Maison >interface Web >js tutoriel >Avertissement IDE lors de l'appel d'une fonction asynchrone sans attente
Avertissement IDE lors de l'appel d'une fonction asynchrone sans attente
- Barbara Streisandoriginal
- 2025-01-03 09:29:08343parcourir
Quand est-il acceptable de ne pas attendre un appel asynchrone ?
Parfois, je veux simplement appeler la fonction asynchrone, mais je n'ai pas à attendre son résultat. Vous souhaiterez peut-être que votre code continue, sans avoir besoin de la valeur de retour :

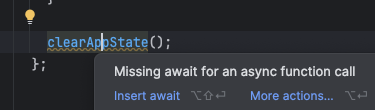
Le fait est que l'EDI affichera un avertissement. Cela signale également aux autres développeurs de votre équipe que « quelque chose peut ou non être nécessaire pour cet avertissement ». Le pire qui puisse arriver est que quelqu'un d'autre essaie de "réparer" ce problème en ajoutant une attente, ce qui ralentit votre application.
Mais si vous êtes sûr de ne pas attendre le résultat et que vous souhaitez signaler à l'IDE et à votre équipe que tout va bien, voici ce que vous pouvez faire.

Recevez le résultat dans _, qui est généralement accepté comme préfixe pour les variables inutilisées.
De cette façon, l'EDI sait que vous êtes conscient que quelque chose est renvoyé, dans ce cas, c'est une promesse, et que vous êtes d'accord pour ne rien faire avec le résultat.
Cela permet également de garder le visuel bien rangé, tout en indiquant l'intention à vos coéquipiers. Ils n'ajouteront pas d'attente indésirable.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

