Maison >interface Web >js tutoriel >Créez une application Web de code d'extrait de code avec next.js et faunadb
Créez une application Web de code d'extrait de code avec next.js et faunadb
- 尊渡假赌尊渡假赌尊渡假赌original
- 2025-02-09 10:42:15901parcourir
Ce tutoriel vous guide dans la création d'un site Web d'extrait de code à l'aide de next.js et de faunadb. Il aborde le problème commun des développeurs du codage répétitif en créant une plate-forme pour stocker, gérer et partager des extraits de code réutilisables.

Le projet exploite Next.js pour le développement frontal et FAUNADB pour la gestion des bases de données backend. Cette combinaison permet une application dynamique avec les opérations CUD (créer, lire, mettre à jour, supprimer) et l'authentification des utilisateurs.
Caractéristiques de clé:
- Next.js & Faunadb Intégration: Apprenez à créer une application Web dynamique en utilisant ces outils puissants.
- Fonctionnalité crud: Créer, lire, mettre à jour et supprimer des extraits de code avec facilité. Les fonctionnalités de mise en évidence et de copie de syntaxe sont incluses.
- Authentification de l'utilisateur: Sécurisez votre application avec NextAuth et Google Provider, assurant que seuls les utilisateurs autorisés peuvent modifier les extraits.
- Optimisation: Le tutoriel couvre les techniques d'optimisation des performances à l'aide du rendu côté serveur, de la génération statique et de l'optimisation des requêtes de Faunadb.
- Sécurité robuste: Implémentez les pratiques sécurisées à l'aide des fonctionnalités de sécurité intégrées de Faunadb et de la gestion des erreurs suivante.
PRENDRE:
Vous aurez besoin de node.js, d'un compte faunadb et d'un compte Google (pour l'authentification). Le tutoriel commence par installer Next.js et les dépendances nécessaires: et faunadb. swr
<code class="language-bash">npx create-next-app snippetapp cd snippetapp npm install --save faunadb swr@0.3.8</code>
Configuration de la faunadb:
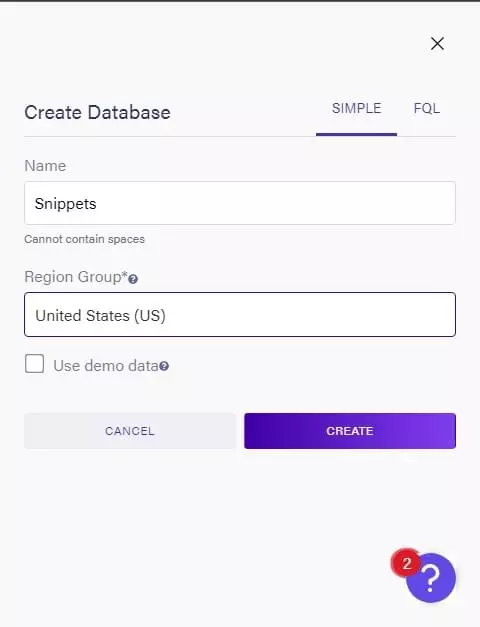
- Créez un compte faunadb et accédez au tableau de bord.
- Créez une base de données nommée "Extraits".
- Créer une collection nommée "codesnippet".
- Générez une clé secrète de serveur à partir des paramètres de sécurité. Stockez cette clé dans un fichier
- :
.envFAUNA_SECRET=your_secret_key

et react-syntax-highlighter), et gérer les demandes d'API à Faunadb en utilisant react-copy-to-clipboard. useSWR

Le code complet est disponible sur GitHub (lien fourni dans le texte d'origine). Le tutoriel comprend également une section FAQ complète concernant les questions courantes sur les applications de l'extrait de code de construction avec Next.js et Faunadb.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

