Maison >interface Web >js tutoriel >Réagissez à dnd-kit, implémentez une liste d'arborescence par glisser-déposer triable
Réagissez à dnd-kit, implémentez une liste d'arborescence par glisser-déposer triable
- Susan Sarandonoriginal
- 2024-12-10 20:09:10719parcourir
Bonjour, je m'appelle Fupeng Wang.
Je suis un ingénieur full-stack senior et auteur d'un projet open source de 17,5k, PMP. Maintenant, je développe une base de connaissances de style Notion
HuashuiAI, y compris l'écriture et la collaboration d'IA, en utilisant React Nextjs et Supabase.
Dans cet article, je vais partager comment implémenter le glisser-déposer d'une liste arborescente triable par React et dnd-kit. Le lien du code source se trouve au bas de cet article.

Dnd-kit et composant triable
Dnd-kit est un outil glisser-déposer courant dans l'écosystème React, et il prend en charge le tri par défaut.
<DndContext
sensors={sensors}
collisionDetection={closestCenter}
onDragEnd={handleDragEnd}
>
<SortableContext
items={items}
strategy={verticalListSortingStrategy}
>
{items.map(id => <SortableItem key={id}>
<p>But it can only support the one-level list. If we want to implement a multi-level nested list (or tree), we have to customize it.</p>
<h2>
Define state date structure
</h2>
<p>Modern front-end frameworks such as React Vue are data-driven views, so defining data structures first and then considering UI rendering.</p>
<p>The most common data structure definition for multi-level nested lists (trees) is as follows, and virtual DOM vnode is also defined in this way.<br>
</p>
<pre class="brush:php;toolbar:false">const defaultItems = [
{ id: 'A', children: [] },
{
id: 'B',
children: [
{ id: 'B1', children: [] },
{
id: 'B2',
children: [
{ id: 'B2a', children: [] },
{ id: 'B2b', children: [] },
],
},
],
},
{ id: 'C', children: [] },
{
id: 'D',
children: [
{ id: 'D1', children: [] },
{ id: 'D2', children: [] },
],
},
{ id: 'E', children: [] },
]
SortableContext imbriqué à plusieurs niveaux n'est pas réalisable
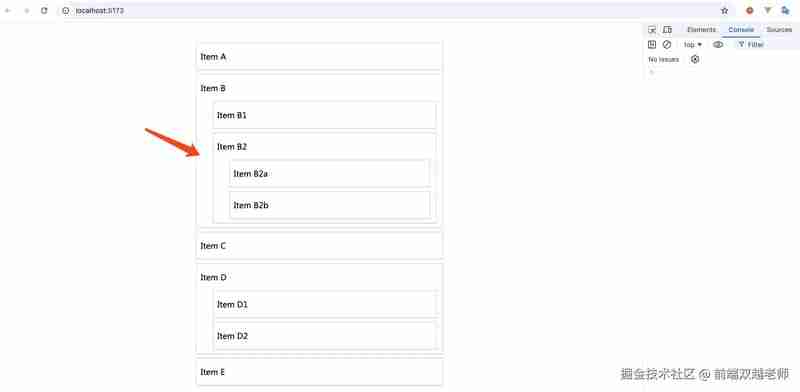
Étant donné que la structure des données d'état est imbriquée, la première chose qui me vient à l'esprit est d'imbriquer et de restituer la structure de l'interface utilisateur ensemble.
Tout d'abord, imbriquez Ensuite, continuez à imbriquer le subordonné L'effet de course est le suivant. Le problème est que le tri par glisser-déposer est autorisé au sein d'un même niveau, mais le tri entre niveaux n'est pas possible car il ne s'agit pas d'un contexte - ce qui est raisonnable L'imbrication n'étant pas réalisable, il est nécessaire de convertir plusieurs niveaux en un seul niveau. Mais il est nécessaire d'ajouter l'attribut ancêtresIds pour chaque élément, d'une part pour afficher la profondeur de la hiérarchie, et d'autre part pour savoir de quels nœuds parents il dispose. L'effet de rendu après conversion est le suivant, et vous pouvez maintenant le faire glisser et le trier. Cependant, il ne prendra effet que lorsque le tri des états sera modifié. De plus, nous pouvons également déterminer s'il peut être déplacé via la relation hiérarchique des identifiants des ancêtres. Le nœud parent ne peut pas être déplacé vers ses nœuds enfants, sinon la boucle sera morte. Par exemple, dans la figure ci-dessus, si nous voulons faire glisser B2 vers la position de B2a, nous constaterons que les ancêtresID de B2a contiennent B2. Cela n'est pas possible car vous ne pouvez pas faire glisser un élément vers son propre subordonné. Pour faciliter l'utilisation, les données sont placées dans le magasin mondial Zustand. Dnd-kit fait référence à l'élément glissé en tant qu'activeItem et à l'emplacement cible placé en tant que overItem. Donc, modifier les données d'état signifie déplacer activeItem vers la position de overItem. S'il s'agit d'un seul niveau, Dnd-kit fournit une méthode arrayMove directement modifiable. Le lien de la doc https://docs.dndkit.com/presets/sortable Mais dans les listes imbriquées (arbres) à plusieurs niveaux, vous devez l'implémenter vous-même, ce qui est un peu gênant. Le code principal est ici et vous pouvez télécharger le code source (à la fin de l'article) pour référence. Comme le montre la figure ci-dessous, lorsque vous faites glisser A sous B, A se déplacera vers le bas de B dans son ensemble, et non à l'intérieur de B. Pour résoudre ce problème, il est nécessaire de déterminer s'il existe des éléments enfants de B après B. Si tel est le cas, attribuez overItem à ses éléments enfants Insérez ensuite l'élément actif actuel dans le premier élément des éléments. Le lien du code source est ici https://github.com/wangfupeng1988/react-dnd-sortable-demo Au fait, je recherche une opportunité d'emploi à l'international, si vous en avez l'occasion, n'hésitez pas à me connecter sur mon profil Github. Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


La conversion à plusieurs niveaux en un seul niveau est réalisable
interface IItem {
id: string
ancestorIds?: string[]
children?: IItem[]
}
function flatten(items: IItem[]): IItem[] {
return items.reduce<IItem[]>((acc, item) => {
acc.push(item)
if (item.children) {
const children = item.children.map((i) => ({
...i,
ancestorIds: [...(item.ancestorIds || []), item.id], // add ancestorIds
}))
acc.push(...flatten(children))
}
return acc
}, [])
}

Modifier les données d'état



J'ai rencontré un problème



La fin
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

