
Les plats clés
- L'API des paramètres WordPress est un outil populaire pour créer une page de paramètres de thème, permettant la personnalisation des fonctionnalités, des comportements et des styles sans modifier directement les fichiers PHP ou CSS. Cela facilite la mise à jour du thème et empêche la perte de modifications apportées par les utilisateurs.
- L'API des paramètres permet des options de personnalisation telles que les URL de profil social, le choix entre les dispositions statiques ou réactives et les téléchargements de logo. Ces fonctionnalités peuvent être ajoutées à l'aide de fonctions telles que add_settings_section, add_settings_field et registre_setting.
- Les paramètres créés à l'aide de l'API des paramètres peuvent être récupérés sur le frontal à l'aide de la fonction get_option (), car l'API des paramètres stocke en interne les valeurs à l'aide de l'API Options. Cela facilite l'accès et l'utilisation des paramètres personnalisés du thème.
La plupart des thèmes WordPress ont une page de paramètres de thème pour personnaliser ses fonctionnalités, ses comportements et ses styles. La fourniture d'une page de paramètres de thème avec votre thème permet à vos utilisateurs de personnaliser facilement votre thème au lieu de modifier directement les fichiers PHP ou CSS. Cela facilite la mise à jour de votre thème, car les utilisateurs ne perdront pas les modifications qu'ils ont apportées.
Dans ce didacticiel, nous apprendrons la manière «WordPress» recommandée de créer une page de paramètres de thème, c'est-à-dire en utilisant l'API des paramètres WordPress. L'API des paramètres WordPress a été ajoutée dans WordPress 2.7 et depuis lors, il est devenu l'une des API WordPress les plus populaires. Ce tutoriel sera également utile si vous prévoyez d'ajouter une page de paramètres à votre plugin WordPress. Commençons.
Que devons-nous inclure dans une page Paramètres de thème?
Les options de la page Paramètres de thème dépendent des fonctionnalités et de la personnalisation que votre thème prend en charge. Cela dit, il y a certaines choses courantes qui sont incluses dans chaque page Paramètres de thème. Certaines des options communes sont: les URL sociales, la mise en page statique ou réactive et le logo d'en-tête pour n'en nommer que quelques-uns. Dans ce tutoriel, je vais vous montrer comment inclure ces quatre options dans notre page Paramètres de thème.
Création d'un élément de menu de page Paramètres de thème
Nous devons d'abord créer un élément de menu sur le panneau d'administration qui accédera à notre page Paramètres de thème.
Nous pouvons créer un élément de menu à l'aide de l'API de menu WordPress. Voici le code pour créer un élément de menu.
<span>function theme_settings_page(){}
</span>
<span>function add_theme_menu_item()
</span><span>{
</span> <span>add_menu_page("Theme Panel", "Theme Panel", "manage_options", "theme-panel", "theme_settings_page", null, 99);
</span><span>}
</span>
<span>add_action("admin_menu", "add_theme_menu_item");</span>
Ici, le panneau à thème est l'ID unique représentant notre élément de menu. thème_settings_page est le rappel pour afficher le contenu de la page créée par l'API de menu. Nous codons cette fonction ensuite.
Voici à quoi ça ressemble.

Présentation de l'API des paramètres
L'API Paramètres est utilisée pour remplir la page créée par l'API de l'élément de menu. Une page de paramètres est divisée en sections et champs.
Pour le bien de ce tutoriel, nous allons simplement créer une seule section et mettrons tous les champs à l'intérieur de cette section.
Voici le code de la fonction thème_settings_page pour créer une section et ajouter le bouton Soumettre.
<span>function theme_settings_page(){}
</span>
<span>function add_theme_menu_item()
</span><span>{
</span> <span>add_menu_page("Theme Panel", "Theme Panel", "manage_options", "theme-panel", "theme_settings_page", null, 99);
</span><span>}
</span>
<span>add_action("admin_menu", "add_theme_menu_item");</span>
Ici, nous enregistrons une section à l'aide de paramètres_fiel avec une section ID. Les options de thème sont un ID de groupe à tous les champs appartenant à une section. Enfin, la fonction soumis_button () fait écho au bouton Soumettre pour notre page Paramètres de thème.
Voici à quoi cela devrait ressembler.

Ajout d'URL de profil social
Maintenant, ajoutons les champs de notre page Paramètres pour stocker nos URL de profil Facebook et Twitter. Presque chaque thème WordPress a des options de profil social, c'est donc un exemple pratique et pratique.
Voici le code pour ajouter des champs de texte d'entrée à l'aide de l'API des paramètres.
function theme_settings_page()
{
?>
<span><span><span><div> class<span>="wrap"</span>>
<span><span><span><h1 id="gt">></h1></span>Theme Panel<span><span></span>></span>
</span> <span><span><span><form> method<span>="post"</span> action<span>="options.php"</span>></form></span>
</span> <span><span><?php </span></span><span> <span>settings_fields("section");
</span></span><span> <span>do_settings_sections("theme-options");
</span></span><span> <span>submit_button();
</span></span><span> <span>?></span>
</span> <span><span><span></span>></span>
</span> <span><span><span></span></span></span></span></span></span>
</div></span>></span>
</span> <span><span><?php </span></span><span><span>}</span></span></span>
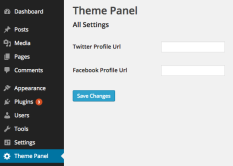
Une fois le panneau d'administration initialisé, nous enregistrons les sections et les champs d'affichage des rappels. Ici, nous utilisons trois fonctions importantes:
- add_settings_section est utilisé pour afficher la section d'en-tête et description.
- add_settings_field est utilisé pour afficher le code HTML des champs.
- registre_setting est appelé pour automatiser la sauvegarde des valeurs des champs.
Voici à quoi devrait ressembler notre page Paramètres.

Nous avons maintenant vu comment ajouter des champs de texte d'entrée à l'aide de notre page Paramètres. Voyons comment ajouter une case à cocher en fournissant une option à choisir entre les dispositions statiques ou réactives.
Ajout d'une option pour choisir entre les dispositions
Voyons comment étendre la fonction display_theme_panel_fields pour afficher une case à cocher à choisir entre les dispositions.
Voici le code pour y parvenir.
function display_twitter_element()
{
?>
<span><span><span><input> type<span>="text"</span> name<span>="twitter_url"</span> id<span>="twitter_url"</span> value<span>="<span><?php echo get_option('twitter_url'); ?></span>"</span> /></span>
</span> <span><span><?php </span></span><span><span>}
</span></span><span>
</span><span><span>function display_facebook_element()
</span></span><span><span>{
</span></span><span> <span>?></span>
</span> <span><span><span><input> type<span>="text"</span> name<span>="facebook_url"</span> id<span>="facebook_url"</span> value<span>="<span><?php echo get_option('facebook_url'); ?></span>"</span> /></span>
</span> <span><span><?php </span></span><span><span>}
</span></span><span>
</span><span><span>function display_theme_panel_fields()
</span></span><span><span>{
</span></span><span> <span>add_settings_section("section", "All Settings", null, "theme-options");
</span></span><span>
</span><span> <span>add_settings_field("twitter_url", "Twitter Profile Url", "display_twitter_element", "theme-options", "section");
</span></span><span> <span>add_settings_field("facebook_url", "Facebook Profile Url", "display_facebook_element", "theme-options", "section");
</span></span><span>
</span><span> <span>register_setting("section", "twitter_url");
</span></span><span> <span>register_setting("section", "facebook_url");
</span></span><span><span>}
</span></span><span>
</span><span><span>add_action("admin_init", "display_theme_panel_fields");</span></span></span></span></span></span>
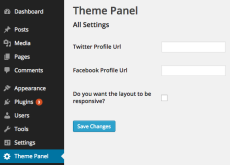
Nous avons ajouté un nouveau champ de paramètres à l'aide de add_settings_field et l'avons enregistré à l'aide de registre_settings comme d'habitude. Une chose à noter, si nous voulons dire si un utilisateur a coché la case ou non, nous utilisons la fonction coché ().
La fonction vérifiée () compare une valeur avec une autre valeur, si elles sont égales, il fait écho à un attribut vérifié, sinon rien.
Voici à quoi ressemble notre page Paramètres maintenant.

téléchargement d'un logo
La fonction Register_Setting prend un troisième argument qui est un rappel, ce rappel est licencié avant de sauver les paramètres dans la base de données. Nous pouvons utiliser ce rappel pour gérer les téléchargements.
Voici du code pour télécharger un logo dans notre page Paramètres.
function display_twitter_element()
{
?>
<span><span><span><input> type<span>="text"</span> name<span>="twitter_url"</span> id<span>="twitter_url"</span> value<span>="<span><?php echo get_option('twitter_url'); ?></span>"</span> /></span>
</span> <span><span><?php </span></span><span><span>}
</span></span><span>
</span><span><span>function display_facebook_element()
</span></span><span><span>{
</span></span><span> <span>?></span>
</span> <span><span><span><input> type<span>="text"</span> name<span>="facebook_url"</span> id<span>="facebook_url"</span> value<span>="<span><?php echo get_option('facebook_url'); ?></span>"</span> /></span>
</span> <span><span><?php </span></span><span><span>}
</span></span><span>
</span><span><span>function display_layout_element()
</span></span><span><span>{
</span></span><span> <span>?></span>
</span> <span><span><span><input> type<span>="checkbox"</span> name<span>="theme_layout"</span> value<span>="1"</span> <span><span><?php checked(1, get_option('theme_layout'), true); ?></span></span> /></span>
</span> <span><span><?php </span></span><span><span>}
</span></span><span>
</span><span><span>function display_theme_panel_fields()
</span></span><span><span>{
</span></span><span> <span>add_settings_section("section", "All Settings", null, "theme-options");
</span></span><span>
</span><span> <span>add_settings_field("twitter_url", "Twitter Profile Url", "display_twitter_element", "theme-options", "section");
</span></span><span> <span>add_settings_field("facebook_url", "Facebook Profile Url", "display_facebook_element", "theme-options", "section");
</span></span><span> <span>add_settings_field("theme_layout", "Do you want the layout to be responsive?", "display_layout_element", "theme-options", "section");
</span></span><span>
</span><span> <span>register_setting("section", "twitter_url");
</span></span><span> <span>register_setting("section", "facebook_url");
</span></span><span> <span>register_setting("section", "theme_layout");
</span></span><span><span>}
</span></span><span>
</span><span><span>add_action("admin_init", "display_theme_panel_fields");</span></span></span></span></span></span></span></span>
Ici, nous utilisons wp_handle_upload pour stocker le fichier image et récupérer son URL et la stocker en option.
Voici à quoi ressemble notre page de paramètres maintenant, elle s'annonce bien!

Récupération des paramètres
Un thème doit récupérer les valeurs de paramètre à l'avant. L'API Paramètres stocke en interne les valeurs à l'aide de l'API Options. Par conséquent, vous pouvez récupérer les valeurs en utilisant la fonction get_option ().
C'est assez simple, voici le code.
<span>function theme_settings_page(){}
</span>
<span>function add_theme_menu_item()
</span><span>{
</span> <span>add_menu_page("Theme Panel", "Theme Panel", "manage_options", "theme-panel", "theme_settings_page", null, 99);
</span><span>}
</span>
<span>add_action("admin_menu", "add_theme_menu_item");</span>
Conclusion
Dans cet article, nous avons vu comment nous pouvons facilement créer une page de paramètres de thème à l'aide de l'API des paramètres. Nous avons créé des champs d'entrée de texte, de fichier et de cocher pour prendre les entrées dans divers formats de données. Allez-y et essayez d'élargir la page et d'ajouter vous-même plus de contrôles de formulaire.
Questions fréquemment posées (FAQ) sur la création d'une page de paramètres de thème WordPress
Quelle est l'API des paramètres WordPress et pourquoi est-il important?
L'API des paramètres WordPress est un ensemble de fonctions et de crochets fournis par WordPress pour aider les développeurs à créer, gérer et contrôler les paramètres de thème et de plugin. Il est important car il fournit un moyen standardisé et sécurisé de gérer les données. Il garantit également que votre thème ou votre plugin est compatible avec l'écosystème WordPress, ce qui permet aux utilisateurs de gérer plus facilement les paramètres de la zone d'administration WordPress.
Comment puis-je ajouter une nouvelle section à ma page de paramètres de thème WordPress?
Pour ajouter une nouvelle section à votre page paramètres de thème WordPress, vous devez utiliser la fonction add_settings_section (). Cette fonction prend trois paramètres: l'ID de la section, le titre de la section et une fonction de rappel qui publie le contenu de la section. L'ID doit être unique pour éviter les conflits avec d'autres sections.
Comment puis-je enregistrer un paramètre dans WordPress?
Pour enregistrer un paramètre dans WordPress, vous pouvez utiliser la fonction register_setting (). Cette fonction prend trois paramètres: le groupe d'options, le nom d'option et un tableau d'arguments définissant le paramètre. Le groupe d'options doit correspondre au groupe utilisé dans les paramètres_fields (), et le nom de l'option est le nom de l'option à enregistrer dans la base de données.
Comment puis-je créer un champ de formulaire pour mon paramètre?
Pour créer un champ de formulaire pour votre paramètre, vous pouvez utiliser la fonction add_settings_field (). Cette fonction prend plusieurs paramètres, y compris l'ID du champ, le titre du champ, une fonction de rappel qui publie le champ de formulaire, la page où le champ doit être affiché, la section où le champ doit être ajouté et un tableau d'arguments Pour le champ.
Comment puis-je valider et désinfecter mes paramètres?
Pour valider et désinfecter vos paramètres, vous pouvez utiliser l'argument Sanitize_Callback dans la fonction register_setting (). Cet argument doit être une fonction de rappel qui prend les données d'entrée, la valide et le désinfecte, puis renvoie les données désinfectées. Cela garantit que seules les données valides et sûres sont enregistrées dans la base de données.
Comment puis-je afficher mes paramètres sur la page Paramètres?
Pour afficher vos paramètres sur la page Paramètres, vous pouvez utiliser les fonctions Settings_Fields () et DO_Settings_sections () dans votre formulaire. La fonction Settings_Fields () sortira les champs de page nonce, d'action et d'option pour votre page de paramètres, tandis que la fonction do_settings_sections () sortira les sections et champs ajoutés à la page.
Comment puis-je enregistrer mes paramètres dans WordPress WordPress. ?
Pour enregistrer vos paramètres dans WordPress, vous devez soumettre le formulaire sur votre page Paramètres. Lorsque le formulaire est soumis, WordPress enregistre automatiquement les paramètres à l'aide de la fonction register_setting (). Vous pouvez également utiliser la fonction update_option () pour enregistrer manuellement un paramètre.
Comment puis-je récupérer mes paramètres dans WordPress?
Pour récupérer vos paramètres dans WordPress, vous pouvez utiliser le get_option () fonction. Cette fonction prend le nom de l'option en tant que paramètre et renvoie la valeur de l'option. Si l'option n'existe pas, il renvoie une valeur par défaut que vous pouvez spécifier comme deuxième paramètre.
Comment puis-je supprimer mes paramètres dans WordPress?
Pour supprimer vos paramètres dans WordPress, vous peut utiliser la fonction delete_option (). Cette fonction prend le nom de l'option en tant que paramètre et supprime l'option de la base de données. Soyez prudent lorsque vous utilisez cette fonction car elle supprime en permanence l'option.
Comment puis-je résoudre les problèmes avec ma page de paramètres?
Pour résoudre les problèmes avec votre page de paramètres, vous pouvez utiliser divers outils de débogage fournis par WordPress. Par exemple, vous pouvez utiliser la constante WP_debug pour activer le mode de débogage et afficher les erreurs, notifications et avertissements PHP. Vous pouvez également utiliser la fonction var_dump () pour sortir la valeur des variables et voir quelles données sont traitées.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quels sont les avantages de l'utilisation de WordPress sur le codage d'un site Web à partir de zéro?Apr 25, 2025 am 12:16 AM
Quels sont les avantages de l'utilisation de WordPress sur le codage d'un site Web à partir de zéro?Apr 25, 2025 am 12:16 AMWordpressisadvantageousovercodingawebsitefromscratchDueto: 1) facilitésofuseandfasterdevelopment, 2) flexibilité et échec, 3) Communie solide.
 Qu'est-ce qui fait de WordPress un système de gestion de contenu?Apr 24, 2025 pm 05:25 PM
Qu'est-ce qui fait de WordPress un système de gestion de contenu?Apr 24, 2025 pm 05:25 PMWordPressisacmsDuetOtsEaseOfuse, personnalisation, usermanagement, référencement, et CommunitySupport.1)
 Comment ajouter une boîte de commentaires à WordPressApr 20, 2025 pm 12:15 PM
Comment ajouter une boîte de commentaires à WordPressApr 20, 2025 pm 12:15 PMActivez les commentaires sur votre site Web WordPress pour fournir aux visiteurs une plate-forme pour participer aux discussions et partager les commentaires. Pour ce faire, suivez ces étapes: Activez les commentaires: Dans le tableau de bord, accédez à Paramètres & GT; Discussions et sélectionnez la case Autoriser les commentaires. Créez un formulaire de commentaire: Dans l'éditeur, cliquez sur Ajouter un bloc et recherchez le bloc de commentaires pour l'ajouter au contenu. Formulaire de commentaire personnalisé: Personnalisez les blocs de commentaires en définissant des titres, des étiquettes, des espaces réservés et du texte des bouton. Enregistrer les modifications: cliquez sur Mettre à jour pour enregistrer la zone de commentaire et l'ajouter à la page ou à l'article.
 Comment copier des sous-sites de WordPressApr 20, 2025 pm 12:12 PM
Comment copier des sous-sites de WordPressApr 20, 2025 pm 12:12 PMComment copier un subsite WordPress? Étapes: Créez un sous-site dans le site principal. Clonage du sous-site dans le site principal. Importez le clone dans l'emplacement cible. Mettez à jour le nom de domaine (facultatif). Plugins et thèmes séparés.
 Comment écrire une en-tête d'un wordpressApr 20, 2025 pm 12:09 PM
Comment écrire une en-tête d'un wordpressApr 20, 2025 pm 12:09 PMLes étapes pour créer un en-tête personnalisé dans WordPress sont les suivantes: modifier le fichier de thème "header.php". Ajoutez le nom et la description de votre site Web. Créez un menu de navigation. Ajoutez une barre de recherche. Enregistrez les modifications et affichez votre en-tête personnalisé.
 Comment afficher les commentaires WordPressApr 20, 2025 pm 12:06 PM
Comment afficher les commentaires WordPressApr 20, 2025 pm 12:06 PMActiver les commentaires dans le site Web de WordPress: 1. Connectez-vous au panneau d'administration, accédez à "Paramètres" - "Discussions" et vérifiez "Autoriser les commentaires"; 2. Sélectionnez un emplacement pour afficher les commentaires; 3. Personnaliser les commentaires; 4. Gérer les commentaires, approuver, rejeter ou supprimer; 5. Utiliser & lt ;? php commentaires_template (); ? & gt; Tags pour afficher les commentaires; 6. Activer les commentaires imbriqués; 7. Ajuster la forme du commentaire; 8. Utilisez des plugins et des codes de vérification pour empêcher les commentaires du spam; 9. Encouragez les utilisateurs à utiliser Gravatar Avatar; 10. Créer des commentaires pour se référer à
 Comment télécharger le code source pour WordPressApr 20, 2025 pm 12:03 PM
Comment télécharger le code source pour WordPressApr 20, 2025 pm 12:03 PMVous pouvez installer le plug-in FTP via WordPress, configurer la connexion FTP, puis télécharger le code source à l'aide du gestionnaire de fichiers. Les étapes incluent: l'installation du plug-in FTP, la configuration de la connexion, la navigation sur l'emplacement de téléchargement, le téléchargement de fichiers et la vérification que le téléchargement est réussi.
 Comment copier le code WordPressApr 20, 2025 pm 12:00 PM
Comment copier le code WordPressApr 20, 2025 pm 12:00 PMComment copier WordPress Code? Copier à partir de l'interface d'administration: connectez-vous au site Web WordPress, accédez à la destination, sélectionnez le code et appuyez sur Ctrl C (Windows) / Commande C (Mac) pour copier le code. Copiez à partir d'un fichier: connectez-vous au serveur à l'aide de SSH ou FTP, accédez au fichier thème ou plug-in, sélectionnez le code et appuyez sur Ctrl C (Windows) / Commande C (Mac) pour copier le code.


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Navigateur d'examen sécurisé
Safe Exam Browser est un environnement de navigation sécurisé permettant de passer des examens en ligne en toute sécurité. Ce logiciel transforme n'importe quel ordinateur en poste de travail sécurisé. Il contrôle l'accès à n'importe quel utilitaire et empêche les étudiants d'utiliser des ressources non autorisées.

PhpStorm version Mac
Le dernier (2018.2.1) outil de développement intégré PHP professionnel

MinGW - GNU minimaliste pour Windows
Ce projet est en cours de migration vers osdn.net/projects/mingw, vous pouvez continuer à nous suivre là-bas. MinGW : un port Windows natif de GNU Compiler Collection (GCC), des bibliothèques d'importation et des fichiers d'en-tête librement distribuables pour la création d'applications Windows natives ; inclut des extensions du runtime MSVC pour prendre en charge la fonctionnalité C99. Tous les logiciels MinGW peuvent fonctionner sur les plates-formes Windows 64 bits.

MantisBT
Mantis est un outil Web de suivi des défauts facile à déployer, conçu pour faciliter le suivi des défauts des produits. Cela nécessite PHP, MySQL et un serveur Web. Découvrez nos services de démonstration et d'hébergement.

VSCode Windows 64 bits Télécharger
Un éditeur IDE gratuit et puissant lancé par Microsoft







