Maison >interface Web >js tutoriel >Comment utiliser WebSockets dans Node.js pour créer des applications en temps réel
Comment utiliser WebSockets dans Node.js pour créer des applications en temps réel
- Jennifer Anistonoriginal
- 2025-02-08 10:34:08395parcourir

node.js Websockets: la communication en temps réel a rendu facile
Ce didacticiel explore la puissance de WebSockets dans Node.js pour créer des applications dynamiques en temps réel comme les tableaux de bord, les applications de chat et les jeux multijoueurs. Contrairement au modèle de réponse de demande de HTTP traditionnel, WebSockets établit des canaux de communication bidirectionnels persistants entre un navigateur et un serveur.
Pourquoi WebSockets? Au-delà des limites de HTTP
Le Web repose sur le cycle de demande de réponse de HTTP. Bien que les techniques de recouvrement à long terme puissent imiter les mises à jour en temps réel, elles sont inefficaces. Les événements envoyés par serveur offrent une communication de serveur à navigateur unidirectionnelle, mais la véritable interactivité en temps réel nécessite des lignes Web.
Comprendre les WebSockets
WebSockets utilise le protocole TCP (ws: // ou le WSS sécurisé: //). Bien qu'ils puissent fonctionner sur les ports 80 et 443, la plupart des navigateurs modernes (depuis 2012) prennent en charge ce protocole. Une configuration typique implique un serveur Web pour le contenu statique et un serveur WebSocket distinct pour une communication en temps réel. La demande WebSocket initiale ouvre un canal, permettant au client et au serveur d'envoyer des messages qui déclenchent des événements à l'extrémité opposée. Notez que la communication directe du navigateur à navigateur n'est pas prise en charge; Toute la messagerie passe par le serveur.
Implémentation de WebSockets dans node.js
Node.js manque de support WebSocket natif, mais le module ws (et bien d'autres) fournit cette fonctionnalité. Ce tutoriel utilise un exemple d'application de chat simple.
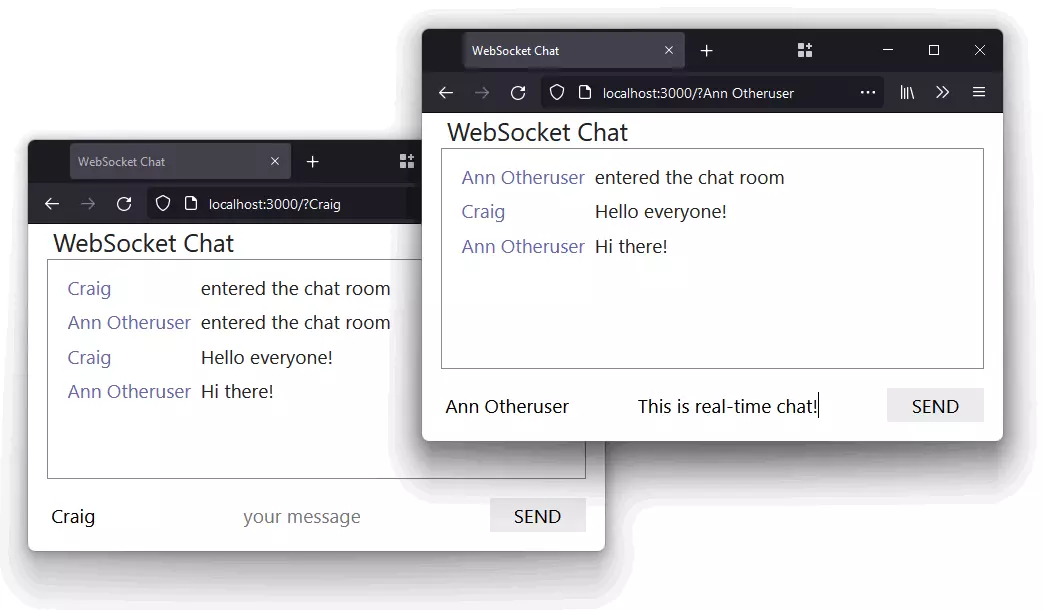
QuickStart: une application de chat simple
- Clone Le référentiel:
git clone https://github.com/craigbuckler/node-wschat - Installer les dépendances:
cd node-wschat && npm install - Démarrez l'application:
npm start - Accédez au chat: ouvrir
http://localhost:3000/dans plusieurs navigateurs ou onglets.

Présentation du code: côté serveur (node.js)
L'application Node.js utilise ws pour gérer les connexions WebSocket. Les événements clés incluent:
-
connection: Un nouveau navigateur se connecte. -
message: Un navigateur envoie un message. Le serveur diffuse cela à tous les clients connectés. -
close: Un navigateur se déconnecte.
Présentation du code: côté client (javascript)
Le JavaScript côté client utilise l'API WebSocket pour connecter, envoyer des messages (ws.send()) et gérer les messages entrants ('message' événement). La gestion des erreurs ('error' événement) et la fermeture des connexions (ws.close()) sont également implémentées. L'application utilise JSON pour le formatage des messages.
Considérations avancées
- SÉCURITÉ: Les coloques eux-mêmes ne gèrent pas l'authentification. Implémentez des mesures de sécurité robustes, telles que l'authentification basée sur les jetons, pour vérifier l'identité de l'utilisateur et empêcher un accès non autorisé. Validez toujours toutes les données entrantes pour éviter les vulnérabilités comme l'injection SQL.
- Évolutivité: Pour les applications à grande échelle, envisagez d'utiliser plusieurs instances de serveur WebSocket ou un courtier de messages (système de pub-sub) pour distribuer la charge.
- Efficacité: Optimiser la gestion des messages, en particulier dans les jeux, pour minimiser l'utilisation et la latence de la bande passante. Envisagez d'envoyer uniquement des mises à jour essentielles au lieu de chaque détail.
Questions fréquemment posées (FAQ)
Cette section fournit des réponses concises aux questions courantes sur les websockets et les événements (SSE) (SSE), couvrant leurs différences, le cycle de vie, la mise en œuvre dans divers environnements (Android, Spring Boot), les considérations de sécurité et les méthodologies de test. Il traite également de l'utilisation de WebSockets aux côtés d'API REST et met en évidence les limites des deux technologies.
Conclusion
node.js simplifie l'implémentation WebSocket, permettant la création d'applications puissantes en temps réel. Lors de la conception et du codage de ces applications, il faut attendre attentivement à la sécurité, à l'évolutivité et à l'efficacité, la technologie sous-jacente est facilement accessible et polyvalente. N'oubliez pas de relever les défis inhérents à la gestion de connexions et de sécurité persistantes de manière appropriée.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

