Créer un serveur avec TypeScript en utilisant Node.js et Express est une bonne chose alternative à l'utilisation de JavaScript car cela facilite la gestion applications complexes et vous aide lorsque vous avez besoin de collaborer avec un équipe distribuée de développeurs.
TypeScript offre des avantages tels que :
- Amélioration de la force et de la clarté du code lors de la saisie statique
- Collaboration améliorée et évolutivité du projet
- Outils avancés
- Support IDE
- Large compatibilité
Tous ces avantages font de TypeScript un excellent choix pour une expérience de développement plus fluide, en particulier dans les projets en évolution.
Dans cet article, nous explorerons une manière conviviale pour les débutants de configurer TypeScript dans une application Express, ainsi que de comprendre le contraintes fondamentales qui l’accompagnent. Pour suivre, vous devriez avoir :
- Node.js ≥ v18.x installé dans votre environnement de développement local
- Accès à un gestionnaire de packages comme npm, pnpm ou Yarn
- Connaissance de base avec Node.js et Express
Consultez le référentiel GitHub pour le code source ; la branche principale a le projet TypeScript et la branche JavaScript a la version JavaScript.
Création d'un fichier package.json
Commencez par créer un nouveau répertoire dans votre développement local environnement et, dans celui-ci, utilisez la commande initializer de npm pour créer un fichier package.json. Si vous utilisez un gestionnaire de paquets autre que npm, pensez à respecter la commande init fournie par ce gestionnaire de paquets spécifique :
mkdir ts-node-expresscd ts-node-express/npm init -y
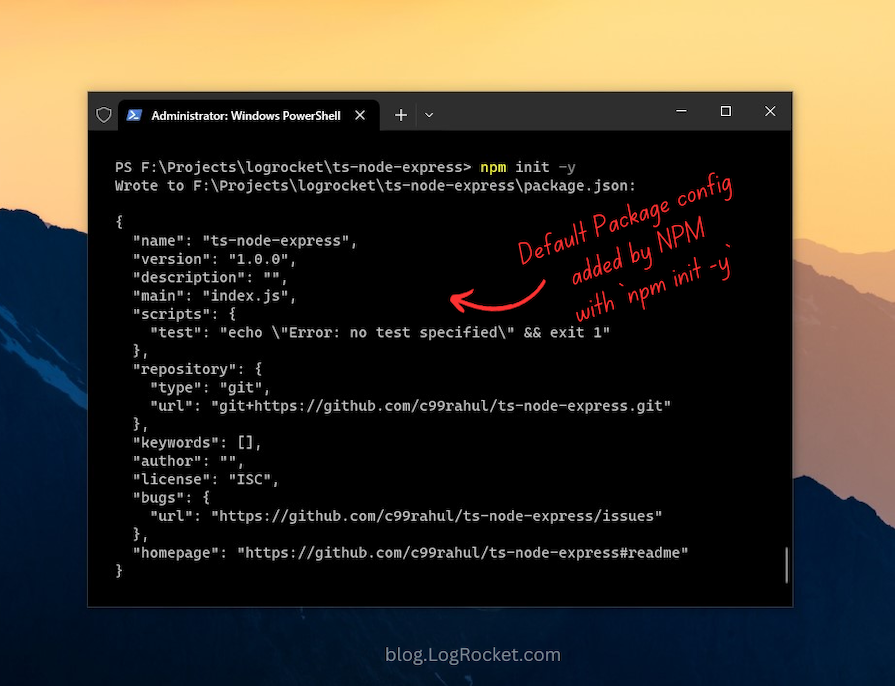
Lors de l'initialisation d'un fichier package.json de cette manière, le --yes ou -y flag utilise les paramètres par défaut configurés par npm, en contournant le questions répétées demandant des détails sur le projet. Le fichier package.json résultant peut ressembler à celui présenté dans l'image suivante :

Parce que le point d'entrée de notre application sera src/index.js, que nous abordera dans les sections à venir, vous devez mettre à jour le champ principal du fichier package.json de index.js vers src/index.js :
{
"name": "ts-node-express",
"version": "1.0.0",
"description": "",
"main": "src/index.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
...}
Création d'un serveur minimal avec Express
Après avoir initialisé le fichier package.json, ajoutez les packages Express et DotEnv au projet. Dans la fenêtre du terminal, exécutez la commande suivante, où npm i est un alias pour npm install :
npm i express dotenv
Le package DotEnv est utilisé pour lire les variables d'environnement à partir d'un .env déposer. Au lieu de coder directement en dur les variables spécifiques à l'environnement dans l'application, incluez-les tous dans ce fichier et utilisez le package DotEnv pour les gérer.
Par exemple, pour spécifier le numéro de port de votre serveur, créez un fichier nommé .env à la racine du répertoire du projet. . Dans ce fichier, définissez une variable d'environnement pour PORT et définissez sa valeur sur 3000. Pensez à ajouter plus de variables spécifiques à l'environnement dans ce fichier à l'avenir si nécessaire :
# Add all of the environmental variables here instead of # embedding them directly in the app and utilize them # with the `DotEnv` package.PORT=3000
Ensuite, créez un répertoire appelé src à la racine du projet pour organiser les fichiers sources de notre application. Ajoutez-y un nouveau fichier nommé index.js et remplissez-le avec le code suivant, y compris la variable d'environnement précédemment définie :
// src/index.jsconst express = require('express');const dotenv = require('dotenv');dotenv.config();const app = express();const port = process.env.PORT;app.get('/', (req, res) => {
res.send('Express TypeScript Server');});app.listen(port, () => {
console.log(`[server]: Server is running at http://localhost:${port}`);});
Le code ci-dessus couvre les étapes essentielles à la mise en place d'un minimum Serveur express utilisant du JavaScript simple. Pour une explication plus détaillée, reportez-vous à la version documentée de cet extrait.
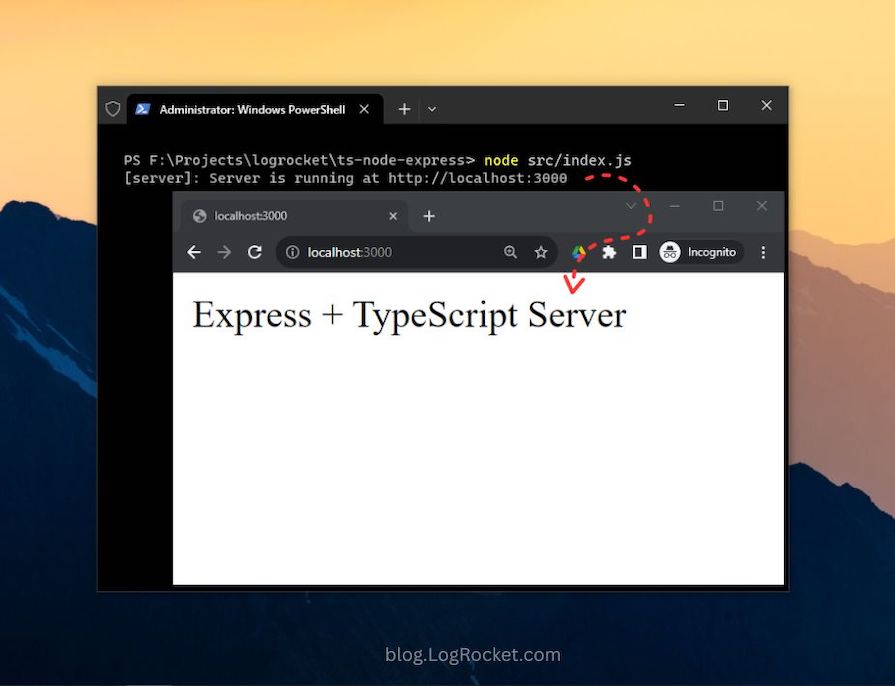
Pour démarrer le serveur, exécutez la commande node src/index.js dans le terminal. Cela exécutera le code que nous venons d'ajouter au fichier index.js et devrait démarrer un nouveau serveur, comme illustré ci-dessous :

Le serveur Express est maintenant opérationnel, offrant un fondement configuration pour le développement avec Express sur Node.js. Ensuite, améliorons-le en incorporer TypeScript dans la section suivante.
Installation de TypeScript
Nous commencerons par installer TypeScript en tant que dépendance de développement. De plus, nous installerons les packages de déclaration @types pour Express et Node.js, qui proposent des définitions de types sous la forme de fichiers de déclaration.
Fichiers de déclaration, généralement désignés par .d.ts. extension, servent de modules prédéfinis qui décrivent la structure de Valeurs JavaScript ou types présents pour le compilateur TypeScript. Ces fichiers de déclaration sont disponibles pour les bibliothèques écrites à l'origine en JavaScript, pas en TypeScript.
Le référentiel GitHub DefinitelyTyped maintient les définitions de type TypeScript pour une utilisation directe dans Node.js et d'autres projets JavaScript, vous épargnant ainsi l'effort de les définir types à partir de zéro. Pour incorporer des types ou des fichiers de déclaration pour un bibliothèque ou module spécifique, recherchez les packages commençant par l'espace de noms @types.
Lancez le terminal et installez les packages décrits ci-dessus à l'aide de la commande suivante :
npm i -D typescript @types/express @types/node
Le -D, ou -- dev, flag demande au gestionnaire de packages d'installer ces bibliothèques en tant que dépendances de développement.
L'installation de ces packages ajoutera un nouvel objet devDependencies au package.json contenant les détails de la version de chaque package, comme indiqué ci-dessous :
{
...
"devDependencies": {
"@types/express": "^5.0.0",
"@types/node": "^22.7.4",
"typescript": "^5.6.2"
},
...}
Génération du fichier de configuration TypeScript : tsconfig.json
Chaque projet TypeScript utilise un fichier de configuration pour gérer divers paramètres du projet. Le tsconfig.json fichier, qui sert de fichier de configuration TypeScript, décrit ces options par défaut et offre la flexibilité de modifier ou de personnaliser paramètres du compilateur en fonction de vos besoins.
Le fichier tsconfig.json est généralement placé à la racine du projet. Pour générer ce fichier, utilisez la commande tsc suivante, en lançant le compilateur TypeScript :
npx tsc --init
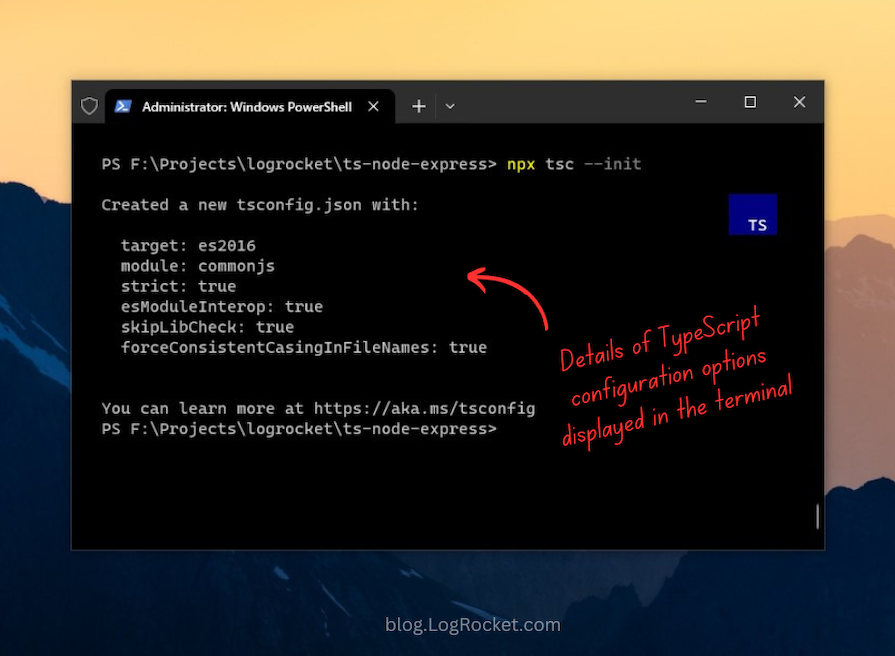
Une fois que vous aurez exécuté cette commande, vous remarquerez le tsconfig.json Le fichier est créé à la racine du répertoire de votre projet. Ce fichier contient les options du compilateur par défaut, comme illustré dans l'image ci-dessous :

Lors de l'ouverture du fichier tsconfig.json, vous remarquerez plusieurs autres options du compilateur commentées. Parmi toutes ces options, compilerOptions est un champ obligatoire qui doit être précisé. Voici un résumé de toutes les options par défaut qui appartiennent au champ compilerOptions :
- target : permet de spécifier la version cible de JavaScript que le compilateur produira
- module : Facilite l'utilisation d'un gestionnaire de modules dans le compilé Code JavaScript. CommonJS est pris en charge et constitue un standard dans Node.js
- strict : active les protocoles de vérification de type stricts
- esModuleInterop : permet la compilation de modules ES6 vers des modules CommonJS
- skipLibCheck : Lorsqu'il est défini sur true, contourne la vérification de type de la déclaration de bibliothèque par défaut files
- forceConsistentCasingInFileNames : lorsqu'il est défini sur true, applique la dénomination des fichiers sensible à la casse
Une option cruciale que vous devrez activer est outDir, qui détermine le répertoire de destination de la sortie compilée. Localisez cette option dans le fichier tsconfig.json et décommentez-la.
Par défaut, la valeur de cette option est définie sur la racine du projet. Remplacez-le par dist, comme indiqué ci-dessous :
{
"compilerOptions": {
...
"outDir": "./dist"
...
}}
Bien qu'il existe probablement d'autres options de configuration que vous pouvez ajouter à le compilateur TypeScript, les options ci-dessus sont des spécifications de base qui peut vous aider à démarrer.
Vous devez maintenant mettre à jour le champ principal du fichier package.json vers dist/index.js car le code TypeScript sera compilé à partir du répertoire src vers dist.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Au-delà du navigateur: Javascript dans le monde réelApr 12, 2025 am 12:06 AM
Au-delà du navigateur: Javascript dans le monde réelApr 12, 2025 am 12:06 AMLes applications de JavaScript dans le monde réel incluent la programmation côté serveur, le développement des applications mobiles et le contrôle de l'Internet des objets: 1. La programmation côté serveur est réalisée via Node.js, adaptée au traitement de demande élevé simultané. 2. Le développement d'applications mobiles est effectué par le reactnatif et prend en charge le déploiement multiplateforme. 3. Utilisé pour le contrôle des périphériques IoT via la bibliothèque Johnny-Five, adapté à l'interaction matérielle.
 Construire une application SaaS multi-locataire avec next.js (intégration backend)Apr 11, 2025 am 08:23 AM
Construire une application SaaS multi-locataire avec next.js (intégration backend)Apr 11, 2025 am 08:23 AMJ'ai construit une application SAAS multi-locataire fonctionnelle (une application EdTech) avec votre outil technologique quotidien et vous pouvez faire de même. Premièrement, qu'est-ce qu'une application SaaS multi-locataire? Les applications saas multi-locataires vous permettent de servir plusieurs clients à partir d'un chant
 Comment construire une application SaaS multi-locataire avec Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
Comment construire une application SaaS multi-locataire avec Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMCet article démontre l'intégration frontale avec un backend sécurisé par permis, construisant une application fonctionnelle EdTech SaaS en utilisant Next.js. Le frontend récupère les autorisations des utilisateurs pour contrôler la visibilité de l'interface utilisateur et garantit que les demandes d'API adhèrent à la base de rôles
 JavaScript: Explorer la polyvalence d'un langage WebApr 11, 2025 am 12:01 AM
JavaScript: Explorer la polyvalence d'un langage WebApr 11, 2025 am 12:01 AMJavaScript est le langage central du développement Web moderne et est largement utilisé pour sa diversité et sa flexibilité. 1) Développement frontal: construire des pages Web dynamiques et des applications à une seule page via les opérations DOM et les cadres modernes (tels que React, Vue.js, Angular). 2) Développement côté serveur: Node.js utilise un modèle d'E / S non bloquant pour gérer une concurrence élevée et des applications en temps réel. 3) Développement des applications mobiles et de bureau: le développement de la plate-forme multiplateuse est réalisé par réact noral et électron pour améliorer l'efficacité du développement.
 L'évolution de JavaScript: tendances actuelles et perspectives d'avenirApr 10, 2025 am 09:33 AM
L'évolution de JavaScript: tendances actuelles et perspectives d'avenirApr 10, 2025 am 09:33 AMLes dernières tendances de JavaScript incluent la montée en puissance de TypeScript, la popularité des frameworks et bibliothèques modernes et l'application de WebAssembly. Les prospects futurs couvrent des systèmes de type plus puissants, le développement du JavaScript côté serveur, l'expansion de l'intelligence artificielle et de l'apprentissage automatique, et le potentiel de l'informatique IoT et Edge.
 Démystifier javascript: ce qu'il fait et pourquoi c'est importantApr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est importantApr 09, 2025 am 12:07 AMJavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 Python ou JavaScript est-il meilleur?Apr 06, 2025 am 12:14 AM
Python ou JavaScript est-il meilleur?Apr 06, 2025 am 12:14 AMPython est plus adapté à la science des données et à l'apprentissage automatique, tandis que JavaScript est plus adapté au développement frontal et complet. 1. Python est connu pour sa syntaxe concise et son écosystème de bibliothèque riche, et convient à l'analyse des données et au développement Web. 2. JavaScript est le cœur du développement frontal. Node.js prend en charge la programmation côté serveur et convient au développement complet.
 Comment installer JavaScript?Apr 05, 2025 am 12:16 AM
Comment installer JavaScript?Apr 05, 2025 am 12:16 AMJavaScript ne nécessite pas d'installation car il est déjà intégré à des navigateurs modernes. Vous n'avez besoin que d'un éditeur de texte et d'un navigateur pour commencer. 1) Dans l'environnement du navigateur, exécutez-le en intégrant le fichier HTML via des balises. 2) Dans l'environnement Node.js, après avoir téléchargé et installé Node.js, exécutez le fichier JavaScript via la ligne de commande.


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Dreamweaver Mac
Outils de développement Web visuel

MantisBT
Mantis est un outil Web de suivi des défauts facile à déployer, conçu pour faciliter le suivi des défauts des produits. Cela nécessite PHP, MySQL et un serveur Web. Découvrez nos services de démonstration et d'hébergement.

Adaptateur de serveur SAP NetWeaver pour Eclipse
Intégrez Eclipse au serveur d'applications SAP NetWeaver.

VSCode Windows 64 bits Télécharger
Un éditeur IDE gratuit et puissant lancé par Microsoft

PhpStorm version Mac
Le dernier (2018.2.1) outil de développement intégré PHP professionnel






