Maison >développement back-end >tutoriel php >Champs de suite d'affichage personnalisé dans Drupal 8
Champs de suite d'affichage personnalisé dans Drupal 8
- Joseph Gordon-Levittoriginal
- 2025-02-16 12:04:09464parcourir
Affichage Suite: Mastering Custom Field Creation in Drupal 8
La suite d'affichage (DS) reste la pierre angulaire des modules contribués de Drupal, offrant des outils robustes pour fabriquer des dispositions de site et gérer la présentation de contenu. Sa force réside dans la création de champs personnalisés affichés aux côtés des valeurs de champ central dans les dispositions DS. Cette capacité, très appréciée dans Drupal 7, se poursuit et se développe dans Drupal 8, en tirant parti du nouveau système d'architecture et de plugin de programmation (OOP) orientée objet. Ce guide détaille la création d'un champ DS personnalisé dans Drupal 8.

Les plugins Drupal 8 et le type de plugin de champ DS
Le système de plugin de Drupal 8 remplace les crochets _info de Drupal 7. DS utilise ce système, exposant un type de plugin DsField. Au lieu de hook_ds_field_info(), nous construisons une classe de plugin avec des métadonnées dans son annotation et sa logique dans ses méthodes.
Création de la classe de plugin VocabularyTerms
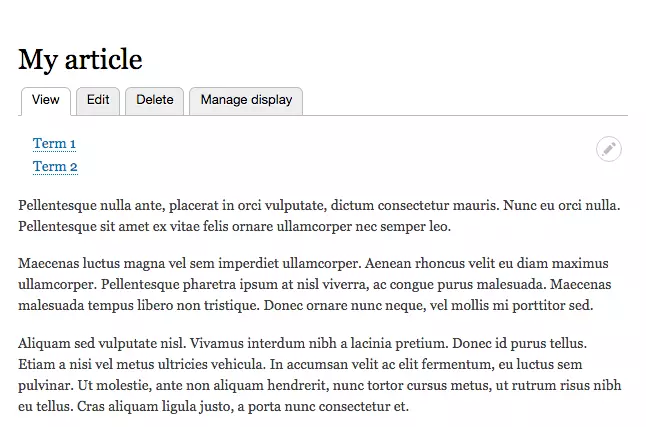
Notre exemple crée un champ DS (dans un module personnalisé nommé "Demo") affichant des termes de taxonomie à partir d'un vocabulaire configurable, limité aux nœuds d'article. La classe du plugin (VocabularyTerms) réside dans src/plugins/DsField et est annotée comme suit:
<code class="language-php">namespace Drupal\demo\Plugin\DsField;
use Drupal\ds\Plugin\DsField\DsFieldBase;
/**
* Plugin displaying terms from a selected taxonomy vocabulary.
*
* @DsField(
* id = "vocabulary_terms",
* title = @Translation("Vocabulary Terms"),
* entity_type = "node",
* provider = "demo",
* ui_limit = {"article|*"}
* )
*/
class VocabularyTerms extends DsFieldBase {
}</code>
Configuration et format par défaut
pour permettre la sélection du vocabulaire, nous implémentons defaultConfiguration() pour définir un vocabulaire par défaut ("tags"):
<code class="language-php">/**
* {@inheritdoc}
*/
public function defaultConfiguration() {
return ['vocabulary' => 'tags'];
}</code>
Les formateurs (par exemple, les listes de termes liés ou non liés) sont définis à l'aide de la méthode formatters():
<code class="language-php">/**
* {@inheritdoc}
*/
public function formatters() {
return ['linked' => 'Linked', 'unlinked' => 'Unlinked'];
}</code>

Résumé et paramètres de configuration Forms
La méthode settingsSummary() fournit un résumé d'interface utilisateur de la configuration sélectionnée:
<code class="language-php">/**
* {@inheritdoc}
*/
public function settingsSummary($settings) {
$config = $this->getConfiguration();
return isset($config['vocabulary']) && $config['vocabulary'] ? ['Vocabulary: ' . \Drupal::entityTypeManager()->getStorage('taxonomy_vocabulary')->load($config['vocabulary'])->label()] : ['No vocabulary selected.'];
}</code>

La méthode settingsForm() crée l'interface utilisateur pour la sélection du vocabulaire:
<code class="language-php">/**
* {@inheritdoc}
*/
public function settingsForm($form, FormStateInterface $form_state) {
$config = $this->getConfiguration();
$vocabularies = \Drupal::entityTypeManager()->getStorage('taxonomy_vocabulary')->loadMultiple();
$options = [];
foreach ($vocabularies as $vocabulary) {
$options[$vocabulary->id()] = $vocabulary->label();
}
$form['vocabulary'] = [
'#type' => 'select',
'#title' => $this->t('Vocabulary'),
'#default_value' => $config['vocabulary'],
'#options' => $options,
];
return $form;
}</code>

Rendre le champ
La méthode build() requêtes et rend les termes:
<code class="language-php">/**
* {@inheritdoc}
*/
public function build() {
$config = $this->getConfiguration();
if (!isset($config['vocabulary']) || !$config['vocabulary']) {
return [];
}
$query = \Drupal::entityTypeManager()->getStorage('taxonomy_term')->getQuery();
$query->condition('vid', $config['vocabulary']);
$tids = $query->execute();
$terms = \Drupal::entityTypeManager()->getStorage('taxonomy_term')->loadMultiple($tids);
return [
'#theme' => 'item_list',
'#items' => $this->buildTermList($terms),
];
}</code>
Les méthodes d'assistance (buildTermList() et buildTermListItem()) gèrent le formatage du terme basé sur le formateur sélectionné. N'oubliez pas d'injecter des services au lieu d'utiliser des appels statiques dans un environnement de production.

Conclusion
Ce guide complet montre la création d'un champ DS personnalisé dans Drupal 8, présentant la puissance et la flexibilité du système de plugin. N'oubliez pas d'effacer les caches après implémentation du code. Cette approche améliorée fournit une méthode robuste et maintenable pour étendre les fonctionnalités de la suite d'affichage.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

