Maison >interface Web >js tutoriel >Une plongée rapide dans les regroupements de routes dans Next.js
Une plongée rapide dans les regroupements de routes dans Next.js
- Patricia Arquetteoriginal
- 2024-12-26 15:12:14907parcourir
L'une des choses les plus intéressantes que j'ai récemment apprises en travaillant sur mon projet Next.js est le regroupement de routes.
C'est une fonctionnalité simple mais puissante qui vous permet d'organiser des itinéraires associés sans affecter la structure de l'URL. Si vous ne l’avez pas encore exploré, laissez-moi vous l’expliquer !
Que sont les groupes de routes dans Next.js ?
Considérez les groupes de routes comme un moyen de créer des routes propres et structurées pour votre application sans encombrer les chemins d'URL. Pour ce faire, placez les dossiers entre parenthèses ().
Disons que vous travaillez sur un site de commerce électronique. Vous souhaiterez peut-être que tous les itinéraires pour les produits (comme /products/shoes ou /products/bags) partagent certaines fonctionnalités, mais vous ne voulez pas que le mot products apparaisse dans l'URL.
Un groupe d'itinéraires gérerait cela facilement !
Voici comment cela fonctionne :
app/
(products)/
shoes/
page.tsx → /shoes
bags/
page.tsx → /bags
Comment j'ai utilisé cela dans mon projet
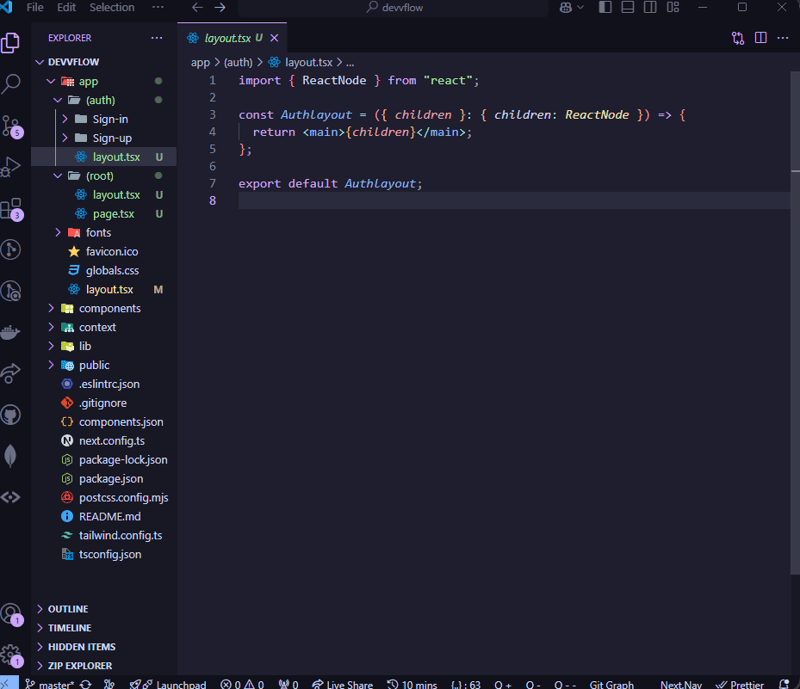
J'ai créé deux groupes de routes dans mon projet actuel : (auth) et (root).
- Le groupe (auth) gère les pages liées à l'authentification telles que la connexion et l'inscription.
- Le groupe (racine) organise les pages où la barre de navigation doit persister, comme la page d'accueil.
Pourquoi utiliser les groupes de routes ?
J'ai utilisé des groupes de routes pour définir des dispositions spécifiques pour différentes sections d'application sans dupliquer le code. Par exemple :
- Je ne voulais pas que la barre de navigation apparaisse sur mes pages de connexion et d'inscription.
- J'avais besoin de la barre de navigation sur la page d'accueil, mais je voulais aussi un thème cohérent dans toute l'application. Le groupe de routage m'a aidé à y parvenir sans toucher aux chemins d'URL.
Comment je l'ai mis en œuvre
Étape 1 : Créer des groupes de routes

J'ai créé deux dossiers dans le répertoire app/ : (auth) et (root).
-
Le dossier app/(auth)/ :
- Contient les pages de connexion et d'inscription.
- Exclut la barre de navigation de sa présentation.
Le dossier _app/(root)/_ :
- Inclut le composant Navbar pour garantir qu'il figure sur la page d'accueil et sur d'autres pages pertinentes.
Étape 2 : Définir les présentations pour chaque groupe de routes
Mais d'abord, supprimez la barre de navigation de la disposition racine globale :

Il s'agit de la disposition centrale de l'application.
Il regroupe tout dans un fournisseur de thème afin que des fonctionnalités telles que le basculement de thème fonctionnent de manière transparente sur toutes les pages. Il gère les métadonnées et le contexte global de l'application, garantissant que le basculement de thème affecte toutes les pages.
(root) "group" Disposition (La disposition racine réelle) : Inclut la barre de navigation pour persister sur la page d'accueil et sur d'autres itinéraires principaux.

Étape 3 : Créez la mise en page (auth) et les pages :
Exclut la barre de navigation mais fournit une mise en page spécifiquement pour les pages d'authentification.
À l'intérieur de (auth), j'ai créé deux dossiers : connexion et inscription. Chacun de ces dossiers contient :

Un fichier page.tsx pour le contenu de la page respective.
La mise en page (auth) les enveloppe, garantissant que les deux pages partagent une structure commune.
Pourquoi c'est important
Eh bien, pour trois raisons :
- J'ai évité de dupliquer les mises en page sur plusieurs fichiers.
- J'ai gardé les chemins d'URL de l'application propres et conviviaux. D'après l'exemple ci-dessous, je n'ai pas eu besoin d'écrire http://localhost:3001/auth/Sign-in

- Je me suis assuré que chaque section de l'application avait sa propre mise en page sur mesure sans affecter la conception globale. La page d'accueil avait toujours la barre de navigation, contrairement aux pages d'authentification.

À emporter
Si vous créez un projet Next.js, les regroupements de routes valent la peine d'être explorés. Ils sont parfaits pour gérer les mises en page de manière dynamique tout en gardant vos itinéraires propres et organisés.
Qu'il s'agisse de structurer une page d'accueil, un flux d'authentification ou même des tableaux de bord d'administration, les groupes de routes vous permettent de créer des mises en page qui correspondent à vos besoins de conception.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript


