 développement back-end
développement back-end tutoriel php
tutoriel php Comment utiliser le vernis et le cloudflare pour une mise en cache maximale
Comment utiliser le vernis et le cloudflare pour une mise en cache maximale 
Points de base
- L'utilisation collaborative du vernis et du cloudflare maximise les capacités de mise en cache du site Web et améliore considérablement la vitesse de chargement et l'expérience utilisateur. Varnish est un puissant proxy inverse HTTP mis en cache, tandis que CloudFlare est un réseau de serveurs proxy distribué à l'échelle mondiale qui fournissent des performances et une sécurité.
- L'installation et la configuration de vernis impliquent la modification du port par défaut du serveur en 8080 et le remplacement des ports par défaut dans
/etc/default/varnishet/lib/systemd/system/varnish.serviceen 80. Le vernis et le nginx doivent ensuite être redémarrés pour que les modifications prennent effet. - Les paramètres de cloudflare nécessitent l'enregistrement d'un compte et d'un nom de domaine. Le serveur de noms de domaine doit être mis à jour pour pointer le serveur de noms de CloudFlare, donc CloudFlare a un contrôle complet sur le nom de domaine. Les outils de compression et de chargeur de fusées de Cloudflare de Cloudflare optimisent encore le site Web.
- D'autres ajustements peuvent être faits pour améliorer encore les performances, comme l'ajout de Favicon, l'application de l'optimisation de Nginx et l'activation de HTTP / 2 avec du vernis. Cependant, le vernis et le cloudflare doivent être soigneusement configurés pour travailler ensemble efficacement et éviter les problèmes potentiels tels que la double mise en cache.
Cet article fait partie d'une série d'articles sur la création d'applications d'échantillons (blogs de galerie multi-images) pour l'analyse comparative et l'optimisation des performances. (Consultez le référentiel ici.)
Comme le montre ce rapport, la page de connexion de notre site Web se charge très rapidement et marque bien dans l'ensemble, mais il peut utiliser une autre couche de cache et même utiliser un CDN pour vraiment obtenir de bonnes performances.
Pour en savoir plus sur GTMetrix et d'autres outils qui peuvent être utilisés pour mesurer et déboguer les performances, voir les performances de chargement des pages améliorées: Pingdom, Yslow et Gtmetrix .
Utilisez ce que nous avons appris dans les articles de vernis précédents, ainsi que les connaissances que nous avons acquises dans l'introduction à CDN et l'introduction aux articles CloudFlare pour véritablement ajuster la livraison de contenu de notre serveur.
vernis
Le vernisest créé uniquement pour devenir un super cache avant un serveur régulier.
Remarque: étant donné que Nginx lui-même est un très bon serveur, les gens en choisissent généralement un plutôt que les deux. Il n'y a aucun mal à avoir les deux en même temps, mais vous devez vous méfier des problèmes d'échec du cache. Les deux doivent être définis correctement afin que le cache de l'un des caches ne reste pas périmé lorsque l'autre cache est mis à jour. Cela peut entraîner une affichage de différents contenus à différents visiteurs. La définition de cet élément dépasse le cadre de cet article et sera décrite dans les futurs guides.
Nous pouvons installer du vernis en faisant ce qui suit:
<code>curl -L https://packagecloud.io/varnishcache/varnish5/gpgkey | sudo apt-key add - sudo apt-get update sudo apt-get install -y apt-transport-https</code>
La liste de référentiel actuelle d'Ubuntu n'a pas de vernis 5, donc des référentiels supplémentaires sont nécessaires. Si le fichier /etc/apt/sources.list.d/varnishcache_varnish5.list n'existe pas, créez-le. Ajoutez ce qui suit:
<code>deb https://packagecloud.io/varnishcache/varnish5/ubuntu/ xenial main deb-src https://packagecloud.io/varnishcache/varnish5/ubuntu/ xenial main</code>
Ensuite, exécutez:
<code>curl -L https://packagecloud.io/varnishcache/varnish5/gpgkey | sudo apt-key add - sudo apt-get update sudo apt-get install -y apt-transport-https</code>
Le résultat doit être similaire à:
<code>deb https://packagecloud.io/varnishcache/varnish5/ubuntu/ xenial main deb-src https://packagecloud.io/varnishcache/varnish5/ubuntu/ xenial main</code>
Ensuite, nous modifions le port par défaut du serveur en 8080. Nous le faisons car Varnish sera sur le port 80 et transférera la demande au 8080 au besoin. Si vous effectuez un développement local sur Homestead amélioré comme au début de cette série, les fichiers que vous devez modifier sont situés dans /etc/nginx/sites-available/homestead.app. Sinon, cela peut être dans /etc/nginx/sites-available/default.
<code>sudo apt-get update sudo apt-get install varnish varnishd -V</code>
Ensuite, nous configurerons le vernis lui-même en modifiant /etc/default/varnish et en remplaçant le port par défaut sur la première ligne (6081) par 80:
<code>$ varnishd -V varnishd (varnish-5.2.1 revision 67e562482) Copyright (c) 2006 Verdens Gang AS Copyright (c) 2006-2015 Varnish Software AS</code>
La même opération est également requise dans /lib/systemd/system/varnish.service:
<code>server {
listen 8080 default_server;
listen [::]:8080 default_server ipv6only=on;</code>
Enfin, nous pouvons redémarrer le vernis et le nginx pour que le changement prenne effet:
<code>DAEMON_OPTS="-a :80 \ -T localhost:6082 \ -f /etc/varnish/default.vcl \ -S /etc/varnish/secret \ -s malloc,256m"</code>La dernière commande consiste à faire recharger les paramètres de démon Varnish.Service précédemment modifiés également, sinon il ne tiendra que des modifications au fichier
. Puisqu'il y a actuellement une erreur, Varnish ne libére pas le port correctement sauf si cela est fait, et donc le processus d'arrêt doit être démarré. /etc/default/varnish

Les deux scores faibles sont principalement parce que nous "ne servons pas à partir d'une URL cohérente", comme le dit GTmetrix:

cloudflare
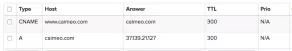
Ensuite, configurons CloudFlare. Tout d'abord, enregistrons un compte:


CloudFlare analysera et copiera ensuite ces enregistrements existants, vous permettant d'ajouter des enregistrements manquants si votre système ne reconnaît pas tous les enregistrements.

À la fin de ce processus, les serveurs de noms de domaine du registraire d'origine doivent être mis à jour afin qu'ils pointent vers les serveurs de noms de CloudFlare. À ce stade, CloudFlare contrôlera complètement votre nom de domaine (bien qu'il puisse prendre jusqu'à 24 heures pour se propager à tous les visiteurs possibles).
Vous pouvez utiliser le tableau de bord CloudFlare pour afficher les niveaux de compte et les paramètres appliqués à un nom de domaine donné.

Une fois le service activé, nous pouvons comparer les nouveaux résultats GTmetrix avec les anciens résultats.

Bien que Yslow nous préfère maintenant 6%, il semble que nous puissions en faire plus, car l'intégration CloudFlare ralentit évidemment notre site Web de 23%.
Tout d'abord, essayons d'allumer l'autocompression (sous la vitesse dans le tableau de bord CloudFlare) et effacer complètement le cache (sous cache). Ensuite, avant de comparer, nous exécuterons le test plusieurs fois afin que le cache se réchauffe correctement.

C'est beaucoup mieux! Quelques essais supplémentaires peuvent le rapprocher du temps de chargement d'origine de 1,4 seconde, mais jetons également un œil à l'outil de chargeur de fusée de CloudFlare. Il est dans la phase bêta et fonctionne en regroupant tous les javascript (même des fichiers externes) qu'il peut trouver et charger ces fichiers de manière asynchrone. Il cache ensuite ces ressources localement dans le navigateur, plutôt que de les refaire à partir du serveur distant. Comparez ici.

Malheureusement, ce n'est pas idéal. Yslow nous préfère parce que nous avons une meilleure compression et moins de demandes, mais ces outils semblent configurer de manière incorrecte certains paramètres qui ont mieux fonctionné auparavant. Éteignons-le et effacez le cache, les paramètres précédents sont meilleurs.
Autres ajustements possibles
N'oubliez pas Favicon!
Ajouter Favicon est toujours une bonne idée - moins de 404 demandes et semble mieux dans le navigateur. De plus, le diagramme de la cascade nous dit clairement qu'environ 1,6 seconde d'environ 330 millisecondes sont utilisées pour attendre Favicon!

Succès! Après avoir ajouté Favicon, nous l'avons réduit de 300 autres millisecondes.
ajustement nginx
Vous êtes peut-être arrivé à ce post après avoir sauté l'optimisation de Nginx. Il est recommandé d'appliquer également les techniques. Les ajustements effectués dans cet article ont en fait été appliqués à la version en direct du site Web et donc à un serveur différent de celui de la publication. Le vernis coordonné et Nginx produiront de meilleurs résultats:
<code>curl -L https://packagecloud.io/varnishcache/varnish5/gpgkey | sudo apt-key add - sudo apt-get update sudo apt-get install -y apt-transport-https</code>

http / 2
Envisagez d'utiliser un vernis pour activer HTTP / 2. Pouvez-vous voir ces blocages dans le diagramme de la cascade?

En effet, ils en chargent plusieurs à la fois, tandis que d'autres fichiers attendent que les fichiers précédents se chargent. Avec HTTP / 2, ce problème disparaît et le site Web entier se charge plus rapidement, en téléchargeant plusieurs fichiers sur la même connexion. Une mise en garde est que le site Web nécessite un certificat. De nos jours, utiliser Let's Encrypt est très facile à mettre en œuvre. Une autre mise en garde est que vous devez reconstruire avec Nginx contenant des modules HTTP / 2, vous devez donc faire quelques ajustements sur le serveur. Une autre mise en garde est que le support de vernis pour HTTP / 2 est toujours en version bêta et ne devrait pas être trop dépendant.
Pour apprendre à configurer le vernis et http / 2, consultez ce tutoriel.
Conclusion
Nous avons utilisé du vernis comme couche de mise en cache supplémentaire et le plan libre de CloudFlare comme notre CDN, qui a considérablement amélioré notre score GTmetrix. Bien que notre processus d'optimisation puisse être un peu trop pour une application aussi simple, il est connu dès le premier jour que notre application peut gérer des centaines de milliers d'utilisateurs par seconde sans s'écraser, le tout à 10 $ par unité sur le serveur, c'est très rassurant .
Si nous avons manqué des étapes et que vous reconnaissez d'autres conseils de performance que nous pouvons faire, faites-le nous savoir!
FAQ pour la mise en cache maximale avec vernis et cloudflare
Quels sont les principaux avantages de l'utilisation du vernis et du cloudflare en combinaison?
Le principal avantage de l'utilisation du vernis et du cloudflare est de maximiser la capacité de mise en cache de votre site Web. Varnish est un puissant proxy inversé HTTP mis en cache qui peut augmenter les vitesses du site Web allant jusqu'à 1000%, tandis que CloudFlare est un réseau de serveurs proxy distribué à l'échelle mondiale qui peut fournir des performances et une sécurité pour votre site Web. Lorsqu'ils sont combinés, ils peuvent augmenter considérablement les vitesses de chargement du site Web, améliorer l'expérience utilisateur et améliorer votre classement SEO.
Comment le vernis fonctionne-t-il avec CloudFlare?
Le vernis fonctionne en conjonction avec CloudFlare en mettant en cache le contenu statique du site Web et en le mettant à la disposition des visiteurs. Lorsqu'un visiteur demande une page, Varnish vérifie s'il a une version mise en cache de la page. Si c'est le cas, il fournira la page en cache au visiteur. Sinon, il obtient la page du serveur, le cache, puis le fournit au visiteur. CloudFlare, en revanche, agit comme un proxy inverse entre le visiteur et le vernis. Il fournit une mise en cache supplémentaire et protège votre site Web contre le trafic malveillant.
Puis-je utiliser CloudFlare au lieu du cache de vernis?
Bien que CloudFlare offre des fonctionnalités de mise en cache, il ne peut pas remplacer directement le cache de vernis. Varnish Cache est un puissant accélérateur HTTP conçu pour les sites Web dynamiques et riches en contenu. Il est très flexible et peut être personnalisé selon vos besoins spécifiques. CloudFlare, en revanche, est un service CDN qui fournit une gamme de services, y compris la mise en cache, mais il n'est pas aussi personnalisable que le vernis. Par conséquent, les meilleurs résultats peuvent être obtenus en combinant les deux.
Comment configurer CloudFlare et Varnish?
Il faut plusieurs étapes pour utiliser CloudFlare avec un vernis. Tout d'abord, vous devez installer et configurer un vernis sur le serveur. Ensuite, vous devez configurer CloudFlare pour travailler avec Varnish. Cela comprend la modification de vos paramètres DNS pour pointer vers CloudFlare, et la configuration de CloudFlare pour mettre en cache le contenu de votre site Web et la livraison du trafic vers un vernis.
Qu'est-ce que la térébenthine et comment cela se rapporte-t-il au vernis et au cloudflare?
La térébenthine est une extension magento qui améliore la compatibilité entre magento et vernis. Il fournit une solution de mise en cache plus puissante et plus flexible pour le magasin Magento. Bien qu'il n'ait pas de relation directe avec CloudFlare, l'utilisation de Turninet avec du vernis peut améliorer les performances du magasin Magento, et CloudFlare peut encore améliorer ces performances.
Comment utiliser les règles de la page de CloudFlare avec le vernis?
Les règles de la page de CloudFlare vous permettent de contrôler comment CloudFlare gère différentes parties de votre site Web. Vous pouvez utiliser ces règles pour améliorer les capacités de mise en cache de Varnish. Par exemple, vous pouvez créer une règle pour contourner le cache de CloudFlare de certaines pages, permettant à un vernis de gérer le cache de ces pages.
Puis-je utiliser Varnish et CloudFlare pour les sites Web WordPress?
Oui, vous pouvez utiliser Varnish et CloudFlare pour votre site Web WordPress. Varnish et CloudFlare sont compatibles WordPress et peuvent améliorer considérablement les performances des sites Web WordPress.
Comment l'utilisation du vernis et du cloudflare affecte-t-elle le référencement?
L'utilisation de vernis et de cloudflare a un impact positif sur le référencement. En augmentant la vitesse de chargement de votre site Web, ils peuvent améliorer l'expérience utilisateur et améliorer votre classement SEO. Google a souligné que la vitesse du site Web est l'un des signaux que son algorithme utilise pour classer les pages.
Quels sont les problèmes potentiels lors de l'utilisation de vernis et de cloudflare en combinaison?
Un problème potentiel avec l'utilisation du vernis et du cloudflare est la possibilité de double mise en cache, c'est-à-dire que le varnis et le cache CloudFlare le même contenu. Cela peut entraîner le contenu obsolète fourni aux visiteurs. Pour éviter cela, vous devez configurer soigneusement le vernis et le cloudflare pour vous assurer qu'ils fonctionnent ensemble efficacement.
Comment résoudre les problèmes avec le vernis et le cloudflare?
Les problèmes de dépannage avec Varnish et CloudFlare impliquent la vérification de la configuration des deux services, la vérification des journaux de serveurs et l'utilisation d'outils tels que Varnishlog et VarnishStat. Si vous rencontrez toujours des problèmes, vous pouvez demander l'aide des communautés de vernis et de cloudflare ou contacter leur équipe d'assistance.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quels sont les problèmes courants qui peuvent faire échouer les sessions de PHP?Apr 25, 2025 am 12:16 AM
Quels sont les problèmes courants qui peuvent faire échouer les sessions de PHP?Apr 25, 2025 am 12:16 AMLes raisons de la défaillance de la phpsession comprennent les erreurs de configuration, les problèmes de cookies et l'expiration de session. 1. Erreur de configuration: vérifiez et définissez la session correcte.save_path. 2.Cookie Problème: assurez-vous que le cookie est correctement réglé. 3.Session Expire: Ajustez la valeur de session.gc_maxlifetime pour prolonger le temps de session.
 Comment déboguez-vous les problèmes liés à la session dans PHP?Apr 25, 2025 am 12:12 AM
Comment déboguez-vous les problèmes liés à la session dans PHP?Apr 25, 2025 am 12:12 AMLes méthodes pour déboguer les problèmes de session en PHP incluent: 1. Vérifiez si la session est démarrée correctement; 2. Vérifiez la livraison de l'ID de session; 3. Vérifiez le stockage et la lecture des données de session; 4. Vérifiez la configuration du serveur. En sortissant l'ID de session et les données, en affichant le contenu du fichier de session, etc., vous pouvez diagnostiquer et résoudre efficacement les problèmes liés à la session.
 Que se passe-t-il si Session_Start () est appelé plusieurs fois?Apr 25, 2025 am 12:06 AM
Que se passe-t-il si Session_Start () est appelé plusieurs fois?Apr 25, 2025 am 12:06 AMPlusieurs appels vers session_start () se traduiront par des messages d'avertissement et d'éventuels remplacements de données. 1) PHP émettra un avertissement, ce qui incite la session à démarrer. 2) Il peut provoquer un écrasement inattendu des données de session. 3) Utilisez session_status () pour vérifier l'état de la session pour éviter les appels répétés.
 Comment configurez-vous la durée de vie de la session en PHP?Apr 25, 2025 am 12:05 AM
Comment configurez-vous la durée de vie de la session en PHP?Apr 25, 2025 am 12:05 AMLa configuration du cycle de vie de session dans PHP peut être réalisée en définissant session.gc_maxlifetime et session.cookie_lifetime. 1) Session.gc_maxlifetime contrôle le temps de survie des données de session côté serveur, 2) Session.cookie_lifetime contrôle le cycle de vie des cookies des clients. Lorsqu'il est réglé sur 0, le cookie expire lorsque le navigateur est fermé.
 Quels sont les avantages de l'utilisation d'une base de données pour stocker des sessions?Apr 24, 2025 am 12:16 AM
Quels sont les avantages de l'utilisation d'une base de données pour stocker des sessions?Apr 24, 2025 am 12:16 AMLes principaux avantages de l'utilisation des sessions de stockage de la base de données incluent la persistance, l'évolutivité et la sécurité. 1. Persistance: Même si le serveur redémarre, les données de session peuvent rester inchangées. 2. Évolutivité: applicable aux systèmes distribués, garantissant que les données de session sont synchronisées entre plusieurs serveurs. 3. Sécurité: La base de données fournit un stockage crypté pour protéger les informations sensibles.
 Comment implémentez-vous la gestion des sessions personnalisées dans PHP?Apr 24, 2025 am 12:16 AM
Comment implémentez-vous la gestion des sessions personnalisées dans PHP?Apr 24, 2025 am 12:16 AML'implémentation de traitement personnalisé de session dans PHP peut être effectué en implémentant l'interface SessionHandlerInterface. Les étapes spécifiques incluent: 1) la création d'une classe qui implémente SessionHandlerInterface, telles que CustomSessionHandler; 2) réécrire des méthodes dans l'interface (telles que l'ouverture, la fermeture, la lecture, l'écriture, la détruire, GC) pour définir le cycle de vie et la méthode de stockage des données de session; 3) Enregistrez un processeur de session personnalisé dans un script PHP et démarrez la session. Cela permet de stocker des données dans des supports tels que MySQL et Redis pour améliorer les performances, la sécurité et l'évolutivité.
 Qu'est-ce qu'un identifiant de session?Apr 24, 2025 am 12:13 AM
Qu'est-ce qu'un identifiant de session?Apr 24, 2025 am 12:13 AMSessionID est un mécanisme utilisé dans les applications Web pour suivre l'état de la session utilisateur. 1. Il s'agit d'une chaîne générée aléatoire utilisée pour maintenir les informations d'identité de l'utilisateur lors de plusieurs interactions entre l'utilisateur et le serveur. 2. Le serveur génère et l'envoie au client via des cookies ou des paramètres d'URL pour aider à identifier et à associer ces demandes dans plusieurs demandes de l'utilisateur. 3. La génération utilise généralement des algorithmes aléatoires pour assurer l'unicité et l'imprévisibilité. 4. Dans le développement réel, les bases de données en mémoire telles que Redis peuvent être utilisées pour stocker les données de session pour améliorer les performances et la sécurité.
 Comment gérez-vous les sessions dans un environnement sans état (par exemple, API)?Apr 24, 2025 am 12:12 AM
Comment gérez-vous les sessions dans un environnement sans état (par exemple, API)?Apr 24, 2025 am 12:12 AMLa gestion des séances dans des environnements sans état tels que les API peut être réalisée en utilisant JWT ou des cookies. 1. JWT convient à l'état sans état et à l'évolutivité, mais il est de grande taille en ce qui concerne les mégadonnées. 2.La cookies est plus traditionnel et facile à mettre en œuvre, mais ils doivent être configurés avec prudence pour assurer la sécurité.


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Dreamweaver Mac
Outils de développement Web visuel

VSCode Windows 64 bits Télécharger
Un éditeur IDE gratuit et puissant lancé par Microsoft

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Navigateur d'examen sécurisé
Safe Exam Browser est un environnement de navigation sécurisé permettant de passer des examens en ligne en toute sécurité. Ce logiciel transforme n'importe quel ordinateur en poste de travail sécurisé. Il contrôle l'accès à n'importe quel utilitaire et empêche les étudiants d'utiliser des ressources non autorisées.

Dreamweaver CS6
Outils de développement Web visuel






