 interface Web
interface Web js tutoriel
js tutoriel Regex de validation des e-mails JavaScript : garantir l'exactitude des entrées utilisateur
Regex de validation des e-mails JavaScript : garantir l'exactitude des entrées utilisateurRegex de validation des e-mails JavaScript : garantir l'exactitude des entrées utilisateur
La validation des e-mails JavaScript à l'aide de regex fournit une défense de première ligne robuste pour garantir la validité des adresses e-mail dans vos applications. En implémentant des modèles d'expression régulière, vous pouvez valider le format des e-mails directement dans le navigateur avant tout traitement côté serveur.
Comme l'ont noté les experts du secteur, l'utilisation d'expressions régulières (regex) est l'une des méthodes les plus courantes pour valider les e-mails dans le développement Web moderne. Cette approche offre un retour immédiat aux utilisateurs tout en maintenant l'efficacité du code.
- Comprendre la validation des e-mails
- Implémentation du modèle Regex de base
- Techniques de validation avancées
- Meilleures pratiques et limites
- Intégration avec les services de messagerie
- Conclusion
Que vous créiez un formulaire de contact, un système d'inscription ou une plateforme de marketing par e-mail, une validation appropriée des e-mails est cruciale. Dans ce guide complet, nous explorerons tout, des modèles d'expression régulière de base aux techniques de mise en œuvre avancées qui garantissent que vos applications capturent des adresses e-mail valides à chaque fois.
Avant de plonger dans des modèles complexes, il convient de noter que la validation des e-mails n'est qu'un élément pour garantir la délivrabilité des e-mails. Pour une compréhension complète de la vérification des e-mails, consultez notre guide sur le fonctionnement de la vérification des e-mails et découvrez les meilleures pratiques de validation des e-mails.
Prêt à maîtriser la validation des e-mails JavaScript ? Commençons par les principes fondamentaux et passons à des implémentations plus avancées que vous pouvez utiliser dans vos projets aujourd'hui.
Comprendre la validation des e-mails
Avant de mettre en œuvre des modèles d'expression régulière, il est essentiel de comprendre ce qui constitue une adresse e-mail valide et pourquoi la validation est importante. Une adresse e-mail se compose de trois éléments principaux : la partie locale (avant le @), le symbole @ et la partie domaine (après le @).

Pourquoi valider les adresses e-mail ?
- Empêcher les soumissions invalides qui pourraient provoquer des erreurs de candidature
- Améliorez l'expérience utilisateur avec des commentaires immédiats
- Réduisez la charge du serveur en détectant les erreurs côté client
- Maintenir la qualité des données dans vos listes de diffusion
Pour des informations plus détaillées sur les normes de formatage des e-mails, consultez notre guide complet sur les exigences en matière de format d'e-mail.
Composants de base de la validation Regex
Les expressions régulières de base peuvent détecter de nombreux problèmes de formatage, mais peuvent ne pas couvrir tous les formats d'e-mail valides. Un modèle de validation approprié doit vérifier :
- Présence du symbole @ : Exactement un caractère @ doit exister
- Validité locale des parties : Corriger l'utilisation des caractères avant le @
- Validité du domaine : Structure appropriée du nom de domaine
- Présence TLD : Domaine de premier niveau valide après le dernier point
? Conseil de pro : bien que la validation des regex soit cruciale, ce n'est que la première étape pour garantir la délivrabilité des e-mails. Apprenez-en davantage sur la vérification complète des e-mails dans notre guide sur la délivrabilité des e-mails.

Défis de validation courants
Lors de la mise en œuvre de la validation des e-mails, vous rencontrerez plusieurs défis courants :
- Équilibrer la validation stricte et la commodité de l'utilisateur
- Gestion des noms de domaines internationaux
- Gestion des caractères spéciaux dans la partie locale
- Gérer les sous-domaines et les points multiples
La compréhension de ces composants et défis constitue la base de la mise en œuvre de modèles de validation efficaces, que nous explorerons dans la section suivante.
Implémentation du modèle Regex de base
Implémentons un modèle de validation d'e-mail basique mais efficace en JavaScript. Nous commencerons par un modèle d'expression régulière simple qui détecte les problèmes de format d'e-mail les plus courants tout en restant facile à comprendre et à maintenir.
Modèle de validation d'e-mail de base
Voici notre modèle d'expression régulière de base :
const emailPattern = /^[^s@] @[^s@] .[^s@] $/;
Répartition des modèles

Étapes de mise en œuvre
Créez la fonction de validation :
fonction validateEmail(email) {
const emailPattern = /^[^s@] @[^s@] .[^s@] $/;
retour emailPattern.test(email);
}
Ajouter la gestion des erreurs :
fonction validateEmail(email) {
if (!email) renvoie faux ;
if (type d'e-mail !== 'string') return false;
const emailPattern = /^[^s@] @[^s@] .[^s@] $/;
retour emailPattern.test(email.trim());
}
Exemples d'utilisation
// Tester différents formats d'email
console.log(validateEmail('user@example.com')); // vrai
console.log(validateEmail('invalid.email')); // faux
console.log(validateEmail('user@domain')); // faux
console.log(validateEmail('user@sub.domain.com')); // vrai
⚠️ Important : bien que ce modèle de base résolve les problèmes de formatage courants, il peut ne pas résoudre tous les cas extrêmes. Pour les applications de production, envisagez de mettre en œuvre des contrôles de validation supplémentaires ou d'utiliser un service complet de vérification des e-mails.
Scénarios de mise en œuvre courants
Voici comment intégrer la validation avec des scénarios de formulaire courants :
// Exemple de soumission de formulaire
document.getElementById('emailForm').addEventListener('submit', function(e) {
const email = document.getElementById('email').value;
if (!validateEmail(email)) {
e.preventDefault();
alert('Veuillez saisir une adresse e-mail valide');
}
});
Pour des implémentations de validation plus avancées, y compris des approches spécifiques au framework, consultez notre guide sur la mise en œuvre de la validation des e-mails dans différents frameworks.
Rappelez-vous : la validation côté client doit toujours être associée à la validation côté serveur pour des raisons de sécurité. Ne vous fiez jamais uniquement à la validation frontend.

Techniques de validation avancées
Bien que la validation de base couvre les scénarios les plus courants, la mise en œuvre de techniques de validation avancées garantit une meilleure précision et gère des formats d'e-mail plus complexes. Explorons des approches sophistiquées de validation des e-mails.
Modèle Regex avancé
const advancedEmailPattern = /^[a-zA-Z0-9.!#$%&'* /=?^_`{|}~-] @a-zA-Z0-9?(?:.a -zA-Z0-9?)*$/;
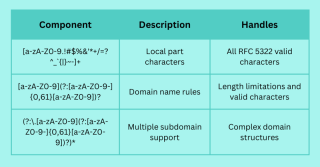
Répartition des composants du modèle

Mise en œuvre avancée
fonction validateEmailAdvanced(email) {
// Désinfection des entrées
if (!email || typeof email !== 'string') return false;
email = email.trim().toLowerCase();
// Validation de la longueur
if (email.length > 254) return false;
// Tests de modèles avancés
const advancedEmailPattern = /^[a-zA-Z0-9.!#$%&'* /=?^_`{|}~-] @a-zA-Z0-9?(?:.a -zA-Z0-9?)*$/;
if (!advancedEmailPattern.test(email)) renvoie false ;
// Contrôles complémentaires
const [localPart, domaine] = email.split('@');
if (localPart.length > 64) renvoie false;
retour vrai ;
}
Gestion des cas extrêmes
Pour une validation complète des e-mails, envisagez ces vérifications supplémentaires :
Règles spécifiques au domaine :
fonction checkDomainRules(email) {
const domain = email.split('@')[1];
// Vérifiez les fautes de frappe courantes dans les domaines populaires
const commonDomains = {
'gmail.com' : ['gmai.com', 'gmial.com'],
'yahoo.com' : ['yaho.com', 'yahooo.com'],
'hotmail.com' : ['hotmai.com', 'hotmal.com']
};
// Logique de mise en œuvre ici
- }
Support international par courrier électronique : // Ajout de la prise en charge des IDN (noms de domaine internationalisés)
fonction validateInternationalEmail(email) {
essayez {
const parts = email.split('@');
parts[1] = punycode.toASCII(parts[1]);
retour validateEmailAdvanced(parts.join('@'));
} attraper(e) {
retour faux ;
}
- }
? Conseil de pro : pour les environnements de production, combinez la validation des expressions régulières avec la vérification réelle des e-mails. Apprenez-en plus sur la vérification complète dans notre guide sur la façon de vérifier une adresse e-mail.
Optimisation des performances
Toujours compiler les modèles d'expressions régulières en dehors des fonctions pour éviter une compilation répétée :
// Bonne pratique
const EMAIL_PATTERN = /^[a-zA-Z0-9.!#$%&'* /=?^_`{|}~-] @a-zA-Z0-9?(?:.a -zA-Z0-9?)*$/;
fonction validateEmail(email) {
retour EMAIL_PATTERN.test(email);
}
// Evitez ça
fonction validateEmail(email) {
const pattern = /^[a-zA-Z0-9.!#$%&'* /=?^_`{|}~-] @a-zA-Z0-9?(?:.a -zA-Z0-9?)*$/;
return pattern.test(email);
}
Pour plus d'informations sur la délivrabilité des e-mails et les meilleures pratiques de validation, consultez notre guide sur la délivrabilité des e-mails pour les spécialistes du marketing.
Meilleures pratiques et limites
Bien que la validation des expressions régulières soit puissante, il est essentiel de comprendre ses limites et de suivre les meilleures pratiques pour mettre en œuvre une validation de courrier électronique robuste dans vos applications.
Limitations de la validation Regex

Meilleures pratiques de mise en œuvre
Suivez ces directives pour garantir une validation fiable des e-mails :
Superposez votre validation :
- Commencez par la vérification du format de base
- Ajouter une validation de domaine
- Mettre en œuvre la vérification en temps réel
Gestion des erreurs : fonction validateEmailWithErrors(email) {
erreurs const = [];
si (!email) {
errors.push('Un e-mail est requis');
return { isValid : false, erreurs};
}
if (email.length > 254) {
errors.push('L'e-mail est trop long');
}
if (!email.includes('@')) {
errors.push('L'e-mail doit contenir le symbole @');
}
retour {
isValid : erreurs.length === 0,
erreurs
};
}
⚠️ Important : Ne vous fiez jamais uniquement à la validation côté client. Implémentez toujours également la validation côté serveur.
Approches alternatives
Considérez ces méthodes de validation complémentaires :
Vérification en deux étapes : // Exemple de mise en œuvre
fonction asynchrone verifyEmail(email) {
if (!basicValidation(email)) {
retour faux ;
}
// Vérification secondaire
return wait checkEmailExists(email);
}
Validation spécifique au domaine : fonction validateDomain(email) {
const domain = email.split('@')[1];
retour checkDNSRecord(domain);
}
Pour des stratégies de validation complètes, consultez notre guide détaillé sur les meilleures pratiques en matière de validation des e-mails.
Pièges courants à éviter
- Modèles trop restrictifs : N'excluez pas les formats d'e-mail valides
- Messages d'erreur insuffisants :Fournissez des commentaires clairs aux utilisateurs
- Cas manquants : Considérez les caractères et les domaines internationaux
- Problèmes de performances :Optimisez les modèles d'expression régulière pour de meilleures performances
Découvrez-en davantage sur le maintien de taux de délivrabilité élevés dans notre guide sur la délivrabilité des e-mails.
Stratégie de validation recommandée
- Implémenter la validation du format de base à l'aide de regex
- Ajouter une gestion complète des erreurs
- Inclure la validation du domaine
- Envisagez la vérification en temps réel pour les applications critiques
- Maintenir des mises à jour régulières des modèles de validation

Intégration avec les services de messagerie
Bien que la validation des expressions régulières fournisse une vérification immédiate côté client, l'intégration aux services de vérification des e-mails garantit une validation complète et des taux de délivrabilité améliorés.
Combiner Regex avec la vérification API
fonction asynchrone completeEmailValidation(email) {
// Tout d'abord, effectuez la validation des regex
if (!validateEmailAdvanced(email)) {
retour {
isValid : faux,
erreur : 'Format d'e-mail invalide'
};
}
// Ensuite, vérifiez auprès du service API
essayez {
const réponse = wait verifyEmailWithService(email);
retour {
isValid : réponse.isValid,
détails : réponse.verificationDetails
};
} capture (erreur) {
console.error('Erreur du service de vérification :', erreur);
// Repli sur la validation des regex uniquement
retour {
estValide : vrai,
avertissement : 'Impossible d'effectuer une vérification complète'
};
}
}
Bonnes pratiques de mise en œuvre
Limitation de taux : const rateLimiter = {
tentatives : {},
checkLimit : fonction(e-mail) {
const maintenant = Date.now();
if (this.tentatives[email] &&
this.attempts[email].count >= 3 &&
maintenant - this.attempts[email].timestamp
retour faux ;
}
// Tentatives de mise à jour
this.attempts[email] = {
compte : (this.attempts[email]?.count || 0) 1,
horodatage : maintenant
};
retour vrai ;
}
};
- Gestion des erreurs : Mettre en œuvre une gestion complète des erreurs
- Mise en cache : Stocke les résultats de vérification pour les e-mails fréquemment consultés
? Conseil de pro : Apprenez-en davantage sur la maintenance de listes de diffusion propres dans notre guide sur l'hygiène des e-mails.
Gestion des résultats de vérification

Comprendre comment gérer les rebonds temporaires est crucial lors de la mise en œuvre de la validation des e-mails. Apprenez-en plus dans notre guide sur les rebonds légers dans le marketing par e-mail.
Conclusion
La mise en œuvre d'une validation efficace des e-mails à l'aide de l'expression régulière JavaScript est cruciale pour maintenir la qualité des données et améliorer l'expérience utilisateur. Voici un résumé des principaux points à retenir :
- Commencez avec des modèles d'expression régulière de base pour une validation immédiate
- Implémentez des modèles avancés pour une vérification plus complète
- Considérez les limites et planifiez en conséquence
- Intégrez-vous aux services de vérification des e-mails pour une validation complète
- Suivez les meilleures pratiques pour une mise en œuvre optimale
Rappelez-vous : La validation des e-mails est un composant essentiel de toute application Web qui gère les adresses e-mail des utilisateurs. Bien que l'expression régulière fournisse une base solide, sa combinaison avec des méthodes de vérification supplémentaires garantit le plus haut niveau de précision.
Prochaines étapes
- Examinez votre mise en œuvre actuelle de la validation des e-mails
- Implémentez les modèles d'expression régulière fournis
- Envisagez d'intégrer un service de vérification
- Testez minutieusement avec différents formats d'e-mail
- Surveillez et maintenez votre système de validation
En suivant ces directives et en mettant en œuvre une validation appropriée des e-mails, vous améliorerez considérablement la qualité des données et l'expérience utilisateur de votre application tout en réduisant les problèmes de livraison potentiels.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Types de données JavaScript: Y a-t-il une différence entre le navigateur et les nodejs?May 14, 2025 am 12:15 AM
Types de données JavaScript: Y a-t-il une différence entre le navigateur et les nodejs?May 14, 2025 am 12:15 AMLes types de données de base JavaScript sont cohérents dans les navigateurs et Node.js, mais sont gérés différemment des types supplémentaires. 1) L'objet global est la fenêtre du navigateur et global dans Node.js. 2) Objet tampon unique de Node.js, utilisé pour traiter les données binaires. 3) Il existe également des différences dans les performances et le traitement du temps, et le code doit être ajusté en fonction de l'environnement.
 Commentaires JavaScript: un guide pour utiliser // et / * * /May 13, 2025 pm 03:49 PM
Commentaires JavaScript: un guide pour utiliser // et / * * /May 13, 2025 pm 03:49 PMJavascriptUsestwotypesofComments: unique (//) et multi-ligne (//). 1) use // forquicknotesorsings-lineexplanations.2) use // forlongErexPlanationsorcommentingoutblocksofcode.commentsShouldExplatethe'why ', notthewat', et bplacedabovovereLantCodeForCaReric
 Python vs JavaScript: une analyse comparative pour les développeursMay 09, 2025 am 12:22 AM
Python vs JavaScript: une analyse comparative pour les développeursMay 09, 2025 am 12:22 AMLa principale différence entre Python et JavaScript est le système de type et les scénarios d'application. 1. Python utilise des types dynamiques, adaptés à l'informatique scientifique et à l'analyse des données. 2. JavaScript adopte des types faibles et est largement utilisé pour le développement frontal et complet. Les deux ont leurs propres avantages dans la programmation asynchrone et l'optimisation des performances, et doivent être décidées en fonction des exigences du projet lors du choix.
 Python vs JavaScript: Choisir le bon outil pour le travailMay 08, 2025 am 12:10 AM
Python vs JavaScript: Choisir le bon outil pour le travailMay 08, 2025 am 12:10 AMQue ce soit pour choisir Python ou JavaScript dépend du type de projet: 1) Choisissez Python pour les tâches de science et d'automatisation des données; 2) Choisissez JavaScript pour le développement frontal et complet. Python est favorisé pour sa bibliothèque puissante dans le traitement et l'automatisation des données, tandis que JavaScript est indispensable pour ses avantages dans l'interaction Web et le développement complet.
 Python et Javascript: comprendre les forces de chacunMay 06, 2025 am 12:15 AM
Python et Javascript: comprendre les forces de chacunMay 06, 2025 am 12:15 AMPython et JavaScript ont chacun leurs propres avantages, et le choix dépend des besoins du projet et des préférences personnelles. 1. Python est facile à apprendre, avec une syntaxe concise, adaptée à la science des données et au développement back-end, mais a une vitesse d'exécution lente. 2. JavaScript est partout dans le développement frontal et possède de fortes capacités de programmation asynchrones. Node.js le rend adapté au développement complet, mais la syntaxe peut être complexe et sujet aux erreurs.
 Core de JavaScript: est-il construit sur C ou C?May 05, 2025 am 12:07 AM
Core de JavaScript: est-il construit sur C ou C?May 05, 2025 am 12:07 AMJavascriptisnotbuiltoncorc; il est en interprétéLanguageThatrunSoninesoftenwritteninc .1) javascriptwasdesignedasalightweight, interprété de LanguageForwebbrowsers.2) EnginesevolvedFromSimpleInterpreterstoJitCompilers, typicalinc, impropringperformance.
 Applications JavaScript: de front-end à back-endMay 04, 2025 am 12:12 AM
Applications JavaScript: de front-end à back-endMay 04, 2025 am 12:12 AMJavaScript peut être utilisé pour le développement frontal et back-end. L'endouage frontal améliore l'expérience utilisateur via les opérations DOM, et le back-end gère les tâches du serveur via Node.js. 1. Exemple frontal: modifiez le contenu du texte de la page Web. 2. Exemple backend: Créez un serveur Node.js.
 Python vs JavaScript: Quelle langue devez-vous apprendre?May 03, 2025 am 12:10 AM
Python vs JavaScript: Quelle langue devez-vous apprendre?May 03, 2025 am 12:10 AMLe choix de Python ou JavaScript doit être basé sur le développement de carrière, la courbe d'apprentissage et l'écosystème: 1) le développement de carrière: Python convient à la science des données et au développement de back-end, tandis que JavaScript convient au développement frontal et complet. 2) Courbe d'apprentissage: la syntaxe Python est concise et adaptée aux débutants; La syntaxe JavaScript est flexible. 3) Ecosystème: Python possède de riches bibliothèques informatiques scientifiques, et JavaScript a un puissant cadre frontal.


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

MinGW - GNU minimaliste pour Windows
Ce projet est en cours de migration vers osdn.net/projects/mingw, vous pouvez continuer à nous suivre là-bas. MinGW : un port Windows natif de GNU Compiler Collection (GCC), des bibliothèques d'importation et des fichiers d'en-tête librement distribuables pour la création d'applications Windows natives ; inclut des extensions du runtime MSVC pour prendre en charge la fonctionnalité C99. Tous les logiciels MinGW peuvent fonctionner sur les plates-formes Windows 64 bits.

Navigateur d'examen sécurisé
Safe Exam Browser est un environnement de navigation sécurisé permettant de passer des examens en ligne en toute sécurité. Ce logiciel transforme n'importe quel ordinateur en poste de travail sécurisé. Il contrôle l'accès à n'importe quel utilitaire et empêche les étudiants d'utiliser des ressources non autorisées.

DVWA
Damn Vulnerable Web App (DVWA) est une application Web PHP/MySQL très vulnérable. Ses principaux objectifs sont d'aider les professionnels de la sécurité à tester leurs compétences et leurs outils dans un environnement juridique, d'aider les développeurs Web à mieux comprendre le processus de sécurisation des applications Web et d'aider les enseignants/étudiants à enseigner/apprendre dans un environnement de classe. Application Web sécurité. L'objectif de DVWA est de mettre en pratique certaines des vulnérabilités Web les plus courantes via une interface simple et directe, avec différents degrés de difficulté. Veuillez noter que ce logiciel

Dreamweaver Mac
Outils de développement Web visuel

Version crackée d'EditPlus en chinois
Petite taille, coloration syntaxique, ne prend pas en charge la fonction d'invite de code





