
Ne soyez pas comme ce type, ne soyez pas un connard.
Pourquoi un code formaté est nécessaire
Le formatage aide à structurer les lignes de code que vous écrivez, ce qui les rend plus faciles à lire et à comprendre. Ceci est crucial lorsque vous travaillez sur une base de code avec plusieurs développeurs, chacun avec son propre style et ses préférences quant à la façon dont son code est structuré. Avoir une base de code au format uniforme permet d'éviter les maux de tête lors de la fusion et crée une norme sur laquelle vous et votre équipe pouvez vous appuyer.
Il existe plusieurs façons de configurer un modèle de formatage pour vous et votre équipe. Dans cet article, nous explorerons l’une des options les plus populaires : Plus jolie.
Selon l'enquête State of JS 2021, 83 % des personnes interrogées utilisent régulièrement Prettier comme formateur de choix, soit une augmentation de 13 % par rapport à l'enquête de l'année précédente. De nombreuses équipes de premier plan, telles que celles de Facebook, Webflow, Jest, Dropbox, Spotify et PayPal, utilisent Prettier pour garantir un formatage cohérent dans leurs bases de code.
Prettier peut être configuré et exécuté de plusieurs manières. Dans cet exemple, je vais montrer comment configurer Prettier avec un hook Git pour l'automatisation dans VS Code. Pour plus d’exemples et de configurations, visitez la documentation de Prettier.
Avant de commencer
Bien que ce ne soit pas obligatoire, il est utile de comprendre les options que vous allez configurer et ce qu’elles font. Vous devrez créer deux fichiers et les placer au niveau racine de votre projet. Gardez à l’esprit que ces options de formatage sont spécifiques au projet, vous devrez donc répéter ce processus pour chaque nouveau projet. Ces fichiers contiendront les options que vous pourrez choisir, et vous pourrez modifier ou supprimer les options qui ne correspondent pas aux besoins de votre projet.
.plus jolirc
Ce fichier, situé au niveau racine de votre projet, définit les règles de formatage de base pour Prettier. Il utilise une structure JSON et peut être adapté aux standards de votre équipe. Voici un exemple :

.editorconfig
Ce fichier garantit la cohérence des paramètres de votre éditeur avant même l'exécution de Prettier. Il couvre également les options que .prettierrc ne couvre pas. Voici un exemple :

Configuration du flux de travail
Pour faciliter l'utilisation, les deux fichiers peuvent être copiés à la fin de l'article. Une fois que vous avez créé et configuré les fichiers .prettierrc et .editorconfig, vous pouvez continuer. Installez ces trois packages npm pour rationaliser le processus de formatage :
npm install --save-dev plus joli husky à peluches
Puis initialisez Husky
initialisation du husky npx
Ces étapes accomplissent ce qui suit :
- Installez Prettier pour le formatage.
- Installez lint-staging pour formater uniquement les fichiers préparés avant de les valider.
- Installez Husky pour configurer les hooks Git pour l'automatisation.
- Initialisez Husky, qui crée les dépendances nécessaires et un fichier de pré-validation.
Configuration de nouveaux fichiers
Deux fichiers supplémentaires nécessitent une configuration : pre-commit et .lintstagedrc
pré-engagement
Ce fichier, créé automatiquement par Husky, guide le processus d'automatisation. Il se trouve dans le dossier Husky créé lors de l'initialisation. Configurez-le comme indiqué ci-dessous :

.lintstagedrc
Créez ce fichier (sans extension similaire à .editorconfig et .prettierrc) dans le dossier racine du projet. Il réduit la portée des fichiers aux formats plus jolis grâce au hook Git. Vous trouverez ci-dessous un exemple, mais vous pouvez l'ajuster en fonction des types de fichiers de votre projet :

Test du flux de travail
Une fois les quatre fichiers en place (.prettierrc, .editorconfig, .lintstagedrc et pre-commit), vous pouvez tester le flux de travail.
- Apportez une simple modification de formatage à un fichier .js (ajoutez des espaces ou des retraits inutiles, par exemple).
- Mettez en scène vos modifications : git ajouter -A
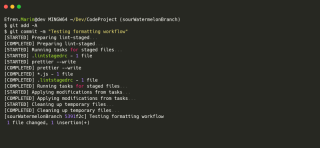
- Commit avec un message de test git commit -m "Test du workflow de formatage"
Si tout a été configuré correctement, votre terminal devrait afficher un message de réussite et les modifications de formatage seront automatiquement appliquées.

C'est ça!
Vous disposez désormais d'un moyen simple mais efficace d'exploiter les hooks Prettier et Git pour automatiser le formatage de votre code.

J’aimerais entendre vos pensées ! Faites-moi savoir dans les commentaires si cela vous a été utile ou si vous rencontrez des problèmes, je suis là pour vous aider !
Exemples de fichiers Copier-Coller
.plus jolirc
{
"arrowParens": "always",
"bracketSameLine": false,
"bracketSpacing": true,
"embeddedLanguageFormatting": "auto",
"endOfLine": "lf",
"htmlWhitespaceSensitivity": "css",
"insertPragma": false,
"jsxSingleQuote": false,
"printWidth": 80,
"proseWrap": "preserve",
"quoteProps": "as-needed",
"requirePragma": false,
"semi": true,
"singleQuote": true,
"tabWidth": 2,
"trailingComma": "es5",
"useTabs": false,
"vueIndentScriptAndStyle": false
}
.editorconfig
# Top-most EditorConfig file root = true # Global settings [*] indent_style = space indent_size = 2 tab_width = 2 end_of_line = lf charset = utf-8 trim_trailing_whitespace = true insert_final_newline = true # Overrides [*.md] trim_trailing_whitespace = false max_line_length = off [*.yml] indent_style = space indent_size = 2 [*.ts] indent_style = space indent_size = 4 [Makefile] indent_style = tab [*.html] indent_size = 2 [*.json] indent_size = 2
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Python vs JavaScript: une analyse comparative pour les développeursMay 09, 2025 am 12:22 AM
Python vs JavaScript: une analyse comparative pour les développeursMay 09, 2025 am 12:22 AMLa principale différence entre Python et JavaScript est le système de type et les scénarios d'application. 1. Python utilise des types dynamiques, adaptés à l'informatique scientifique et à l'analyse des données. 2. JavaScript adopte des types faibles et est largement utilisé pour le développement frontal et complet. Les deux ont leurs propres avantages dans la programmation asynchrone et l'optimisation des performances, et doivent être décidées en fonction des exigences du projet lors du choix.
 Python vs JavaScript: Choisir le bon outil pour le travailMay 08, 2025 am 12:10 AM
Python vs JavaScript: Choisir le bon outil pour le travailMay 08, 2025 am 12:10 AMQue ce soit pour choisir Python ou JavaScript dépend du type de projet: 1) Choisissez Python pour les tâches de science et d'automatisation des données; 2) Choisissez JavaScript pour le développement frontal et complet. Python est favorisé pour sa bibliothèque puissante dans le traitement et l'automatisation des données, tandis que JavaScript est indispensable pour ses avantages dans l'interaction Web et le développement complet.
 Python et Javascript: comprendre les forces de chacunMay 06, 2025 am 12:15 AM
Python et Javascript: comprendre les forces de chacunMay 06, 2025 am 12:15 AMPython et JavaScript ont chacun leurs propres avantages, et le choix dépend des besoins du projet et des préférences personnelles. 1. Python est facile à apprendre, avec une syntaxe concise, adaptée à la science des données et au développement back-end, mais a une vitesse d'exécution lente. 2. JavaScript est partout dans le développement frontal et possède de fortes capacités de programmation asynchrones. Node.js le rend adapté au développement complet, mais la syntaxe peut être complexe et sujet aux erreurs.
 Core de JavaScript: est-il construit sur C ou C?May 05, 2025 am 12:07 AM
Core de JavaScript: est-il construit sur C ou C?May 05, 2025 am 12:07 AMJavascriptisnotbuiltoncorc; il est en interprétéLanguageThatrunSoninesoftenwritteninc .1) javascriptwasdesignedasalightweight, interprété de LanguageForwebbrowsers.2) EnginesevolvedFromSimpleInterpreterstoJitCompilers, typicalinc, impropringperformance.
 Applications JavaScript: de front-end à back-endMay 04, 2025 am 12:12 AM
Applications JavaScript: de front-end à back-endMay 04, 2025 am 12:12 AMJavaScript peut être utilisé pour le développement frontal et back-end. L'endouage frontal améliore l'expérience utilisateur via les opérations DOM, et le back-end gère les tâches du serveur via Node.js. 1. Exemple frontal: modifiez le contenu du texte de la page Web. 2. Exemple backend: Créez un serveur Node.js.
 Python vs JavaScript: Quelle langue devez-vous apprendre?May 03, 2025 am 12:10 AM
Python vs JavaScript: Quelle langue devez-vous apprendre?May 03, 2025 am 12:10 AMLe choix de Python ou JavaScript doit être basé sur le développement de carrière, la courbe d'apprentissage et l'écosystème: 1) le développement de carrière: Python convient à la science des données et au développement de back-end, tandis que JavaScript convient au développement frontal et complet. 2) Courbe d'apprentissage: la syntaxe Python est concise et adaptée aux débutants; La syntaxe JavaScript est flexible. 3) Ecosystème: Python possède de riches bibliothèques informatiques scientifiques, et JavaScript a un puissant cadre frontal.
 Frameworks javascript: alimenter le développement Web moderneMay 02, 2025 am 12:04 AM
Frameworks javascript: alimenter le développement Web moderneMay 02, 2025 am 12:04 AMLa puissance du cadre JavaScript réside dans la simplification du développement, l'amélioration de l'expérience utilisateur et les performances des applications. Lorsque vous choisissez un cadre, considérez: 1. Taille et complexité du projet, 2. Expérience d'équipe, 3. Écosystème et soutien communautaire.
 La relation entre JavaScript, C et BrowsersMay 01, 2025 am 12:06 AM
La relation entre JavaScript, C et BrowsersMay 01, 2025 am 12:06 AMINTRODUCTION Je sais que vous pouvez le trouver étrange, que doit faire exactement JavaScript, C et Browser? Ils semblent sans rapport, mais en fait, ils jouent un rôle très important dans le développement Web moderne. Aujourd'hui, nous discuterons du lien étroit entre ces trois. Grâce à cet article, vous apprendrez comment JavaScript fonctionne dans le navigateur, le rôle de C dans le moteur du navigateur et comment ils fonctionnent ensemble pour stimuler le rendu et l'interaction des pages Web. Nous connaissons tous la relation entre JavaScript et Browser. JavaScript est la langue principale du développement frontal. Il fonctionne directement dans le navigateur, rendant les pages Web vives et intéressantes. Vous êtes-vous déjà demandé pourquoi javascr


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

SublimeText3 Linux nouvelle version
Dernière version de SublimeText3 Linux

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Version Mac de WebStorm
Outils de développement JavaScript utiles

MinGW - GNU minimaliste pour Windows
Ce projet est en cours de migration vers osdn.net/projects/mingw, vous pouvez continuer à nous suivre là-bas. MinGW : un port Windows natif de GNU Compiler Collection (GCC), des bibliothèques d'importation et des fichiers d'en-tête librement distribuables pour la création d'applications Windows natives ; inclut des extensions du runtime MSVC pour prendre en charge la fonctionnalité C99. Tous les logiciels MinGW peuvent fonctionner sur les plates-formes Windows 64 bits.

Dreamweaver CS6
Outils de développement Web visuel






