Maison >interface Web >js tutoriel >TinyMCE : l'éditeur de texte enrichi ultime pour une création de contenu fluide
TinyMCE : l'éditeur de texte enrichi ultime pour une création de contenu fluide
- Mary-Kate Olsenoriginal
- 2025-01-07 10:34:391076parcourir
Tirer parti de TinyMCE pour une édition de contenu transparente
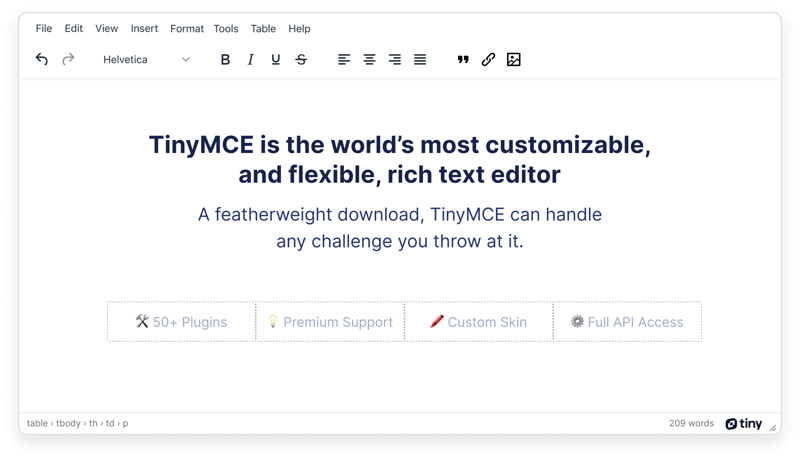
TinyMCE est l'un des éditeurs de texte riche les plus puissants et les plus flexibles du marché. Que vous créiez une application Web ou que vous gériez le contenu d'un site Web, TinyMCE fournit une solution personnalisable et conviviale qui s'intègre parfaitement à votre projet.

Pourquoi j'ai choisi TinyMCE pour mon projet
Dans le projet sur lequel je travaille actuellement, j'ai décidé d'intégrer TinyMCE pour améliorer l'expérience d'édition de contenu de nos utilisateurs. ?
Son ensemble de fonctionnalités est vaste, allant du formatage de texte de base aux options avancées d'intégration d'images, de vidéos et d'autres médias. TinyMCE prend en charge une large gamme de plugins qui peuvent être ajoutés pour étendre ses fonctionnalités – par exemple, le plugin d'éditeur de code amélioré qui fournit la coloration syntaxique et le pliage du code. ?

Quelques fonctionnalités remarquables que j'ai utilisées dans le projet :
- Formatage avancé du texte : Gras, italique, souligné, etc.
- Intégration d'images et de médias : Les utilisateurs peuvent facilement insérer des images et des vidéos.
- Plugin éditeur de code : Indispensable pour la coloration syntaxique dans les blocs de code.
La flexibilité et la facilité d'utilisation qu'offre TinyMCE sont l'une des raisons pour lesquelles je l'aime. C'est idéal pour créer des éditeurs de contenu dynamiques et interactifs ! ?
Ajout de la prise en charge linguistique

L'une des meilleures choses à propos de TinyMCE est sa prise en charge de plusieurs langues. ? Que vous travailliez avec une équipe mondiale ou que vous vous adressiez à des locuteurs de différentes langues, TinyMCE facilite la localisation de l'éditeur.
Par exemple, si vous souhaitez ajouter la prise en charge du persan, vous pouvez facilement télécharger le pack linguistique à partir d'ici. Après cela, incluez simplement le fichier de langue dans votre projet et définissez l'option de langue lors de l'initialisation de l'éditeur.
Consultez la documentation complète pour la localisation ici.
Un petit conseil
Une fois que vous avez configuré TinyMCE, n'oubliez pas de vous connecter à votre compte sur le site Web TinyMCE et d'ajouter votre domaine aux paramètres de votre clé API. Cela empêchera tout avertissement d’apparaître dans l’éditeur. ?
Installation
Pour démarrer avec TinyMCE, vous pouvez l'installer via NPM. Voici le lien du package : TinyMCE sur NPM.
Exécutez la commande suivante pour l'installer dans votre projet :
bash npm install tinymce
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

