Maison >interface Web >js tutoriel >Créez une application de chat en temps réel avec Pusher et Vue.js
Créez une application de chat en temps réel avec Pusher et Vue.js
- Joseph Gordon-Levittoriginal
- 2025-02-14 10:12:12299parcourir
Ce tutoriel vous guide dans la création d'une application de chat en temps réel à l'aide du service VUE.js et Chatkit de Pusher. Nous nous concentrerons sur le front-end, en tirant parti des capacités back-end de Chatkit pour la gestion des utilisateurs et la création de chambres.

Caractéristiques de clé:
- Soutien multicanal / salle.
- Détection de présence des membres en temps réel.
- Indicateur de frappe.
Prérequis:
Intermédiaire à avancé Vue.js, Vuex et un cadre CSS (comme bootstrap-vue utilisé ici) est supposé. Node.js et Vue CLI doivent être installés:
<code class="language-bash">npm install -g @vue/cli</code>
Configuration du projet:
-
Créer un projet Vue.js:
<code class="language-bash">vue create vue-chatkit</code>
Sélectionnez la sélection des fonctionnalités manuelles et choisissez Babel, Vuex et Vue Router.
-
Installez les dépendances:
<code class="language-bash">npm i @pusher/chatkit-client bootstrap-vue moment vue-chat-scroll vuex-persist</code>
-
Créez la structure et les fichiers du dossier nécessaire (comme indiqué dans l'image du tutoriel d'origine). Téléchargez
loading.cssetloading-btn.cssdepuis Loading.io et placez-les danssrc/assets/css.
Configuration du chatkit:
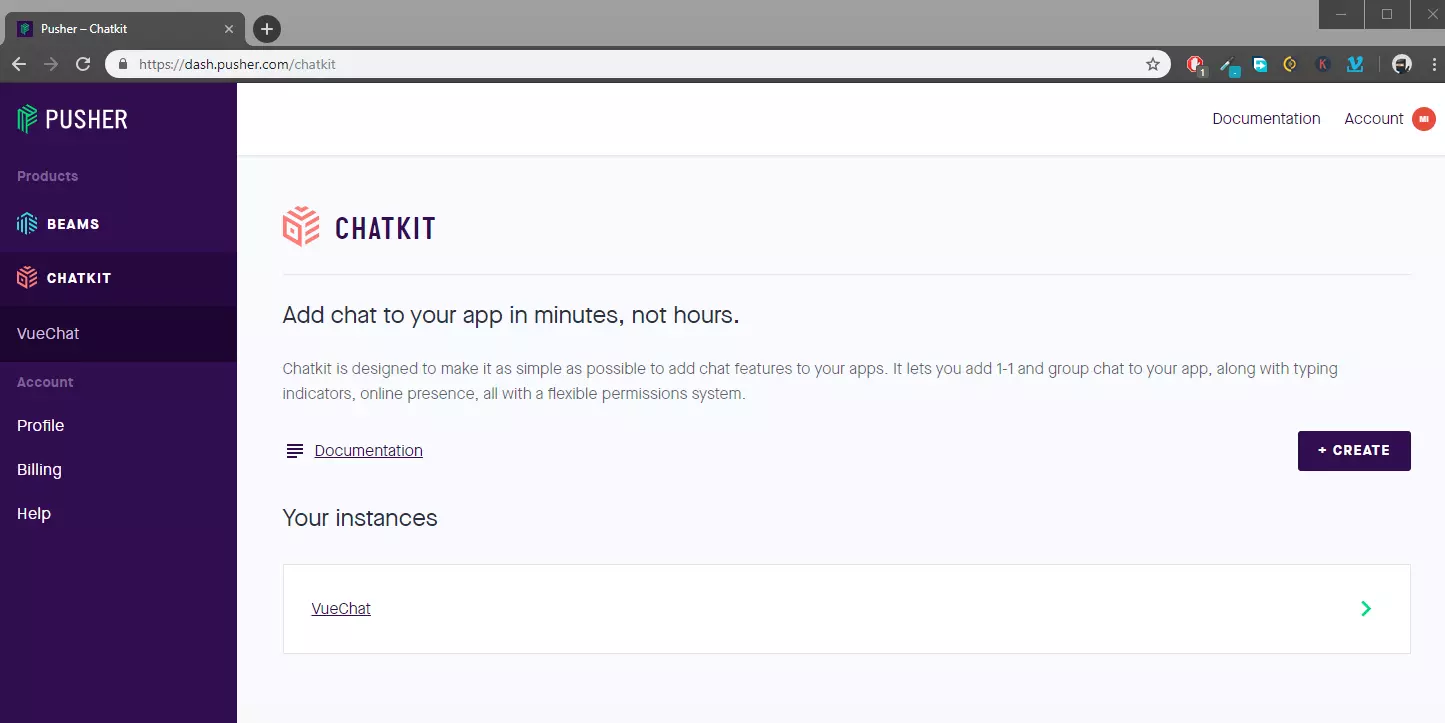
- Créez une instance Chatkit sur le site Web de Pusher.
- Créer des utilisateurs (par exemple, "John," "Salt", "Hunt") et des chambres (par exemple, "Général", "Armes", "Combat") dans la console Chatkit.
- Remarquez le Instance Locator et Tester URL du fournisseur de jeton à partir de l'onglet Identials . Activez le fournisseur de jeton Test .

Variables d'environnement:
Créez un fichier .env.local à la racine du projet et ajoutez:
<code>VUE_APP_INSTANCE_LOCATOR=<your_instance_locator> VUE_APP_TOKEN_URL=<your_token_url> VUE_APP_MESSAGE_LIMIT=10</your_token_url></your_instance_locator></code>
Vue.js Développement:
Le tutoriel détaille la création de composants Vue (Loginform, Chatnavbar, Roomlist, UserList, Messagelist, MessageForm) et leur intégration avec Vuex pour la gestion de l'État. Le code de ces composants, ainsi que les actions et mutations Vuex, est largement décrit dans le tutoriel d'origine. Le processus consiste à se connecter à Chatkit, à s'abonner aux pièces, à gérer les messages, à modifier les modifications de présence et à taper. La reconnexion après les rafraîchissements de page et la gestion des erreurs sont également implémentées.
Le tutoriel se termine par une section FAQ complète portant sur divers aspects de la création d'applications de chat en temps réel avec Vue.js et Pusher. Le code complet est disponible sur GitHub (lien fourni dans le tutoriel d'origine). N'oubliez pas de remplacer les valeurs d'espace réservé par vos informations d'identification Chatkit réelles.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

