Maison >Périphériques technologiques >Industrie informatique >Shiny, R et HTML: fusion de la science des données et du développement Web
Shiny, R et HTML: fusion de la science des données et du développement Web
- William Shakespeareoriginal
- 2025-02-18 11:58:09199parcourir
Cet article explore la puissante synergie entre la science des données et le développement Web, facilité par des plateformes comme Shiny et R. La demande croissante d'analyse interactive des données et d'applications basées sur le cloud alimente cette convergence.

Avantages clés de brillant et r:
- Visualisation des données interactives: Shiny permet de créer des applications conviviales pour la manipulation et la visualisation des données dynamiques. Les expressions réactives garantissent des mises à jour automatiques en fonction des modifications variables.
- Interfaces personnalisables: L'intégration HTML permet une vaste personnalisation de l'interface utilisateur, améliorant l'expérience utilisateur par conception et mise en page personnalisées.
- Flexibilité du langage: Bien que principalement basé sur R, l'adaptabilité de Shiny s'étend à des langues comme JavaScript pour les raffinements d'interface utilisateur avancés.

La popularité croissante de R en science des données nécessite une intégration Web sans faille. Shiny agit comme un pont crucial, reliant les statisticiens et les développeurs Web. Ce tutoriel se concentre sur la création d'une application brillante, couvrant l'interface utilisateur (interface utilisateur) et les aspects côté serveur. Les connaissances antérieures sont bénéfiques mais pas obligatoires. Nous allons construire un graphique statistique simple et démontrer la personnalisation HTML de base.
Configuration de votre application brillante:
Tout d'abord, installez rstudio. Créez une nouvelle application Web Shiny en sélectionnant "Nouveau fichier" puis "application Web Shiny ...".

Nommez votre application (par exemple, "OurFirstApp") et choisissez "plusieurs fichiers (ui.r / server.r)". (En utilisant des fichiers séparés ui.R et server.R maintient le code organisé.) ShinyApps.io propose un déploiement en ligne et une télécommande via le package rsconnect (détails au-delà de la portée de ce didacticiel).
Construire l'application:
Notre application affichera un graphique linéaire montrant la probabilité d'occurrence en fonction du nombre d'essais (n). Un curseur contrôlera n (1-50). Cela démontre la réactivité: le graphique se met à jour instantanément avec les modifications du curseur.
ui.r:
<code class="language-R">library(shiny)
shinyUI(fluidPage(
titlePanel("Probability Plots"),
sidebarLayout(
sidebarPanel(
sliderInput("lambda", "Number of trials:", min = 1, max = 50, value = 1)
),
mainPanel(plotOutput("ProbPlot"))
)
))</code>
server.r:
<code class="language-R">library(shiny)
library(ggplot2)
library(scales)
shinyServer(function(input, output) {
output$ProbPlot <- renderPlot({
n <- 1:100
lambda <- input$lambda
# ... (probability calculation and plotting code using ggplot2) ...
})
})</code>
(Remarque: les bibliothèques ggplot2 et scales sont incluses pour des capacités graphiques plus avancées, mais pas strictement nécessaires à cet exemple de base. Le calcul de probabilité et le code de traçage en utilisant ggplot2 seraient ajoutés ici.)
exécuter l'application:
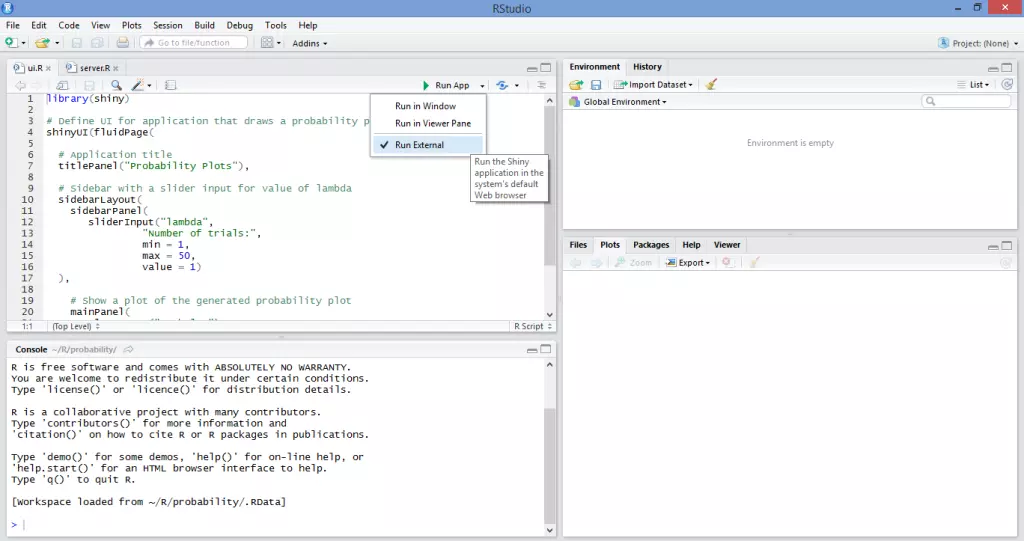
Sélectionnez "Exécuter l'application" dans l'option "Exécuter externe" dans rstudio. L'application sera lancée dans votre navigateur Web. Le curseur contrôle n et le graphique se met à jour dynamiquement. Cela illustre les expressions réactives - mises à jour automatiques basées sur l'entrée utilisateur.




Personnalisation HTML:
Modifier ui.R pour incorporer HTML pour les améliorations de l'interface utilisateur. Cet exemple change la police et la couleur des titres:
ui.r.r:
modifié<code class="language-R">library(shiny)
shinyUI(fluidPage(
titlePanel("Probability Plots"),
sidebarLayout(
sidebarPanel(
sliderInput("lambda", "Number of trials:", min = 1, max = 50, value = 1)
),
mainPanel(plotOutput("ProbPlot"))
)
))</code>
L'exécution de ce code mis à jour produit une application visuellement améliorée. (Une personnalisation HTML supplémentaire est possible.)

Conclusion:
Ce tutoriel fournit une base pour le développement d'applications brillantes. Les capacités de Shiny s'étendent bien au-delà de cet exemple de base, y compris l'intégration JavaScript pour les fonctionnalités d'interface utilisateur avancées. Cette introduction sert de point de départ pour explorer le potentiel de Shiny dans la fusion de la science des données et du développement Web.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Meng Wanzhou parle de sa prise de fonction en tant que président tournant : Huawei est une direction collective, pas une succession individuelle
- Tendances de la production d'hydrogène et du développement des séparateurs dans le cadre de la course aux armements mondiale en énergie et hydrogène
- Counterpoint Research : 2022 est une année charnière pour l'écosystème mondial eSIM, avec plus de 260 opérateurs prenant en charge l'eSIM
- Google poursuivi en justice par des éditeurs au Royaume-Uni pour 3,4 milliards de livres sterling
- Fabriquer des téléphones portables comme fabriquer des voitures : Meizu a changé ! Enfin décoller ?

