Maison >Tutoriel CMS >WordPresse >Comment créer l'image de héros parfaite pour votre site de portfolio
Comment créer l'image de héros parfaite pour votre site de portfolio
- Joseph Gordon-Levittoriginal
- 2025-02-08 09:42:12295parcourir

Créer un site Web de portefeuille convaincant Carte de héros de la page d'accueil: six éléments clés
La première impression du site Web Les visiteurs se forment souvent en un instant. Étant donné que la carte des héros de la page d'accueil est la première chose avec laquelle la plupart des visiteurs entrent en contact, quelle impression voulez-vous qu'ils partent lorsqu'ils voient votre carte de héros?
Pour tirer le meilleur parti de ces rencontres initiales, votre carte de héros doit être soigneusement conçue et exécutée. Il doit transmettre le type de créateur que vous êtes, fournir un aperçu de vos talents et donner aux visiteurs une raison d'explorer davantage.
Pour créer une carte de héros parfaite pour votre site Web de portefeuille, il y a six éléments sur lesquels se concentrer. Dans cet article, nous explorerons ce que sont ces éléments et présenterons les exemples de site Web intelligents de Betheme (l'un des thèmes WordPress les plus populaires et les plus populaires au monde avec plus de 264 000 ventes et une note de 4,83 étoiles) et d'autres marques diverses façons de les fusionner ensemble .
Image de héros parfaite pour le site Web de portefeuille de design
D'une manière générale, quel que soit le type de site Web que vous construisez, il y a six éléments qui forment ensemble chaque partie du héros. Considérez ce qui suit lors de la création d'un graphique de héros en utilisant ces composants clés:
1. L'image que vous avez sélectionnée pour l'image du héros doit être directement liée au type de travail que vous travaillez.
Par exemple, Lauren Waldorf Interiors est un studio de design d'intérieur de boutique. Par conséquent, la section Heroes contient la galerie de diapositives des projets terminés:
 Pour les photographes, les vidéastes, les concepteurs Web et autres artistes visuels, vous pouvez avoir beaucoup de graphiques à montrer dans Hero Pictures. Pour les artistes travaillant dans d'autres types de médias, il peut être difficile de dépeindre votre travail intuitivement.
Pour les photographes, les vidéastes, les concepteurs Web et autres artistes visuels, vous pouvez avoir beaucoup de graphiques à montrer dans Hero Pictures. Pour les artistes travaillant dans d'autres types de médias, il peut être difficile de dépeindre votre travail intuitivement.
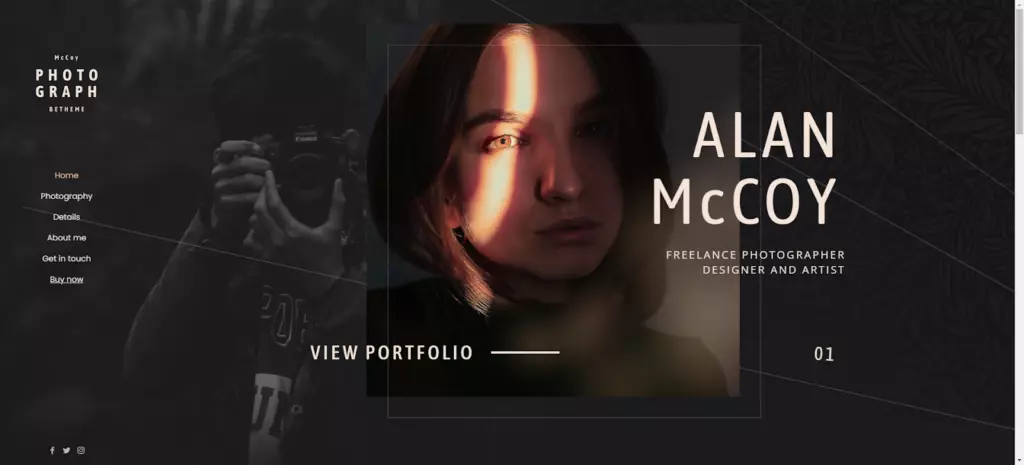
Dans ce cas, vous pouvez décider d'utiliser votre visage comme image principale de la partie héros, comme nous le voyons dans le site Web préfabriqué Image du héros:
 Le visage de DJ offre aux visiteurs un contenu visuel plus intéressant qu'un tas de graphes de couleurs et de musique. Il crée également un lien direct entre l'œuvre et l'artiste.
Le visage de DJ offre aux visiteurs un contenu visuel plus intéressant qu'un tas de graphes de couleurs et de musique. Il crée également un lien direct entre l'œuvre et l'artiste.
Lors de la conception d'images de héros, veuillez considérer les points suivants:
quoi ou qui est le sujet principal de cette section?
- L'image appartient-elle au premier plan ou est-elle intégrée dans l'arrière-plan?
- L'image reste-t-elle telle qu'elle est, ou y a-t-il un moyen de le rendre plus artistique?
- Aussi, n'avez-vous pas du tout besoin d'images? Par exemple, si vous êtes un concepteur de police ou un rédacteur, vous pouvez décider de sauter l'image et de laisser votre texte parler.
2.
Il existe de nombreuses façons de faire face à l'arrière-plan de la partie héros.
Dans certains cas, votre travail peut occuper le contexte. Par exemple, un vidéaste peut placer des diaporamas de leurs vidéos en arrière-plan. Cela rendra non seulement le site Web vivant, mais permettra également aux visiteurs de prévisualiser rapidement votre travail.
Dans d'autres cas, vous voudrez peut-être révéler un peu votre travail dans la section Heroes, comme cet exemple du site Web préfabriqué de Beinteror 6:

La galerie d'images occupe environ un quart de la largeur de cette section. Alors que les concepteurs auraient pu encadrer le travail avec un arrière-plan coloré, ils ont choisi d'ajouter des photos texturées. Le dessin offre non seulement des couleurs confortables pour l'arrière-plan, mais ajoute également un fond au travail du designer d'intérieur de manière créative.
Une autre option pour vous est d'utiliser des couleurs (et des illustrations) solides ou dégradées en arrière-plan, comme MindGrub:

C'est peut-être le meilleur choix pour les créatifs numériques. Bien que vous puissiez vous montrer une capture d'écran du site Web que vous créez pour vos clients ou une suite d'interface utilisateur que vous développez, vous pouvez utiliser cet espace pour créer votre propre chef-d'œuvre numérique. Vous pouvez enregistrer des œuvres créées pour votre client vers une autre section ou page.
3. Même si vous n'écrivez pas de texte qui apparaît dans la section des héros, les choix esthétiques que vous faites peuvent transmettre autant d'informations aux clients potentiels que le texte lui-même.
Il existe plusieurs façons d'ajouter du son à votre message de héros. Le premier est le type de police que vous utilisez. Par exemple, le site Web de Bedetling 4 préfabriqué utilise une police Google appelée Italiana:
 Cette société de beauté de voiture exprime directement son amour pour les voitures classiques et rétro. Le libellé, les images de voiture et les polices élégantes de style calligraphie nous transmettent toutes cela.
Cette société de beauté de voiture exprime directement son amour pour les voitures classiques et rétro. Le libellé, les images de voiture et les polices élégantes de style calligraphie nous transmettent toutes cela.
Une autre chose à considérer est de savoir comment le style des phrases change la façon dont votre message est entendu dans l'esprit du lecteur. Par exemple, Get Em Tiger fait beaucoup de choses pour changer la façon dont le texte de leur image de héros écoute dans l'esprit des lecteurs:
 Tout d'abord, le titre principal est entièrement capitalisé. Ce style de texte est souvent interprété comme bruyant et audacieux.
Tout d'abord, le titre principal est entièrement capitalisé. Ce style de texte est souvent interprété comme bruyant et audacieux.
Deuxièmement, le mot "se démarquer" est mis en évidence en orange. Ceci est destiné à remplacer les italiques ou les gras couramment utilisés pour créer l'accent dans le texte brut.
De plus, le sous-titre est écrit sous forme de phrase. Lorsque les visiteurs lisent ceci, cela prendra très probablement un ton plus amical et détendu dans leur esprit.
4.
Lorsque vous êtes prêt à créer une image de héros pour votre site Web de portfolio, vous avez peut-être déterminé la couleur de votre marque.
Habituellement, les palettes de marque peuvent être utilisées pour styliser les boutons et ajouter l'accent aux domaines clés de votre site Web. Cependant, vous pouvez décider d'en extraire beaucoup pour créer vos parties de héros, comme le fait G Sharp Design:

La palette pour cette section Héros est relativement simple. Cependant, les rouges et les jaunes vifs qui dominent la conception empêchent l'objet de le détourner.
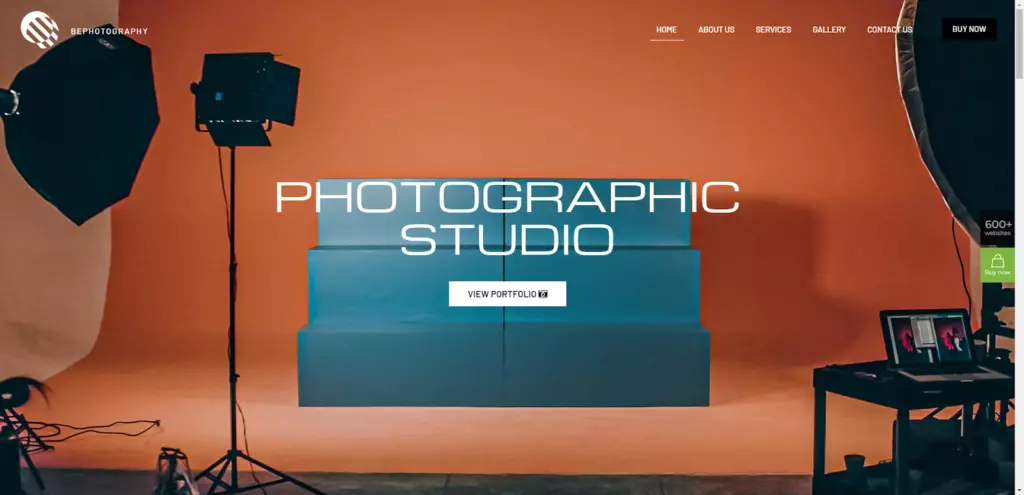
Bien que ce spectacle de couleur soit parfait pour cette institution, il peut ne pas convenir à d'autres types de personnes créatives. Par exemple, un site Web préfabriqué de photographie comme Bephoto 2 utilise des thèmes sombres:

Il y a un curseur photo au centre de l'image du héros, et chaque photo suivante montrera des couleurs vives. Parce que le reste du site est conçu dans un texte doux gris foncé et blanc ivoire, les photos attireront immédiatement l'attention des gens.
Ainsi, lorsque vous décidez de votre propre palette de couleurs, posez-vous les questions suivantes:
- De combien de couleurs avez-vous besoin?
- Quelles couleurs utiliserez-vous dans la palette de marque?
- Voulez-vous présenter d'autres couleurs?
- Quel rôle chaque couleur jouera-t-elle dans la définition des émotions, des actions stimulantes, etc.?
La couleur ne doit pas être complète pour être efficace. Tout dépend de ce que vous avez besoin de faire pour vous dans cette section.
5. Sans animation, votre image de héros n'est rien de plus qu'un panneau d'affichage statique.
Maintenant, il n'y a rien de mal à la publicité statique de panneaux d'affichage - lorsqu'il dépasse 200 pieds carrés et est à plus de 10 pieds du sol. Mais sans la grande présence que les panneaux d'affichage ont dans le monde réel, la conception statique sur le site Web peut sembler sans vie et sans inspiration.
Comme les autres éléments que nous avons vus aujourd'hui, il existe plusieurs façons d'ajouter du mouvement et de l'interaction à la conception de votre graphique de héros.
Awesome Inc, par exemple, est un studio d'animation et de design. Ce serait bizarre si nous ne pouvons pas voir leurs animations convaincantes après être entrée sur le site:
 D'un autre côté, si vous êtes une personne créative qui ne fait pas de travail d'animation, il n'y a aucune raison de le faire à ce niveau. Mais cela ne signifie pas que votre graphique de héros devrait être sans mouvement.
D'un autre côté, si vous êtes une personne créative qui ne fait pas de travail d'animation, il n'y a aucune raison de le faire à ce niveau. Mais cela ne signifie pas que votre graphique de héros devrait être sans mouvement.
Par exemple, le site Web préfabriqué de Bemodel 3 a une conception dynamique du diagramme de héros:
 Ce n'est pas seulement le curseur d'image que sont les animations. La palette du curseur change de manière synchrone à mesure que la photo change.
Ce n'est pas seulement le curseur d'image que sont les animations. La palette du curseur change de manière synchrone à mesure que la photo change.
même si cela semble avoir beaucoup d'action pour vous. Si c'est le cas, il existe des moyens plus subtils d'utiliser l'animation pour rendre votre graphique de héros plus attrayant, tel que l'ajout d'une transformation de survol en un bouton ou l'ajout d'animation de transition à une section.
6. Enfin, vous devez comprendre quelle est la prochaine action logique de votre visiteur.
Une option consiste à les permettre de continuer à faire défiler la page. Si c'est le cas, vous ne voudrez peut-être même pas inclure un bouton d'appel à l'action. La plupart des visiteurs commenceront naturellement à faire défiler après avoir vu tout ce qu'ils ont besoin de voir.
Une autre option consiste à les inviter à visiter une autre page sur votre site Web. Si oui, quelle page devrait-ce être? Sur le site Web du portefeuille, vous pouvez souhaiter que les visiteurs visitent votre portefeuille ou votre page de service.
Par exemple, le site Web préfabriqué Bephotography 2 dirige les clients potentiels vers la page du portefeuille:
 Une autre option consiste à encourager les visiteurs à interagir avec la carte des héros avant de leur donner la possibilité d'aller ailleurs. Cela sera très utile si votre carte de héros fournit des diaporamas d'œuvres avec lesquelles les utilisateurs peuvent interagir. C'est ce que fait les bros gaies:
Une autre option consiste à encourager les visiteurs à interagir avec la carte des héros avant de leur donner la possibilité d'aller ailleurs. Cela sera très utile si votre carte de héros fournit des diaporamas d'œuvres avec lesquelles les utilisateurs peuvent interagir. C'est ce que fait les bros gaies:
 Le curseur du visiteur changera l'apparence en fonction de la partie du curseur sur lequel ils planent. Sur le côté gauche ou droit de l'écran, une flèche bleue semble leur faire savoir qu'il y a plus d'œuvres à explorer. Au centre de l'écran, le mot "afficher l'élément" apparaît. Après avoir cliqué, les visiteurs seront emmenés sur la page d'étude de cas du projet.
Le curseur du visiteur changera l'apparence en fonction de la partie du curseur sur lequel ils planent. Sur le côté gauche ou droit de l'écran, une flèche bleue semble leur faire savoir qu'il y a plus d'œuvres à explorer. Au centre de l'écran, le mot "afficher l'élément" apparaît. Après avoir cliqué, les visiteurs seront emmenés sur la page d'étude de cas du projet.
Concevoir une image héroïque qui reflète vos œuvres créatives
La conception des graphiques de héros est particulièrement importante sur les sites Web de portefeuille, car il doit refléter non seulement ce que les visiteurs trouveront sur votre site Web, mais aussi vos talents en tant que personne créative. Par conséquent, vous devez vous assurer que la carte du héros que vous avez créée peut correctement poser les bases pour vous.
L'avantage de l'utilisation de thèmes WordPress comme Betheme est qu'il est livré avec 101 sites de portefeuille préfabriqués. Chaque site est livré avec une conception de schéma de héros faits à la main, ce qui facilitera la mise à jour des six composants clés dont nous avons discuté ci-dessus.
(La section FAQ peut être ajoutée ici, le contenu est cohérent avec la section FAQ d'origine, mais l'expression linguistique peut être plus raffinée ou plus conforme aux habitudes chinoises.)
En se concentrant sur les six éléments ci-dessus et en utilisant habilement des images, des arrière-plans, des polices, des couleurs, des interactions et des appels à l'action, vous pouvez créer l'image de héros parfaite pour faire une première impression profonde sur votre site Web de portfolio, attirer plus de clients potentiels.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

