Maison >interface Web >js tutoriel >Les constructeurs de formulaires de réact puissants à considérer en 2024
Les constructeurs de formulaires de réact puissants à considérer en 2024
- 尊渡假赌尊渡假赌尊渡假赌original
- 2025-02-08 09:10:12718parcourir
Cet article explore les constructeurs de formulaires React, mettant en évidence les caractéristiques clés et les considérations pour la sélection. Nous examinons les options populaires: SurveyJS, Formbuilder, Tripetto et Form.io.
Les formulairessont cruciaux pour l'engagement des utilisateurs, la collecte de données et les fonctionnalités d'application. Cependant, les construire à partir de zéro prend du temps. Les constructeurs de formulaires simplifient ce processus dans les applications React, améliorant l'expérience utilisateur.
Comprendre les constructeurs de formulaire réact
React Form Builders Streamline Form Form Creation and Management, offrant des composants prédéfinis (entrées, déroutes), la gestion de l'état du formulaire, la validation et la soumission des données. Les avantages incluent un développement plus rapide (codage réduit et gestion de l'État), amélioration de l'interaction utilisateur, validation rationalisée et fonctionnalités d'accessibilité. Les développeurs utilisent ces constructeurs en les intégrant (via le glisser-déposer ou le code), la définition d'éléments et de règles de validation et de gérer les interactions utilisateur. Les fonctionnalités varient, y compris les interfaces de glisser-déposer, de personnalisation du code ou d'une combinaison des deux.

SPEETYJS
SurveyJS est un composant de réact open source facilement intégré à n'importe quel backend. Il offre une interface visuelle pour créer des formulaires HTML dynamiques.

Fonctionnalités clés: GUI pour les règles conditionnelles, branchement de formulaire, éditeur de thème CSS, support TypeScript, intégration du framework backend (php, node.js, exemples ASP.NET), génération de schéma JSON en temps réel, et une interface de glisser-déposer sans code.
Installation et configuration: installer survey-creator-react, Importer Styles (survey-core/defaultV2.min.css, survey-creator-core/survey-creator-core.min.css), configurer le composant SurveyCreator (par exemple, showLogicTab, isAutoSave) et rendu en utilisant SurveyCreatorComponent. Les schémas de sauvegarde et de chargement utilisent la fonction saveSurveyFunc. Les téléchargements d'images sont gérés via l'événement onUploadFile, envoyant des images à un serveur et stockant des liens dans le schéma JSON.

Formbuilder
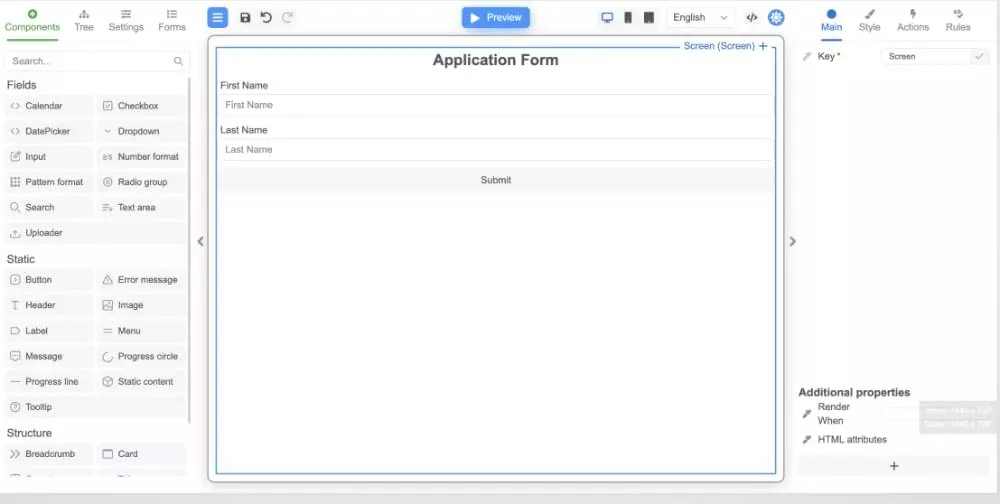
Formbuilder est une bibliothèque React glisser-drop pour créer des formulaires Web avec une interface conviviale. Il comprend @react-form-builder/core, @react-form-builder/designer et @react-form-builder/components-rsuite.

Fonctionnalités clés: Interface glisser-déposer, mise en page adaptative, validation de formulaire, intégration des composants de la suite React, prise en charge des composants personnalisés, importation / exportation JSON, internationalisation, actions personnalisées, propriétés calculables et modèles. Notez que les actions nécessitent souvent du codage manuel.

L'utilisation FormViewer (de @react-form-builder/core et @react-form-builder/components-rsuite) rend le formulaire.

tripetto
Tripetto est un formulaire SaaS et un outil d'enquête offrant un constructeur visuel, des coureurs (pour l'affichage du formulaire) et des types de questions ("blocs"). Il est disponible en tant que composants côté client, permettant une intégration backend flexible.

Fonctionnalités clés: Builder de formulaire visuel (Organigramme), intégration personnalisée, diverses coureurs d'interface utilisateur de formulaire (Autoscroll, classique, chat), composants angulaires et réactifs, types de questions standard et personnalisés et formulaire JSON définition. L'application Web Tripetto Studio simplifie la création de formulaire.

form.io
Form.io facilite le développement de PWA basés sur la forme. Il dispose d'un générateur de glisser-déposer qui génère des schémas JSON et des API pour le rendu de formulaire dynamique et la soumission des données.

Fonctionnalités clés: fournisseurs d'OAuth, formulaires dynamiques, amélioration des fonctionnalités faciles, gestion et authentification des utilisateurs, contrôle d'accès basé sur les rôles, création automatique de l'API, interface glisser-déposer et logique conditionnelle avancée.
Enquête par rapport à la comparaison Formbuilder
| Feature | SurveyJS | FormBuilder |
|---|---|---|
| Drag-and-drop | Yes | Yes (but actions may require coding) |
| JSON Forms | Yes | Yes |
| Customizable Layout | Yes | Yes |
| Ease of Use | High (excellent documentation) | Moderate |
| Language Translation | Yes | Yes |
| Conditional Logic | Yes | Yes |
| Pricing | Free (with essential features) | Free (with limited features) |
Choisir le bon constructeur de formulaires
Tenez compte de ces facteurs lors de la sélection d'un constructeur de formulaires: convivialité, options de personnalisation, logique conditionnelle, intégrations tierces, automatisation du flux de travail, disponibilité des essais / démo, capacités hors ligne et fonctionnalités de rapport / analyse.
Conclusion
Les constructeurs de formulaires sont des outils précieux pour créer des formulaires efficaces et conviviaux. Cet article donne un aperçu de quatre options de réaction populaires, permettant aux développeurs de choisir le meilleur ajustement pour leurs besoins de projet. Amplify Studio et Beekai valent également la peine d'être explorés.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

