
Les plats clés
- Le développement des expériences de réalité virtuelle pour le Web progresse rapidement, les vues VR intégrées de Google étant un ajout récent. VR Views permet aux développeurs d'intégrer des images et des vidéos de réalité virtuelle à 360 degrés dans des sites Web sur le bureau et le mobile.
- La vue VR de Google est compatible avec les dernières versions de Chrome, Safari, Firefox, IE 11 et Edge sur le bureau et le mobile. Sur le bureau, l'expérience VR est une expérience panorama où la vue est manipulée avec la souris. Cela peut être amélioré grâce à une véritable vue VR à l'aide de Google Cardboard.
- L'intégration d'une vue VR sur un site Web peut être effectuée de deux manières: utiliser la vue VR hébergée de Google ou héberger votre propre version. L'hébergement de votre propre version est actuellement plus fiable, en particulier pour les publics plus importants sur plusieurs plates-formes, car il y a des problèmes avec iOS Safari lorsque la vue et l'image VR sont hébergées sur différents serveurs.
- La vue VR de Google est un moyen facile de créer un contenu VR 360 pour le Web. Il permet une intégration rapide de contenu panoramique, similaire à l'intégration d'une vidéo YouTube. Cependant, pour une expérience plus fiable sur toutes les plateformes, il est recommandé d'héberger la vue VR vous-même.
Les méthodes disponibles pour les développeurs Web pour créer des expériences de réalité virtuelle pour le Web se développent à un rythme rapide et passionnant! J'ai précédemment couvert comment construire VR sur le Web l'année dernière et il a déjà avancé un peu depuis lors. Il existe de nombreuses options pour créer des expériences de réalité virtuelle pour le Web qui ont émergé en 2016 - au cours des deux dernières semaines, nous avons exploré le cadre A, un cadre Web VR extensible open source et la création de VR dans la réalité virtuelle en utilisant Primrose. Le mois dernier, Google eux-mêmes a annoncé une autre option passionnante qui devrait apporter encore plus de réalité virtuelle sur le Web - des vues VR intégrées.
Quelles sont les vues VR?
«Vues VR» offrent aux développeurs la possibilité d'intégrer des images de réalité virtuelle à 360 degrés et des vidéos dans des sites Web sur le bureau et le mobile. Les vues VR peuvent également être intégrées dans les applications natives sur Android et iOS. Dans cet article, nous explorerons à quel point il est simple d'intégrer une image panoramique 360 dans un site Web existant.
Compatibilité des appareils
La vue VR de Google fonctionne sur les dernières versions des navigateurs suivants sur le bureau et le mobile:
- Chrome sur Android, iOS, Windows, Mac OS X et Linux.
- Safari sur iOS et Mac OS X.
- Firefox sur Windows, Mac OS X et Linux.
- IE 11 et Edge sur Windows.
Avec les versions de bureau, votre expérience de «réalité virtuelle» est principalement une expérience panorama où vous faites glisser la vue avec votre souris. Ils appellent cette version de l'expérience une «fenêtre magique» - elle est similaire aux expériences de panorama VR QuickTime VR de bureau que certains ont peut-être vues il y a quelques années. Cependant, les vues VR depuis Google aujourd'hui sont réalisées en utilisant JavaScript plutôt qu'un plugin tiers, et peuvent être améliorées via une véritable vue VR à l'aide de Google Cardboard.
Prendre une photo panoramique
Google a une application "Cardboard Camera" qui peut prendre des photos panoramiques à 360 degrés sur Android. Pour ceux sur iOS, il existe une application appelée OptonAut qui peut également prendre 360 photos. Je ne sais pas trop à quel point les photos d'Optonaut sont faciles à exporter et à utiliser ailleurs, donc si vous avez un appareil iOS et essayez-le - j'aimerais entendre comment ça s'est passé!
Avec l'appareil photo Google Cardboard, vous pouvez prendre une photo 360 en se tenant au même endroit et en vous déplaçant en cercle, en suivant les instructions à l'écran. Les scènes les plus efficaces seront celles prises à l'extérieur, avec un grand espace ouvert et pas trop de détails en bas ou en haut de votre image. Si vous prenez une photo d'une pièce plus petite, vous devrez peut-être ajuster l'image avant qu'elle ne semble correcte (nous examinerons comment le faire ci-dessous).
Lorsque vous avez pris une photo avec l'appareil photo, vous devriez trouver la photo 360 sur votre téléphone sur / sdcard / dcim / cardboardCamera. Copiez cela sur l'ordinateur sur lequel vous allez faire votre développement.
Préparer une image
Si vous n'avez pas une grande quantité de ciel et de terre dans votre scène, votre image est susceptible de s'afficher un peu étrangement dans ces zones. Parfois, surtout pour les prises de vue intérieures, cela est inévitable. Nous avons utilisé une photo du bureau de point de site (merci Angela!) , qui a un parfait exemple de ce à quoi ressemblera le fond d'une image qui a beaucoup de détails inévitables en bas:

Pour éviter d'avoir trop de détails en haut et en bas de votre image, vous pouvez ajouter de l'espace au-dessus et en dessous de l'image qui gardera les choses plus belles. Il existe de nombreuses techniques que vous pouvez essayer de donner un joli quartier supérieur et inférieur qui ne fait pas trop grincer, mon préféré jusqu'à présent est d'ajouter une image inversée floue en haut et en bas.
Pour essayer cette méthode, créez une image 2048 x 1024 dans Photoshop et collez trois de votre image panorama à l'intérieur:

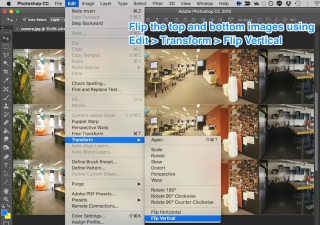
Étirez les trois pour qu'il remplisse la toile, puis retourne les images supérieure et inférieure à l'aide de Edit> Transform> Flip Vertical :

qui devrait ressembler à:

Dupliquez les images supérieure et inférieure, puis brouettez le duplicata à l'aide de Filtre> Blur> Blur gaussien :

Essayez différentes valeurs pour la valeur du rayon, car certaines scènes seront plus belles avec plus de flou et vice versa:

étirez chacune des couches floues afin qu'elles s'étendent au-delà de l'image (car les bords disparaîtront et nous ne voulons pas qu'ils disparaissent sur les bords de notre toile):

Notre résultat final pour les images devrait ressembler à:

Si vous avez des compétences Photoshop, vous pouvez trouver d'autres façons de rendre le bas et le haut de l'image moins visiblement étrange. Certaines scènes seront plus faciles et moins évidentes que d'autres!
Incorporer notre image
Il existe deux options pour intégrer notre image dans une vue VR. Nous pouvons soit intégrer la vue VR hébergée de Google, soit héberger notre propre version. Pour le moment, l'hébergement de notre propre version sur le même serveur est plus fiable. Les choses ne fonctionnent pas tout à fait sur iOS Safari lorsque la vue et l'image VR sont hébergées sur différents serveurs. Le serveur avec l'image doit également être en mesure d'autoriser le partage de ressources (COR) en lignes croisées si vous utilisez la vue VR hébergée de Google.
en utilisant la vue VR hébergée de Google
Pour un test rapide de la vue VR, vous pouvez inclure ce qui suit dans votre page Web:
<span><span><span><iframe> width<span>="100%"</span> </iframe></span></span><span> <span>height<span>="300px"</span> </span></span><span> <span>allowfullscreen </span></span><span> <span>frameborder<span>="0"</span> </span></span><span> <span>src<span>="//storage.googleapis.com/vrview/index.html?image=//storage.googleapis.com/vrview/examples/coral.jpg& </span></span></span><span><span> is_stereo=true<span>"</span>></span> </span><span><span><span></span>></span></span></span>
Cet exemple de code de Google ressemble à ceci en action:
Par défaut, vous verrez une belle vue panoramique 360 du poisson dans un récif corallien! Si vous modifiez le paramètre Image = dans l'URL de l'IFRAME, vous pouvez définir le panorama sur votre propre image. Cela devrait fonctionner tant que le serveur que vous utilisez pour héberger l'image fonctionne avec CORS.
Vous verrez un attribut iS_Stereo = True là-dedans - c'est à ce moment que l'image est configurée avec un duplicata du panorama dans une seule image. Pour garder les choses simples, nous n'avons pas emprunté cette voie dans notre exemple d'image personnalisé! Pour plus d'informations à ce sujet, consultez la documentation de Google sur la vue VR.
Hébergement de la vue VR vous-même
La vue VR hébergée de Google est incroyablement pratique et à peu près aussi simple que l'intégration d'une vidéo YouTube - parfaite pour une intégration rapide de contenu panoramique. Cependant, si vous souhaitez l'utiliser pour un large public sur de nombreuses plateformes, vous voudrez héberger vous-même la vue VR. Sinon, les images auront un bug d'orientation incorrect sur iOS Safari. Espérons que cela sera résolu assez tôt et que l'auto-hébergement ne sera plus nécessaire!
L'auto-hébergement n'est pas trop difficile à mettre en place. Téléchargez le code à partir de la réalité virtuelle de Google, affichez GitHub et hébergez-le quelque part avec un accès public. Si vous le gardez dans un dossier appelé «VRVIEW» sur votre serveur, vous pourrez y accéder sur //yourdomain.com/vrview/?image=examples/coral.jpg&is_stereo=true. Si vous avez une configuration d'hébergement directement pour cela (ou que vous avez un nom de domaine pointant directement), vous pouvez éviter le bit / vrview.
Pour ajouter d'autres images, incluez-les dans votre serveur où que vous préfériez (par exemple des images / yourimage.jpg), puis modifiez l'URL ci-dessus pour rechercher cette nouvelle image (par exemple //yourdomain.com/vrview/?image = images / yourImage.jpg).
Si vous cherchez simplement à tester rapidement cela avec vos propres images et que vous n'avez pas d'hébergement prêt vous-même, une excellente option est d'utiliser les pages GitHub.
Hébergement de la vue VR sur les pages GitHub
Vous pouvez éviter de télécharger et d'héberger la vue VR vous-même en fournissant plutôt le référentiel de Google, puis l'héberger sur votre compte GitHub à l'aide des pages GitHub.
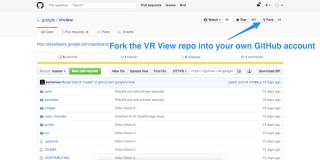
Pour commencer, accédez au réprimande GitHub VR de Google et cliquez sur "Fork":

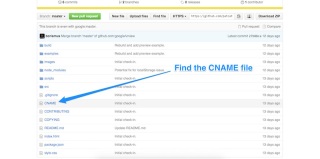
Ensuite, à l'intérieur de votre fourchette du dépôt, trouvez le fichier CName et cliquez dessus:

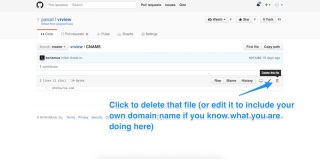
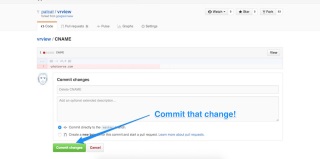
Ce fichier attribuera un nom de domaine à votre page GitHub. Si vous avez un nom de domaine prêt à l'emploi et que vous souhaitez le configurer pour travailler avec cela, lisez le guide de GitHub pour utiliser un domaine personnalisé avec des pages GitHub. Sinon, cliquez sur l'icône trashcan sur le côté droit pour supprimer ce fichier de votre version fourchue du référentiel. Cela vous permettra plutôt d'utiliser une adresse http://you.github.io/.

commettre ce changement:

Enfin, créez une nouvelle branche dans votre version fourchue de la vue VR et appelez-la "gh-pages" . Tout dans cette branche sera ce qui est accessible sur votre page GitHub pour ce dépôt:

Si vous visitez maintenant http://you.github.io/vrview/?image=examples/coral.jpg, vous devriez avoir votre propre version de travail de la vue VR!
d'ici, vous pouvez ajouter vos propres images où que vous préfériez, tout comme vous pouvez le faire avec l'auto-hébergement ci-dessus. Dans ce cas, vous devrez ajouter cette image à votre gh-pages branche directement, ou l'ajouter à maître , puis l'apporter dans le gh-pages branche à partir de là. Si vous êtes nouveau dans GitHub, vous pouvez éviter une grande partie de la confusion de la ligne de commande et faire glisser votre image dans la fenêtre du navigateur pendant que le dossier de votre image est ouvert.
Une fois que vous avez mis à jour l'image, modifiez l'URL pour cibler cette image (par exemple http://you.github.io/vrview/?image=yourimage.jpg) et vous devriez le voir dans un glorieux Panorama 360!
en action!
Voici un aperçu de 360 de ce que c'est que de travailler dans le bureau du point de point - enfin, tout le personnel du site de sitepoint peut revisiter le bureau pratiquement pendant leur temps libre! Vous pouvez le voir en plein écran en cliquant sur l'icône complète en bas à droite. Si vous êtes sur un smartphone, il y aura également une icône VR à côté. Cliquez sur cela si vous avez un casque Google Cardboard et profitez-en!
Vous pouvez voir la vue VR en soi sur ma page GitHub View!
Conclusion
La vue VR de Google ajoute une autre option simple pour créer un contenu VR 360 pour le Web et est incroyablement facile à assembler!
Si vous assemblez votre propre vue 360, j'aimerais voir ce que vous créez! Faites-moi savoir dans les commentaires ci-dessous, ou contactez-moi sur Twitter à @thatpatrickguy.
Les questions fréquemment posées sur l'intégration de la réalité virtuelle sur le Web avec des vues VR
Comment puis-je intégrer une vue VR sur mon site Web?
Intégrer une vue VR sur votre site Web est un processus simple. Tout d'abord, vous devez avoir une image ou un fichier vidéo à 360 degrés. Ensuite, vous pouvez utiliser la vue VR de Google pour le Web, qui est une API JavaScript qui vous permet d'intégrer du contenu à 360 degrés sur votre site Web. Il vous suffit d'inclure le script VR View dans votre fichier HTML, puis d'utiliser la fonction «addvrview» pour spécifier l'image ou le fichier vidéo que vous souhaitez afficher. Vous pouvez également personnaliser la vue VR en définissant différents paramètres, tels que l'angle de caméra initial ou la résolution de l'image.
Quels types de fichiers puis-je utiliser pour les vues VR?
VRAIS VR Prise en charge à la fois les deux Fichiers d'image et de vidéo. Pour les images, vous pouvez utiliser des fichiers JPEG ou PNG, et pour les vidéos, vous pouvez utiliser des fichiers MP4. Cependant, il est important de noter que les fichiers doivent être dans un format à 360 degrés, ce qui signifie qu'ils devraient couvrir une vue complète à 360 degrés de la scène. Vous pouvez créer de tels fichiers à l'aide d'une caméra à 360 degrés ou d'un logiciel de rendu 3D.
Puis-je utiliser des vues VR sur les appareils mobiles?
Oui, les vues VR sont entièrement compatibles avec les appareils mobiles. En fait, ils offrent une expérience plus immersive sur les appareils mobiles car les utilisateurs peuvent explorer le contenu à 360 degrés en déplaçant leur appareil. De plus, si l'appareil a un gyroscope, la vue VR peut répondre à l'orientation de l'appareil, offrant une expérience plus réaliste.
Comment puis-je personnaliser l'apparence de la vue VR?
Vous pouvez Personnalisez l'apparence de la vue VR en définissant différents paramètres dans la fonction «addvrview». Par exemple, vous pouvez définir l'angle de caméra initial, la résolution de l'image ou la taille de la vue VR. Vous pouvez également activer ou désactiver le mode VR, qui permet aux utilisateurs de visualiser le contenu avec un casque VR.
Puis-je utiliser des vues VR avec des casques VR?
Oui, les vues VR sont compatibles avec Casques VR. Lorsque le mode VR est activé, les utilisateurs peuvent afficher le contenu à 360 degrés en mode stéréoscopique, ce qui offre une expérience plus immersive. Ils peuvent également naviguer dans le contenu en déplaçant leur tête.
Quelles sont les exigences techniques pour utiliser des vues VR?
Pour utiliser des vues VR, vous avez besoin d'un serveur Web qui peut servir la vue VR script et contenu à 360 degrés. Le contenu doit être dans un format à 360 degrés, et il doit être accessible via une URL. De plus, le navigateur Web doit prendre en charge WebGL, qui est une API JavaScript pour rendre les graphiques 3D.
Puis-je utiliser des vues VR dans une application Web?
Oui, vous pouvez utiliser des vues VR dans un Application Web. Il vous suffit d'inclure le script VR View dans les fichiers HTML de votre application, puis d'utiliser la fonction «addvrview» pour afficher le contenu à 360 degrés. Vous pouvez également interagir avec la vue VR programmatiquement, en utilisant les fonctions et événements de l'API.
Comment puis-je créer du contenu à 360 degrés pour les vues VR?
Vous pouvez créer du contenu à 360 degrés pour Vues VR à l'aide d'une caméra à 360 degrés ou d'un logiciel de rendu 3D. La caméra doit capturer une vue complète à 360 degrés de la scène, et le logiciel doit rendre la scène dans un format à 360 degrés. Ensuite, vous pouvez convertir le contenu capturé ou rendu en fichier jpeg, png ou mp4.
un projet commercial. La vue VR pour le Web est un projet open-source, ce qui signifie que vous pouvez l'utiliser librement dans tout type de projet, y compris des projets commerciaux. Cependant, vous devez vous conformer à la licence du projet, qui vous oblige à inclure un avis de droit d'auteur et un avertissement dans votre projet.
où puis-je trouver plus d'informations sur les vues VR?
Vous pouvez trouver plus d'informations sur les vues VR sur la vue VR de Google pour la documentation Web. La documentation fournit un guide détaillé sur la façon d'utiliser l'API, y compris comment intégrer une vue VR, comment la personnaliser et comment interagir avec elle. Il fournit également une référence des fonctions et événements de l'API, ainsi que quelques exemples et tutoriels.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Rôle de JavaScript: rendre le Web interactif et dynamiqueApr 24, 2025 am 12:12 AM
Rôle de JavaScript: rendre le Web interactif et dynamiqueApr 24, 2025 am 12:12 AMJavaScript est au cœur des sites Web modernes car il améliore l'interactivité et la dynamicité des pages Web. 1) Il permet de modifier le contenu sans rafraîchir la page, 2) manipuler les pages Web via Domapi, 3) prendre en charge les effets interactifs complexes tels que l'animation et le glisser-déposer, 4) Optimiser les performances et les meilleures pratiques pour améliorer l'expérience utilisateur.
 C et JavaScript: la connexion expliquéeApr 23, 2025 am 12:07 AM
C et JavaScript: la connexion expliquéeApr 23, 2025 am 12:07 AMC et JavaScript réalisent l'interopérabilité via WebAssembly. 1) Le code C est compilé dans le module WebAssembly et introduit dans un environnement JavaScript pour améliorer la puissance de calcul. 2) Dans le développement de jeux, C gère les moteurs de physique et le rendu graphique, et JavaScript est responsable de la logique du jeu et de l'interface utilisateur.
 Des sites Web aux applications: les diverses applications de JavaScriptApr 22, 2025 am 12:02 AM
Des sites Web aux applications: les diverses applications de JavaScriptApr 22, 2025 am 12:02 AMJavaScript est largement utilisé dans les sites Web, les applications mobiles, les applications de bureau et la programmation côté serveur. 1) Dans le développement de sites Web, JavaScript exploite DOM avec HTML et CSS pour réaliser des effets dynamiques et prend en charge des cadres tels que JQuery et React. 2) Grâce à la réactnative et ionique, JavaScript est utilisé pour développer des applications mobiles multiplateformes. 3) Le cadre électronique permet à JavaScript de créer des applications de bureau. 4) Node.js permet à JavaScript d'exécuter le côté du serveur et prend en charge les demandes simultanées élevées.
 Python vs JavaScript: cas d'utilisation et applications comparéesApr 21, 2025 am 12:01 AM
Python vs JavaScript: cas d'utilisation et applications comparéesApr 21, 2025 am 12:01 AMPython est plus adapté à la science et à l'automatisation des données, tandis que JavaScript est plus adapté au développement frontal et complet. 1. Python fonctionne bien dans la science des données et l'apprentissage automatique, en utilisant des bibliothèques telles que Numpy et Pandas pour le traitement et la modélisation des données. 2. Python est concis et efficace dans l'automatisation et les scripts. 3. JavaScript est indispensable dans le développement frontal et est utilisé pour créer des pages Web dynamiques et des applications à une seule page. 4. JavaScript joue un rôle dans le développement back-end via Node.js et prend en charge le développement complet de la pile.
 Le rôle de C / C dans les interprètes et compilateurs JavaScriptApr 20, 2025 am 12:01 AM
Le rôle de C / C dans les interprètes et compilateurs JavaScriptApr 20, 2025 am 12:01 AMC et C jouent un rôle essentiel dans le moteur JavaScript, principalement utilisé pour implémenter des interprètes et des compilateurs JIT. 1) C est utilisé pour analyser le code source JavaScript et générer une arborescence de syntaxe abstraite. 2) C est responsable de la génération et de l'exécution de bytecode. 3) C met en œuvre le compilateur JIT, optimise et compile le code de point chaud à l'exécution et améliore considérablement l'efficacité d'exécution de JavaScript.
 JavaScript en action: Exemples et projets du monde réelApr 19, 2025 am 12:13 AM
JavaScript en action: Exemples et projets du monde réelApr 19, 2025 am 12:13 AML'application de JavaScript dans le monde réel comprend un développement frontal et back-end. 1) Afficher les applications frontales en créant une application de liste TODO, impliquant les opérations DOM et le traitement des événements. 2) Construisez RestulAPI via Node.js et Express pour démontrer les applications back-end.
 Javascript et le web: fonctionnalité de base et cas d'utilisationApr 18, 2025 am 12:19 AM
Javascript et le web: fonctionnalité de base et cas d'utilisationApr 18, 2025 am 12:19 AMLes principales utilisations de JavaScript dans le développement Web incluent l'interaction client, la vérification du formulaire et la communication asynchrone. 1) Mise à jour du contenu dynamique et interaction utilisateur via les opérations DOM; 2) La vérification du client est effectuée avant que l'utilisateur ne soumette les données pour améliorer l'expérience utilisateur; 3) La communication de rafraîchissement avec le serveur est réalisée via la technologie AJAX.
 Comprendre le moteur JavaScript: détails de l'implémentationApr 17, 2025 am 12:05 AM
Comprendre le moteur JavaScript: détails de l'implémentationApr 17, 2025 am 12:05 AMComprendre le fonctionnement du moteur JavaScript en interne est important pour les développeurs car il aide à écrire du code plus efficace et à comprendre les goulots d'étranglement des performances et les stratégies d'optimisation. 1) Le flux de travail du moteur comprend trois étapes: analyse, compilation et exécution; 2) Pendant le processus d'exécution, le moteur effectuera une optimisation dynamique, comme le cache en ligne et les classes cachées; 3) Les meilleures pratiques comprennent l'évitement des variables globales, l'optimisation des boucles, l'utilisation de const et de locations et d'éviter une utilisation excessive des fermetures.


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

SublimeText3 version anglaise
Recommandé : version Win, prend en charge les invites de code !

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

mPDF
mPDF est une bibliothèque PHP qui peut générer des fichiers PDF à partir de HTML encodé en UTF-8. L'auteur original, Ian Back, a écrit mPDF pour générer des fichiers PDF « à la volée » depuis son site Web et gérer différentes langues. Il est plus lent et produit des fichiers plus volumineux lors de l'utilisation de polices Unicode que les scripts originaux comme HTML2FPDF, mais prend en charge les styles CSS, etc. et présente de nombreuses améliorations. Prend en charge presque toutes les langues, y compris RTL (arabe et hébreu) et CJK (chinois, japonais et coréen). Prend en charge les éléments imbriqués au niveau du bloc (tels que P, DIV),

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP






