Maison >interface Web >js tutoriel >Test angulaire: introduction d'un développeur
Test angulaire: introduction d'un développeur
- Joseph Gordon-Levittoriginal
- 2025-02-15 11:44:12676parcourir
Ce guide explore les tests automatisés dans les projets angulaires 5, couvrant l'unité et les tests de bout en bout. Les capacités de test intégrées d'Angular, accessibles via la CLI angulaire ou le projet de démarrage rapide, sont centrales.

Ce guide fournit une compréhension fondamentale. Un traitement complet nécessiterait une ressource beaucoup plus longue.
Concepts clés:
- Tests angulaires Fondamentaux: Les projets angulaires 5 incluent des fonctionnalités de test automatisées utilisant la CLI angulaire ou le démarrage rapide.
- Technologies de test:
TestBed(Configuration des modules de test), le jasmin (tests d'écriture), le karma (exécution de test de navigateur) et le prolongateur (tests de bout en bout) sont des technologies clés. - Composants de test unitaires: Les composants sont testés isolément ou dans l'environnement angulaire pour évaluer les interactions des modèles et de la dépendance.
TestBedet les utilitaires asynchrones facilitent cela. - Test avec les dépendances: Pour les composants qui s'appuient sur d'autres composants, services ou modules,
TestBeda besoin de services ou de schémas simulés commeNO_ERRORS_SCHEMApour l'isolement. - Tests de bout en bout: Le protracteur simule les actions des utilisateurs dans un véritable navigateur, vérifiant la fonctionnalité d'application.
- Couverture de code: outils comme Karma's
coverageIstanbulReporterGénérer des rapports montrant l'étendue de la couverture du test. - Outils supplémentaires:
ng lint(line de code) et le code Visual Studio (édition de code intelligent) Améliorez la qualité et la cohérence du code.
Prérequis: Une forte compréhension des fondamentaux angulaires 4 et la familiarité avec les concepts de test automatisées sont supposées. Ce guide utilise Angular 5.2. Un exemple de code est disponible (le lien vers le référentiel GitHub irait ici).

Technologies de test:
- Utilitaires de tests angulaires: Classes et fonctions pour la création d'environnements de test (principalement
TestBedpour configurer les modules de test). Exemple:
<code class="language-typescript">TestBed.configureTestingModule({
imports: [ RouterTestingModule ],
declarations: [ DashboardComponent ],
schemas: [ NO_ERRORS_SCHEMA ],
providers: [
{
provide: HeroService,
useClass: MockHeroService
}
],
})
.compileComponents();</code>
- jasmin: Le cadre de test à l'aide de notation axée sur le comportement. Exemple:
<code class="language-typescript">describe('createCustomer', () => {
it('should create new customer', (customer) => {
// ...assertions...
});
// ...more tests...
});</code>
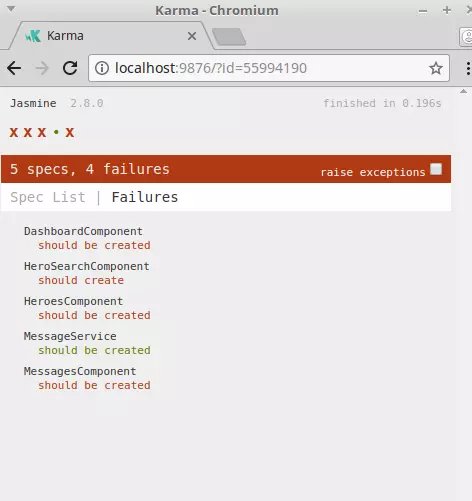
- karma: Exécute des tests dans un environnement de navigateur, affichant les résultats dans la ligne de commande et le navigateur. La configuration est dans
karma.conf.js. Exemple d'extrait de configuration:
<code class="language-javascript">module.exports = function (config) {
config.set({
// ...configuration details...
browsers: ['Chrome'],
// ...more configuration...
});
};</code>
- ProTracteur: Un cadre de test de bout en bout pour les interactions utilisateur angulaires, simulant dans un véritable navigateur. La configuration est dans
protractor.conf.js.
Test unitaire:
Running ng test Exécute des tests. Le guide détaille ensuite comment résoudre les problèmes communs comme le test des composants avec des dépendances (autres composants, modules, services) en utilisant des techniques comme la moquerie ou NO_ERRORS_SCHEMA. L'exemple montre comment tester les composants qui utilisent FormsModule et RouterTestingModule. Les composants de test qui utilisent des services sont traités, démontrant la création de services simulés pour isoler les tests unitaires.
Test de service: Le guide fournit un exemple de test d'un service qui interagit avec HttpClientModule, en utilisant HttpTestingController pour contrôler les demandes et les réponses, créant divers scénarios de test.
Test de bout en bout: Le guide introduit des tests de bout en bout avec le protracteur, montrant comment créer des fonctions d'aide (par exemple, dans app.po.ts) et écrire des tests E2E (par exemple, dans app.e2e-spec.ts). Un exemple démontre le test de la navigation et de la vérification du texte affiché.

Couverture de code: Le guide explique comment générer des rapports de couverture de code en utilisant ng test --watch=false --code-coverage, et comment configurer les seuils de couverture dans karma.conf.js.

Utilitaires supplémentaires: Le guide recommande d'utiliser ng lint pour la liaison du code et le code Visual Studio pour ses fonctionnalités d'édition de code intelligentes (Intellisense, mise en évidence, extensions angulaires). Les avantages de l'intégration continue (CI) sont également mentionnés.

Quand rédiger des tests: Le guide se termine en discutant lorsqu'il est approprié d'écrire des tests (après prototypage, avec un financement suffisant) et les avantages du développement basé sur les tests (TDD). Il souligne l'importance de tester les applications prêtes pour la production. Une section FAQ aborde les questions courantes sur les tests angulaires.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

