisateur Webix pour contrôler notre graphique.
"Exporter vers…" Bouton de menu
Pour éviter le code désordonné, j'ai décidé de séparer l'initialisation des composants de l'interface utilisateur du code de mise en page.
Tout d'abord, définissons le bouton de menu, qui nous permettra d'exporter notre graphique dans différents formats de fichiers. À cette fin, nous utiliserons le composant de menu Webix.
Voici la description du menu:
<span><span><span>></span> </span> <span><span><span><title>></title></span>Webix Gantt Chart<span><span></span>></span> </span> <span><!--Webix--> </span> <span><span><span><script> src<span >="http://cdn.webix.com/edge/webix.js"</script></span>></span><span><span></span>></span> </span> <span><span><span><link> rel<span>="stylesheet"</span> href<span>="http://cdn.webix.com/edge/webix.css"</span> /></span> </span> <span><!--dhtmlxGantt--> </span> <span><span><span><script> src<span >="codebase/dhtmlxgantt.js"</script></span>></span><span><span></span>></span> </span> <span><span><span><link> href<span>="codebase/dhtmlxgantt.css"</span> rel<span>="stylesheet"</span> /></span> </span> <span><!--dhtmlxGantt integration--> </span> <span><span><span><script> type<span >="text/javascript"</script></span> src<span>="./gantt/gantt.js"</span>></span><span><span></span>></span> </span> <span><!--export--> </span> <span><span><span><script> src<span >="http://export.dhtmlx.com/gantt/api.js"</script></span>></span><span><span></span>></span> </span><span><span><span></span>></span></span></span></span></span></span>
Par défaut, le bouton de menu est activé lorsque la souris plane dessus. La propriété OpenAction: "cliquez sur" Redéfinit ce comportement, de sorte que le menu ouvrira son sous-menus par la souris cliquez uniquement. Le paramètre de données définit le contenu du menu. Ce qui est intéressant ici, c'est la propriété type: "icône" qui nous permet d'ajouter une icône au bouton de menu. Webix utilise la collection d'icônes impressionnantes FONT. Si vous souhaitez appliquer l'icône que vous aimez, vous devez utiliser le nom de l'icône comme valeur du paramètre d'icône.
L'étape suivante est la gestion des événements. L'événement ONITEMClick se déclenche lorsque l'un des éléments de menu est cliqué. J'ai utilisé l'instruction Switch pour gérer la valeur ID sélectionnée, afin que vous puissiez voir quelle méthode est utilisée pour un certain format de fichier. Le paramètre sous-menu contient la définition des éléments de menu.
barre d'outils
Nous placerons notre barre d'outils en bas de la page. Il contiendra les éléments de contrôle, y compris notre bouton de menu.
Le composant de la barre d'outils nous aidera avec cela. Mais avant, définissons les options que nous devrions ajouter. Si vous souhaitez gérer un projet dont la durée est suffisamment longue, vous devriez penser à la fonction de changement d'échelle. DHTMLXGANTT vous offre une grande variété de propriétés à l'échelle disponibles. Nous utiliserons les échelles de jour, de semaine et de mois.
Définissons la fonction qui permettra l'échelle du mois:
<span>var tasks = {
</span> <span>data: [{
</span> <span>id: 1,
</span> <span>text: "Project #1",
</span> <span>start_date: "01-06-2015",
</span> <span>duration: 11,
</span> <span>progress: 0.6,
</span> <span>open: true
</span> <span>}, {
</span> <span>id: 2,
</span> <span>text: "Task #1",
</span> <span>start_date: "03-06-2015",
</span> <span>duration: 5,
</span> <span>progress: 1,
</span> <span>open: true,
</span> <span>parent: 1
</span> <span>},
</span> <span>/*some more tasks*/
</span> <span>{
</span> <span>id: 6,
</span> <span>text: "Task #2.3",
</span> <span>start_date: "05-06-2015",
</span> <span>duration: 4,
</span> <span>progress: 0.2,
</span> <span>open: true,
</span> <span>parent: 3
</span> <span>}
</span> <span>],
</span> <span>links: [{
</span> <span>id: 1,
</span> <span>source: 1,
</span> <span>target: 2,
</span> <span>type: "1"
</span> <span>}, {
</span> <span>id: 2,
</span> <span>source: 1,
</span> <span>target: 3,
</span> <span>type: "1"
</span> <span>},
</span> <span>/*some more links*/
</span> <span>{
</span> <span>id: 5,
</span> <span>source: 5,
</span> <span>target: 6,
</span> <span>type: "0"
</span> <span>}
</span> <span>]
</span><span>};</span>
La propriété SCALE_UNIT définit l'unité d'échelle. Ses valeurs possibles sont «Minute», «Hour», «Day», «Week», «Quarter», «Mois» et «Year». Pour définir un format approprié de l'échelle de temps, nous avons utilisé la propriété date_scale. Après cela, nous devons actualiser le graphique avec Gantt.Parse (tâches).
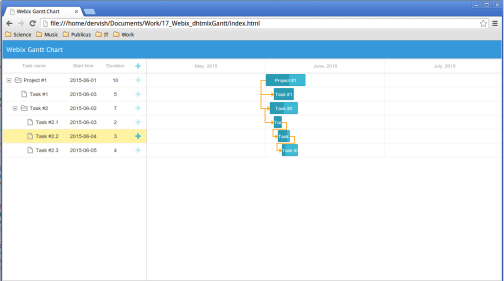
Voici à quoi ressemble notre graphique après avoir utilisé cette fonction:

D'autres fonctions d'échelle fonctionnent joliment de la même manière, donc je ne les décrirai pas.
Maintenant, nous pouvons définir la variable de la barre d'outils:
<span><span><span>></span> </span> <span><span><span><title>></title></span>Webix Gantt Chart<span><span></span>></span> </span> <span><!--Webix--> </span> <span><span><span><script> src<span >="http://cdn.webix.com/edge/webix.js"</script></span>></span><span><span></span>></span> </span> <span><span><span><link> rel<span>="stylesheet"</span> href<span>="http://cdn.webix.com/edge/webix.css"</span> /></span> </span> <span><!--dhtmlxGantt--> </span> <span><span><span><script> src<span >="codebase/dhtmlxgantt.js"</script></span>></span><span><span></span>></span> </span> <span><span><span><link> href<span>="codebase/dhtmlxgantt.css"</span> rel<span>="stylesheet"</span> /></span> </span> <span><!--dhtmlxGantt integration--> </span> <span><span><span><script> type<span >="text/javascript"</script></span> src<span>="./gantt/gantt.js"</span>></span><span><span></span>></span> </span> <span><!--export--> </span> <span><span><span><script> src<span >="http://export.dhtmlx.com/gantt/api.js"</script></span>></span><span><span></span>></span> </span><span><span><span></span>></span></span></span></span></span></span>
Il ressemble à notre menu précédemment créé. La propriété Paddingy définit les valeurs de rembourrage supérieur et inférieur à 0. La propriété Elements définit le contenu de la barre d'outils, tout comme la propriété de données dans notre exemple de menu. Le premier élément de la barre d'outils est notre menu tandis que le second est un bouton segmenté. Il est utile lorsque vous souhaitez basculer entre les valeurs disponibles comme les unités d'échelle dans notre exemple. Un autre gestionnaire d'événements a été utilisé pour gérer le choix de l'utilisateur, mais cette fois, c'est l'événement Onchange. Il tire après la modification du bouton actuellement sélectionné. Nos fonctions précédemment définies modifieront l'échelle en fonction de l'ID de bouton sélectionné. La propriété d'option définit les boutons (segments) dans le contrôle.
Enfin, il est temps d'ajouter la barre d'outils à notre graphique. Pour ce faire, ajoutez simplement la variable de la barre d'outils à votre code de mise en page:
<span>var tasks = {
</span> <span>data: [{
</span> <span>id: 1,
</span> <span>text: "Project #1",
</span> <span>start_date: "01-06-2015",
</span> <span>duration: 11,
</span> <span>progress: 0.6,
</span> <span>open: true
</span> <span>}, {
</span> <span>id: 2,
</span> <span>text: "Task #1",
</span> <span>start_date: "03-06-2015",
</span> <span>duration: 5,
</span> <span>progress: 1,
</span> <span>open: true,
</span> <span>parent: 1
</span> <span>},
</span> <span>/*some more tasks*/
</span> <span>{
</span> <span>id: 6,
</span> <span>text: "Task #2.3",
</span> <span>start_date: "05-06-2015",
</span> <span>duration: 4,
</span> <span>progress: 0.2,
</span> <span>open: true,
</span> <span>parent: 3
</span> <span>}
</span> <span>],
</span> <span>links: [{
</span> <span>id: 1,
</span> <span>source: 1,
</span> <span>target: 2,
</span> <span>type: "1"
</span> <span>}, {
</span> <span>id: 2,
</span> <span>source: 1,
</span> <span>target: 3,
</span> <span>type: "1"
</span> <span>},
</span> <span>/*some more links*/
</span> <span>{
</span> <span>id: 5,
</span> <span>source: 5,
</span> <span>target: 6,
</span> <span>type: "0"
</span> <span>}
</span> <span>]
</span><span>};</span>
Voici le résultat:

Notre graphique est évolutif maintenant. Les icônes de menu aideront un utilisateur à faire son choix.
Conclusions
Dans cet article, nous avons vu comment construire une application Gantt Chart basée sur DHTMLXGANTT, définir une échelle appropriée en fonction de sa durée globale et l'exporter vers un fichier pour d'autres besoins. Ce que nous avons est un outil de création de graphiques en ligne léger.
Il n'y a que quelques articles sur l'intégration de Webix avec DHTMLXGANTT en ce moment. Cependant, selon cet article intitulé Case d'utilisation de Webix UI - Gantt Pro, récemment, Webix a été utilisé pour créer Ganttpro - une application avancée de graphique Gantt en ligne. Cela me fait deviner qu'en utilisant les fonctionnalités et les composants d'interface utilisateur décrits dans le post, vous pourrez considérablement étendre la fonctionnalité du graphique de Gantt.
Si vous souhaitez consulter le code source et une démo, vous pouvez visiter cette page GitHub.
Questions fréquemment posées (FAQ) sur la création de votre propre graphique Gantt avec Webix
Comment puis-je personnaliser l'apparence de mon graphique Gantt dans Webix?
Webix offre une variété d'options de personnalisation pour votre graphique Gantt. Vous pouvez modifier la couleur, la taille et le style des barres, du texte et des lignes de grille. Vous pouvez également ajouter des étiquettes, des info-bulles et des légendes. Pour personnaliser l'apparence, vous devez modifier les propriétés de l'objet Gantt Chart dans votre code JavaScript. Par exemple, pour modifier la couleur des barres, vous pouvez utiliser la propriété «couleur». Vous pouvez également utiliser CSS pour personnaliser davantage l'apparence de votre graphique Gantt.
Puis-je ajouter des dépendances entre les tâches dans mon graphique Gantt?
Oui, vous pouvez ajouter des dépendances entre les tâches de votre graphique Gantt Dans Webix. Les dépendances sont représentées par des lignes reliant les barres des tâches. Pour ajouter une dépendance, vous devez spécifier la propriété «Depend_on» pour une tâche dans vos données. La valeur de cette propriété doit être l'ID de la tâche dont elle dépend. Cela tracera automatiquement une ligne de la tâche dépendante à la tâche dont elle dépend.
Comment puis-je gérer de grandes quantités de données dans mon graphique Gantt?
Webix fournit plusieurs fonctionnalités pour gérer de grandes quantités de données dans votre graphique Gantt. Vous pouvez utiliser la fonction «Paging» pour diviser vos données en pages. Cela vous permet d'afficher une quantité gérable de données à la fois. Vous pouvez également utiliser la fonction «Filtrage» pour afficher uniquement les données qui répondent à certains critères. Cela peut être utile si vous souhaitez vous concentrer sur des tâches spécifiques.
Puis-je exporter mon graphique Gantt en un fichier PDF ou image?
Oui, vous pouvez exporter votre graphique Gantt en PDF ou Fichier image dans Webix. Cela peut être utile si vous souhaitez partager votre graphique avec d'autres ou l'inclure dans un rapport. Pour exporter votre graphique, vous devez utiliser la méthode «exporttopdf» ou «exporttopng» de l'objet Gantt Chart. Cela générera un fichier PDF ou PNG de votre graphique que vous pouvez télécharger.
Comment puis-je ajouter de l'interactivité à mon graphique Gantt?
Webix fournit plusieurs fonctionnalités pour ajouter de l'interactivité à votre graphique Gantt. Vous pouvez ajouter des auditeurs d'événements pour répondre aux actions des utilisateurs telles que cliquer ou faire glisser une barre. Vous pouvez également utiliser la propriété «modifiable» pour permettre aux utilisateurs de modifier les tâches directement dans le graphique. Cela peut être utile si vous souhaitez permettre aux utilisateurs de mettre à jour la progression des tâches.
Puis-je utiliser Webix pour créer un graphique Gantt dans une application mobile?
Oui, vous pouvez utiliser Webix pour Créez un graphique Gantt dans une application mobile. Webix est une bibliothèque JavaScript, il peut donc être utilisé dans n'importe quelle plate-forme qui prend en charge JavaScript. Cela comprend des plateformes mobiles telles que iOS et Android. Le graphique Gantt s'adaptera automatiquement à la taille de l'écran de l'appareil.
Comment puis-je ajouter des jalons à mon graphique Gantt?
Vous pouvez ajouter des jalons à votre graphique Gantt dans Webix en créant des tâches avec des tâches avec une durée de zéro. Ces tâches seront affichées sous forme de diamants dans le graphique. Pour créer un jalon, vous devez spécifier les propriétés «start_date» et «end_date» d'une tâche pour être la même. Cela créera une tâche avec une durée de zéro, qui sera affichée comme un jalon.
Puis-je utiliser Webix pour créer un graphique Gantt avec plusieurs calendriers?
Oui, vous pouvez utiliser webix Pour créer un graphique Gantt avec plusieurs délais. Cela peut être utile si vous souhaitez afficher différents niveaux de détail ou différents aspects de votre projet. Pour créer plusieurs délais, vous devez utiliser la propriété «sous-tâches» d'une tâche. Cela vous permet de créer une hiérarchie de tâches, chacune avec sa propre chronologie.
Comment puis-je ajouter des ressources à mon graphique Gantt?
Vous pouvez ajouter des ressources à votre graphique Gantt dans Webix en créant tâches avec une propriété «ressource». Cette propriété doit être un objet qui contient les détails de la ressource, tels que son nom et sa capacité. La ressource sera affichée dans le graphique en tant qu'étiquette à côté de la tâche.
Puis-je utiliser Webix pour créer un graphique Gantt dans une application Web?
Oui, vous pouvez utiliser Webix pour créer un graphique Gantt dans une application Web. Webix est une bibliothèque JavaScript, il peut donc être utilisé dans n'importe quelle plate-forme qui prend en charge JavaScript. Cela comprend des plateformes Web telles que HTML5 et CSS3. Le graphique Gantt s'adaptera automatiquement à la taille de l'écran de l'appareil.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Node.js diffuse avec dactylographieApr 30, 2025 am 08:22 AM
Node.js diffuse avec dactylographieApr 30, 2025 am 08:22 AMNode.js excelle dans des E / S efficaces, en grande partie grâce aux flux. Streams traite les données progressivement, en évitant la surcharge de mémoire - idéal pour les fichiers volumineux, les tâches réseau et les applications en temps réel. Combiner les flux avec la sécurité de type dactylographié crée un powe
 Python vs JavaScript: considérations de performance et d'efficacitéApr 30, 2025 am 12:08 AM
Python vs JavaScript: considérations de performance et d'efficacitéApr 30, 2025 am 12:08 AMLes différences de performance et d'efficacité entre Python et JavaScript se reflètent principalement dans: 1) comme un langage interprété, Python fonctionne lentement mais a une efficacité de développement élevée et convient au développement rapide des prototypes; 2) JavaScript est limité au thread unique dans le navigateur, mais les E / S multi-threading et asynchrones peuvent être utilisées pour améliorer les performances dans Node.js, et les deux ont des avantages dans les projets réels.
 Les origines de JavaScript: explorer son langage d'implémentationApr 29, 2025 am 12:51 AM
Les origines de JavaScript: explorer son langage d'implémentationApr 29, 2025 am 12:51 AMJavaScript est originaire de 1995 et a été créé par Brandon Ike, et a réalisé que la langue en langue C. 1.C offre des capacités de programmation élevées et au niveau du système pour JavaScript. 2. La gestion de la mémoire de JavaScript et l'optimisation des performances reposent sur le langage C. 3. La fonctionnalité multiplateforme du langage C aide JavaScript à s'exécuter efficacement sur différents systèmes d'exploitation.
 Dans les coulisses: quel langage alimente JavaScript?Apr 28, 2025 am 12:01 AM
Dans les coulisses: quel langage alimente JavaScript?Apr 28, 2025 am 12:01 AMJavaScript s'exécute dans les navigateurs et les environnements Node.js et s'appuie sur le moteur JavaScript pour analyser et exécuter du code. 1) Générer une arborescence de syntaxe abstraite (AST) au stade d'analyse; 2) Convertir AST en bytecode ou code machine à l'étape de compilation; 3) Exécutez le code compilé à l'étape d'exécution.
 L'avenir de Python et Javascript: tendances et prédictionsApr 27, 2025 am 12:21 AM
L'avenir de Python et Javascript: tendances et prédictionsApr 27, 2025 am 12:21 AMLes tendances futures de Python et JavaScript incluent: 1. Python consolidera sa position dans les domaines de l'informatique scientifique et de l'IA, 2. JavaScript favorisera le développement de la technologie Web, 3. Le développement de plate-forme multiplié deviendra un sujet brûlant, et 4. L'optimisation des performances sera le focus. Les deux continueront d'étendre les scénarios d'application dans leurs champs respectifs et de faire plus de percées dans les performances.
 Python vs JavaScript: environnements et outils de développementApr 26, 2025 am 12:09 AM
Python vs JavaScript: environnements et outils de développementApr 26, 2025 am 12:09 AMLes choix de Python et JavaScript dans les environnements de développement sont importants. 1) L'environnement de développement de Python comprend Pycharm, Jupyternotebook et Anaconda, qui conviennent à la science des données et au prototypage rapide. 2) L'environnement de développement de JavaScript comprend Node.js, VScode et WebPack, qui conviennent au développement frontal et back-end. Le choix des bons outils en fonction des besoins du projet peut améliorer l'efficacité du développement et le taux de réussite du projet.
 JavaScript est-il écrit en C? Examiner les preuvesApr 25, 2025 am 12:15 AM
JavaScript est-il écrit en C? Examiner les preuvesApr 25, 2025 am 12:15 AMOui, le noyau du moteur de JavaScript est écrit en C. 1) Le langage C fournit des performances efficaces et un contrôle sous-jacent, qui convient au développement du moteur JavaScript. 2) Prendre le moteur V8 comme exemple, son noyau est écrit en C, combinant l'efficacité et les caractéristiques orientées objet de C. 3) Le principe de travail du moteur JavaScript comprend l'analyse, la compilation et l'exécution, et le langage C joue un rôle clé dans ces processus.
 Rôle de JavaScript: rendre le Web interactif et dynamiqueApr 24, 2025 am 12:12 AM
Rôle de JavaScript: rendre le Web interactif et dynamiqueApr 24, 2025 am 12:12 AMJavaScript est au cœur des sites Web modernes car il améliore l'interactivité et la dynamicité des pages Web. 1) Il permet de modifier le contenu sans rafraîchir la page, 2) manipuler les pages Web via Domapi, 3) prendre en charge les effets interactifs complexes tels que l'animation et le glisser-déposer, 4) Optimiser les performances et les meilleures pratiques pour améliorer l'expérience utilisateur.


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

ZendStudio 13.5.1 Mac
Puissant environnement de développement intégré PHP

mPDF
mPDF est une bibliothèque PHP qui peut générer des fichiers PDF à partir de HTML encodé en UTF-8. L'auteur original, Ian Back, a écrit mPDF pour générer des fichiers PDF « à la volée » depuis son site Web et gérer différentes langues. Il est plus lent et produit des fichiers plus volumineux lors de l'utilisation de polices Unicode que les scripts originaux comme HTML2FPDF, mais prend en charge les styles CSS, etc. et présente de nombreuses améliorations. Prend en charge presque toutes les langues, y compris RTL (arabe et hébreu) et CJK (chinois, japonais et coréen). Prend en charge les éléments imbriqués au niveau du bloc (tels que P, DIV),

Listes Sec
SecLists est le compagnon ultime du testeur de sécurité. Il s'agit d'une collection de différents types de listes fréquemment utilisées lors des évaluations de sécurité, le tout en un seul endroit. SecLists contribue à rendre les tests de sécurité plus efficaces et productifs en fournissant facilement toutes les listes dont un testeur de sécurité pourrait avoir besoin. Les types de listes incluent les noms d'utilisateur, les mots de passe, les URL, les charges utiles floues, les modèles de données sensibles, les shells Web, etc. Le testeur peut simplement extraire ce référentiel sur une nouvelle machine de test et il aura accès à tous les types de listes dont il a besoin.

Adaptateur de serveur SAP NetWeaver pour Eclipse
Intégrez Eclipse au serveur d'applications SAP NetWeaver.

MinGW - GNU minimaliste pour Windows
Ce projet est en cours de migration vers osdn.net/projects/mingw, vous pouvez continuer à nous suivre là-bas. MinGW : un port Windows natif de GNU Compiler Collection (GCC), des bibliothèques d'importation et des fichiers d'en-tête librement distribuables pour la création d'applications Windows natives ; inclut des extensions du runtime MSVC pour prendre en charge la fonctionnalité C99. Tous les logiciels MinGW peuvent fonctionner sur les plates-formes Windows 64 bits.







