Maison >interface Web >js tutoriel >Lois UX/UI que tout développeur frontend devrait connaître
Lois UX/UI que tout développeur frontend devrait connaître
- Barbara Streisandoriginal
- 2024-12-27 12:18:10548parcourir
En tant que développeurs frontend, notre rôle s'étend au-delà de l'écriture de code efficace : nous sommes également responsables de la création d'interfaces intuitives et agréables pour les utilisateurs. Comprendre les lois fondamentales de l'UX/UI nous permet de prendre de meilleures décisions en matière de conception. Explorons les principes les plus importants qui façonnent la façon dont les utilisateurs interagissent avec les interfaces.
L’effet esthétique et convivialité : la beauté compte
Les premières impressions sont cruciales. Cette loi stipule que les interfaces visuellement attrayantes génèrent une plus grande confiance et satisfaction parmi les utilisateurs. Une conception encombrée ou peu attrayante peut immédiatement provoquer un rejet, augmentant la perception de problèmes ou d'insécurité, quel que soit le degré de fonctionnalité de l'application.
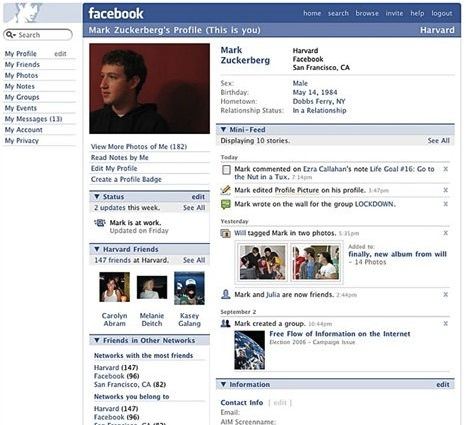
Exemple : Comparez la version originale de Facebook avec son interface actuelle. L'évolution vers un design plus épuré et plus esthétique a contribué à son succès.


Pour mettre en œuvre efficacement cette loi, concentrez-vous sur quatre piliers :
- Simplicité :Éliminez les éléments inutiles.
- Harmonie :Maintenir l'équilibre visuel.
- Clarté : Assurez-vous que chaque élément a un objectif clair.
- Cohérence : Gardez le design cohérent dans toute l'interface.
L'effet Zeigarnik : le pouvoir de l'inachevé
Avez-vous déjà remarqué à quel point une barre de progression vous maintient engagé jusqu'à ce qu'elle atteigne 100 % ? Ce n'est pas une coïncidence. L'effet Zeigarnik explique pourquoi les utilisateurs se souviennent mieux des tâches incomplètes que des tâches terminées.
Exemple : LinkedIn utilise une barre de progression « achèvement du profil » qui affiche la progression et suggère des actions spécifiques pour compléter le profil, gardant les utilisateurs engagés et les encourageant à fournir autant d'informations que possible.

En tant que développeurs, nous pouvons exploiter ce principe psychologique de différentes manières :
- Indicateurs de progression : Implémentez des barres de progression et des points de contrôle.
- Systèmes de récompense : Créez de petites victoires qui motivent les utilisateurs à continuer.
- Rappels intelligents : Aidez les utilisateurs à reprendre les tâches incomplètes.
- Anticipation : Suscitez la curiosité quant aux prochaines étapes.
Loi de Tesler : gérer la complexité
Également connue sous le nom de « loi de la complexité constante », elle nous enseigne que chaque application possède une complexité inhérente qui ne peut être éliminée, mais seulement redistribuée entre le système et l'utilisateur.
Exemple : Google Maps gère une énorme complexité back-end (algorithmes de routage, données de trafic en temps réel) tout en présentant une interface simple aux utilisateurs, qui n'ont qu'à saisir leur destination.

Considérations clés :
- Identifiez la complexité inévitable de vos systèmes.
- Assumez autant de complexité que possible pendant le développement.
- Évitez toute simplification excessive qui conduit à des abstractions déroutantes.
Loi de Hick : moins c'est plus
Le temps nécessaire pour prendre une décision augmente avec le nombre d'options disponibles.

Exemple : Netflix affiche initialement un nombre limité de titres organisés par catégories, plutôt que de submerger les utilisateurs avec l'intégralité de son catalogue.

Pour l'appliquer efficacement :
- Réduisez le nombre d'options lorsque cela est possible.
- Organisez les options en catégories logiques.
- Priorisez les actions les plus importantes.
- Simplifiez l'interface sans sacrifier les fonctionnalités essentielles.
Loi de Miller : la limite magique de 7 ± 2
Notre cerveau a des limites, et cette loi les quantifie : nous pouvons gérer environ sept (plus ou moins deux) éléments dans notre mémoire à court terme.
Exemple : Les sites Web à succès comme Amazon organisent leurs principales catégories de navigation en groupes gérables, en utilisant des sous-menus pour des options supplémentaires.

Pour rester dans ces limites :
- Informations relatives au groupe.
- Limiter le nombre d'éléments par vue.
- Mettre en œuvre des outils de recherche et de filtrage efficaces.
- Utilisez la pagination si nécessaire.
Loi de Jakob : ne réinventez pas la roue
Les utilisateurs préfèrent la familiarité. Cette loi nous rappelle qu’il n’est pas toujours nécessaire d’innover dans tous les aspects du design.
Exemple : L'icône hamburger (☰) pour les menus mobiles est devenue un standard que les utilisateurs reconnaissent instantanément.

Bonnes pratiques :
- Retenez-vous-en aux modèles de conception établis.
- Utilisez des conventions familières à vos utilisateurs.
- Innovez uniquement lorsque cela ajoute une réelle valeur.
- Maintenir la cohérence avec les sites Web populaires.
Conclusion
Ces lois UX/UI ne sont pas que des théories : ce sont des principes éprouvés qui peuvent faire la différence entre une interface que les utilisateurs adorent et une autre qu'ils abandonnent par frustration. En tant que développeurs frontend, intégrer ces principes dans notre processus de développement permet de créer des expériences plus intuitives, plus agréables et plus efficaces.
N'oubliez pas : une bonne interface ne fonctionne pas seulement bien : elle est agréable à utiliser.
Ressources supplémentaires
- Les lois de l'UX sont un ensemble de bonnes pratiques que les concepteurs peuvent prendre en compte lors de la création d'interfaces utilisateur.
- Miller, GA (1956). "Le nombre magique sept, plus ou moins deux : quelques limites à notre capacité de traitement de l'information." Revue psychologique, 63(2), 81-97.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

